您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文內容主要分為以下三個部分:
1. 移動互聯網背景下的高可用性能挑戰
主要給大家介紹支付寶 APP 在這幾年移動互聯網快速發展的階段,其自身的一個變化與遇到的性能挑戰。
2. 支付寶 Hybrid 方案建設與演進 ( H5 容器 & 小程序 )
為了應對前面提到的這些挑戰,支付寶逐步沉淀出 2 套 Hybri 方案,分別是 H5 容器與小程序。
3. Hybrid 方案借助移動開發平臺 mPaaS 對外輸出
通過 mPaaS 平臺,讓大家也可以去接觸使用到支付寶的 Hybrid 技術。
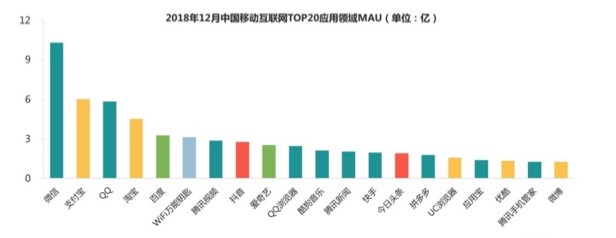
根據公開的 2018 年移動互聯網行業分析報告,目前支付寶的月活躍用戶已經超過 QQ ,成為國內第二大 App。

支付寶一開始僅僅只是一個單體應用的工具型 App,讓用戶可以在手機完成支付寶相關的業務查詢和操作。2013 年后,支付寶逐步轉型為平臺型 App, 平臺型 App 具有服務化、模塊化、工具組件化的特點,這個時候支付寶的業務不僅僅是支付,還需要給客戶提供了很多生活相關的服務,例如余額寶、 繳電費等。2015 年后支付寶成長為超級 App,超級 App 會面臨開放、動態化、高可用的挑戰,此時支付寶里面需要支持大量復雜的業務,同時開放自己的商業能力,用自己流量助力合作伙伴。
