您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
程序的三大結構:
1. 順序結構

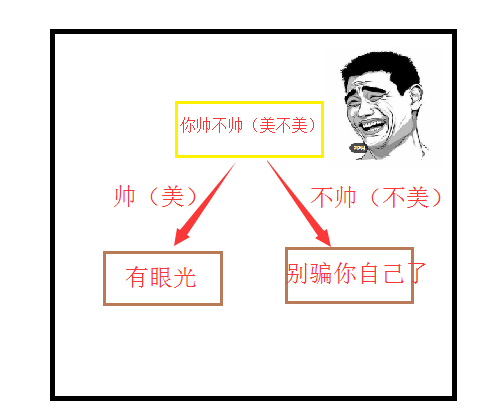
2. 選擇結構

3. 循環結構

if(){}判斷語句
if(true){
//執行該語句
}
if(false){
//跳過該語句
}
if(ture){ //當if括號中結果為true時執行語句1,否則執行語句2
//語句1
}else{
//語句2
}
if()括號中的東西我們通常叫它邏輯點。
一個奇葩問題
if(//在這個括號里會發生各種各樣奇奇怪怪的事情)
if(1){
alert('看我彈出來給你看')
}
感覺怪怪的:
1.if括號里填什么來著???
2.1是true么?
為什么會發生這樣的事情那?在一些特定情況下,計算機會進行隱式類型轉換。他和強制類型轉換(Number)不一樣,他不需要你做些什么,會自動對數據類型進行轉換。
在 運算中,和if(括號中),會發生隱式類型轉換。
1.運算中的隱式類型轉換:
var a='1' ,b=2;
a+b=???
+運算符有兩種含義,第一層含義是數學中的+運算,第二層含義是字符串拼接,優先運算字符串拼接,所以在檢測到加好左右兩邊存在字符串的時候,會將運算符左右兩邊的數字都轉換成字符串再進行運算。
a-b=???
除了+運算符具有兩層含義以外,- * /只有數學意義,所以當進行- * /運算的時候默認會將運算符兩側的數據類型隱式轉換為數字類型,再進行運算。
2.if(括號中的)隱式類型轉換。
我們都知道,if括號中只需要布爾類型值。那么在if判斷中,所有的數據類型都會被隱式轉換為布爾類型。
if(非零數字都被轉換成ture、非空字符串都轉換成true),存在兩條基礎規則,其余規則在今后學習中慢慢發掘。
alert(1==true);//true
switch();
switch(語句){
case 0:alert(1);
break;
case 2:alert(2);
case 3:alert(3);
default:alert(10)
}
案例:成績判定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
</body>
<script>
var achievement = 30; //成績;
var passNum = 60; //及格分數線;
if (achievement >= passNum) {
alert('成績合格')
} else {
alert('成績不合格')
}
</script>
</html>
案例:顯示星期幾。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
//假設每個月的第一天是星期一,寫一個程序算出當月日期是星期幾;
var day=33;//幾號
if(day>=31||day<=0){
alert('星期八')
}else{
var nDsay=day%7;
switch(nDsay){
case 1:alert('星期一');
break;
case 2:alert('星期二');
break;
case 3:alert('星期三');
break;
case 4:alert('星期四');
break;
case 5:alert('星期五');
break;
case 6:alert('周六了好好嗨皮一下吧');
break;
case 0:alert('周末了好好嗨皮一下吧');
break;
default:alert('不可能彈出來');
}
}
</script>
</head>
<body>
</body>
</html>
注意switch的應用場景(有多個確定值需要判斷的時候);
注意case穿透,要加break語句(如果程序沒有發現break語句,那么解析器會繼續向下解析);
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。