從單體應用到超級 App 的轉變,其實體現了一個用戶對 App 需求的變化,移動互聯網用戶需求的本質是服務,而不是 App,用戶高頻使用的 App 是少數。在 超級 Ap p 時代,支付寶主要面臨的挑戰是:
1. 支持復雜業務
App 的業務越來越復雜,不僅僅是內部業務,還包含了大量外部的合作伙伴。如果采用傳統的 App 開發方式很難應對日趨復雜的業務場景。
2. 滿足業務快速迭代的需求
當前業務的另外一個特點就是需要快速迭代,變化的政策、突發事件都需要我們可以快速把新的業務需求觸達給用戶。但是 App 開發一個不容忽視的問題,就是應用商店審核。由于審核的存在,App 上開發的業務會有一個統一排期,比如說月底會有新版本,那么所有的業務進度都得考慮 App 的排期計劃。
3. 開放平臺
作為超級 App,一個最主要的特征就是開放。開放就是共享 App 的流量,讓外部伙伴的業務可以通過支付寶觸達用戶,這就面臨一個質量管控的問題。支付寶需要保證這些業務是合法合規的,保障用戶的財產安全。
在超級 App 時代,使用純 Native 開發會遇到很大的局限性。這里純 Native 開發指的是,iOS 使用Objective-C 或者 Swift 開發、Android使用 Java 或者 Kotlin開發。純 Native 開發,業務邏輯的變化都需要通過發布新版本來觸達用戶,所以會面臨前面提到的發布審核周期長的問題。另一方面,用戶每次需要使用新功能,都需要更新一次 App ,這對用戶來說是一個成本很高的問題,會導致新業務很難在短時間覆蓋用戶。
站在開發的角度,純 Native 的開發效率會比前端低很多,而且同時需要 iOS 和 Android 的開發人員。包大小也是需要考慮的問題,如果目前支付寶的業務都是用 Native 開發,大家看到的包大小得增加好幾倍,這進一步增加了用戶的升級成本。作為開放平臺,Native 代碼的權限和版本管理會變得異常的復雜,每次發版本就都需要同時協調內部和外部伙伴的業務,事情就變得非常糟糕了。
所以,現在 App 開發肯定離不開 Hybrid 方案,Hybrid 方案就是混合開發,同時結合了 Native 開發和 Web 開發技術。Web 開發經過20 年的發展,已經將 結構 HTML、表現 CSS 和行為 JS 3 部分拆開,因此具有很高的開發效率。Hybrid 方案同時具有跨平臺的特征,一份代碼同時發布到 iOS 和 Android,節省開發時間。基于 Hybrid 方案開發的業務可以快速發布,而不用考慮 APP 發版實踐,給業務很大的靈活性。相比于 Web 開發,Hybrid 方案提供了豐富的設備 API,讓更多業務形態成為可能。
目前支付 寶有 2 套 Hybrid 方案: HTML5 容器與小程序 。小程序是最近幾年才出來,H5 容器已經有了很長時間的歷史,所以我們就先從 H5 容器說起。
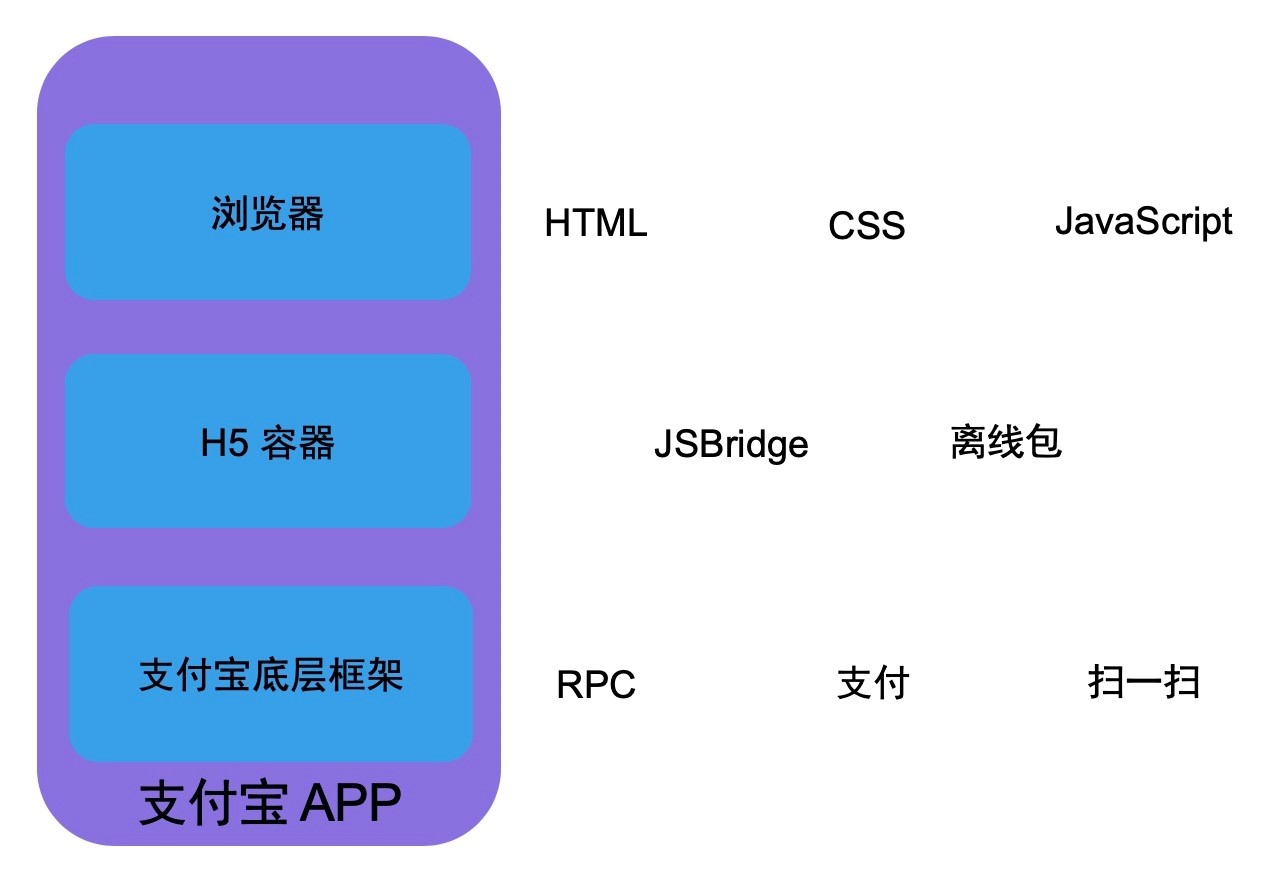
在支付寶中,HTML5 容器架構如圖所示:

最上層是瀏覽器,這塊就是大家常見的 Web 開發環境,包括HTML、CSS、JavaScript等。H5 容器作為中間層,將瀏覽器和支付寶底層框架有機結合起來,在 H5 容器里面有 2 個非常重要的概念:JSBridge 和 離線包,后面會做詳細介紹。支付寶底層框架會給 H5 容器提供 Native 的能力,這其中就包括 RPC(遠程過程調用,用來實現 APP 和服務器通信)、支付、掃一掃等。
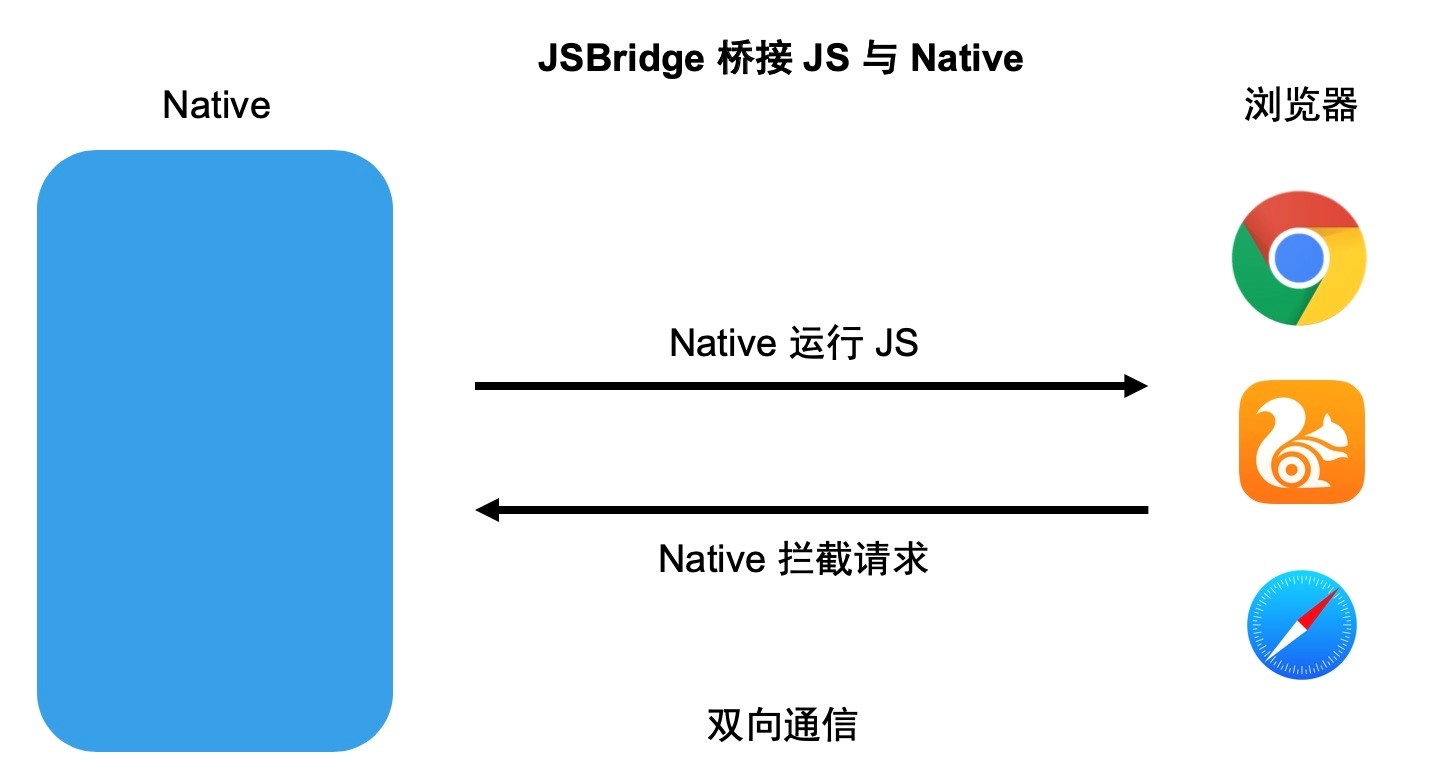
JSBridge 是 H5 容器的基石,橋接了 JS 環境與 Native,實現了Native 代碼和 瀏覽器 環境的雙向通信,Native 代碼可以通過調用 瀏覽器 提供的接口運行JS,從而實現調用 JS 函數、傳遞參數到 JS 環境等;而瀏覽器到JS環境的通信是通過 Native 攔截瀏覽器的請求來實現,請求可以是網絡請求或者是一些內部函數的調用。

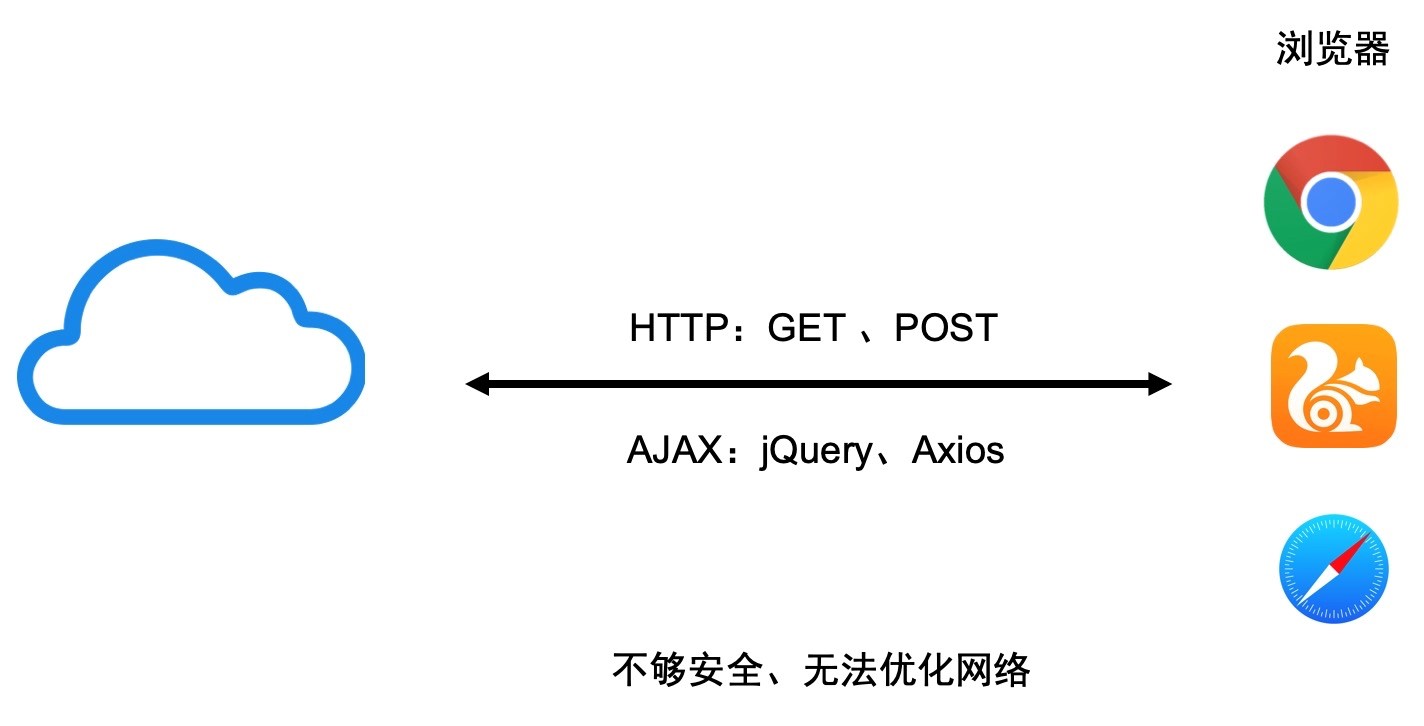
那么 JSBridge 會帶來什么好處呢,在傳統的 Web 開發場景,H5 頁面會通過HTTP 的 GET 或者 POST 請求到后臺獲取數據,就會用到 jQuery 等 AJAX 框架。但是H5 頁面中的 JS 函數公開的,沒法做一些加密邏輯,同時對于無法優化網絡。這幾年隨著 4G 和流量卡的普及,讓手機網絡變得更快、更便宜,在這之前大量用戶會面臨流量不足、信號差、網絡不穩定的情況,這些場景在現在依然存在,而純 Web 方案是沒法提供相關的優化。

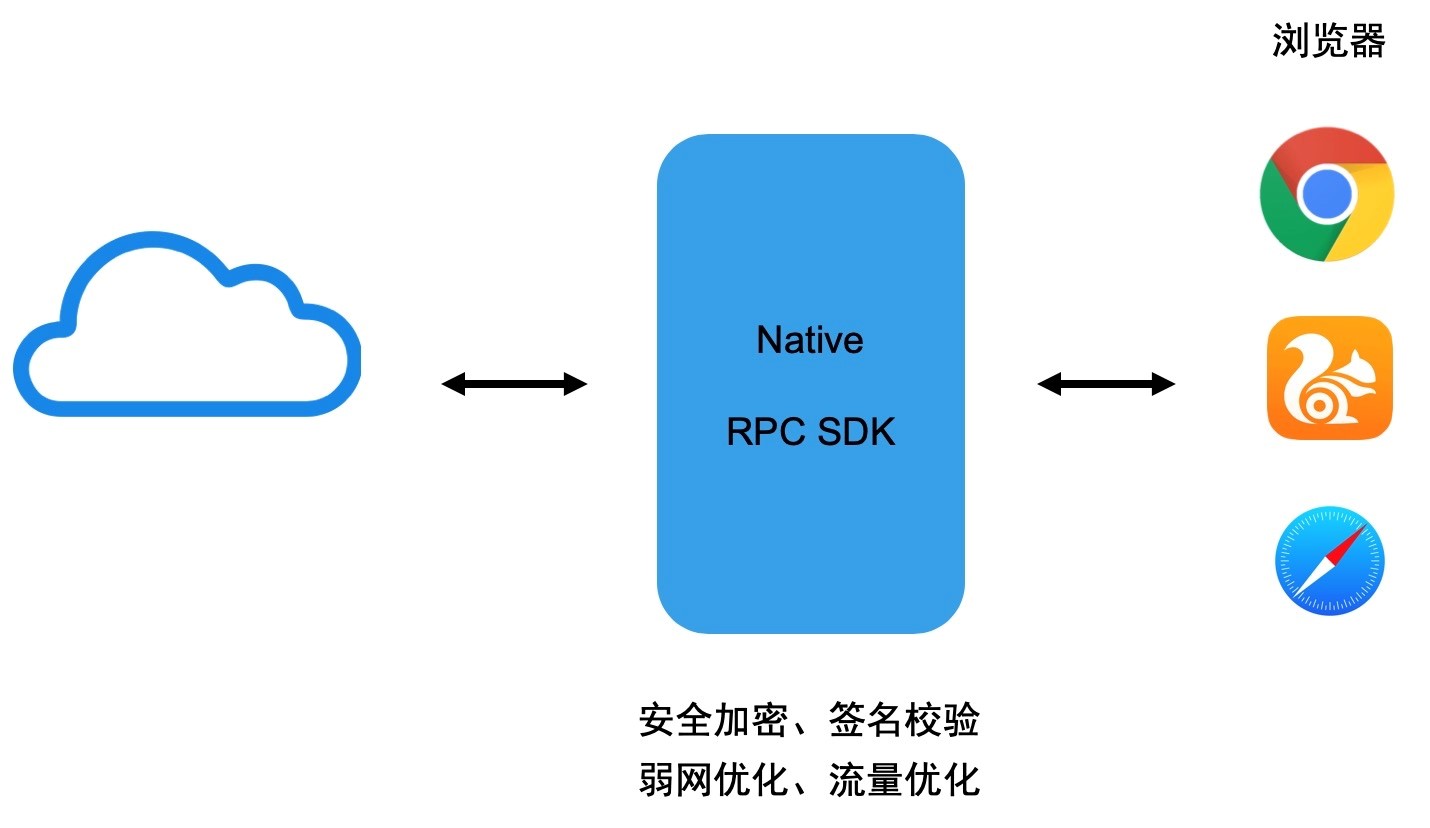
H5 容器提供的 JSBridge 解決了這個問題,所有 H5 頁面需要從后臺獲取的數據都通過 JS Bridge 調用 Native 的 RPC SDK 來獲取。這樣實際 App 請求的數據都是由 RPC SDK 來發送,從而可以實現安全加密、簽名校驗、弱網優化、流量優化的功能。Native 層的這些功能是 Web 頁面開發人員無感知的,所以業務開發人員只需要專注其自身的業務開發即可。安全性由支付寶底層 SDK 保障。

H5 容器提供了 2 種擴展方式:
1. JSAPI
JSAPI 方式給 H5 頁面增加了 Native 功能調用接口,通過實現自定義 JSAPI 類中的 handler 方式,可以以 Native 的形式實現特定功能,例如調用 Native 加密函數。
2. 事件
H5 容器在狀態變化時會發送事件,通過監聽 H5 容器特定事件,可以實現對 H5 容器生命周期的處理,比如修改加載進度條顏色、修改頁面導航欄等。事件提供了更強的定制性,完全可以滿足對 H5 容器的各種自定義需求。
H5 容器離線包是 H5 容器用戶體驗的關鍵。
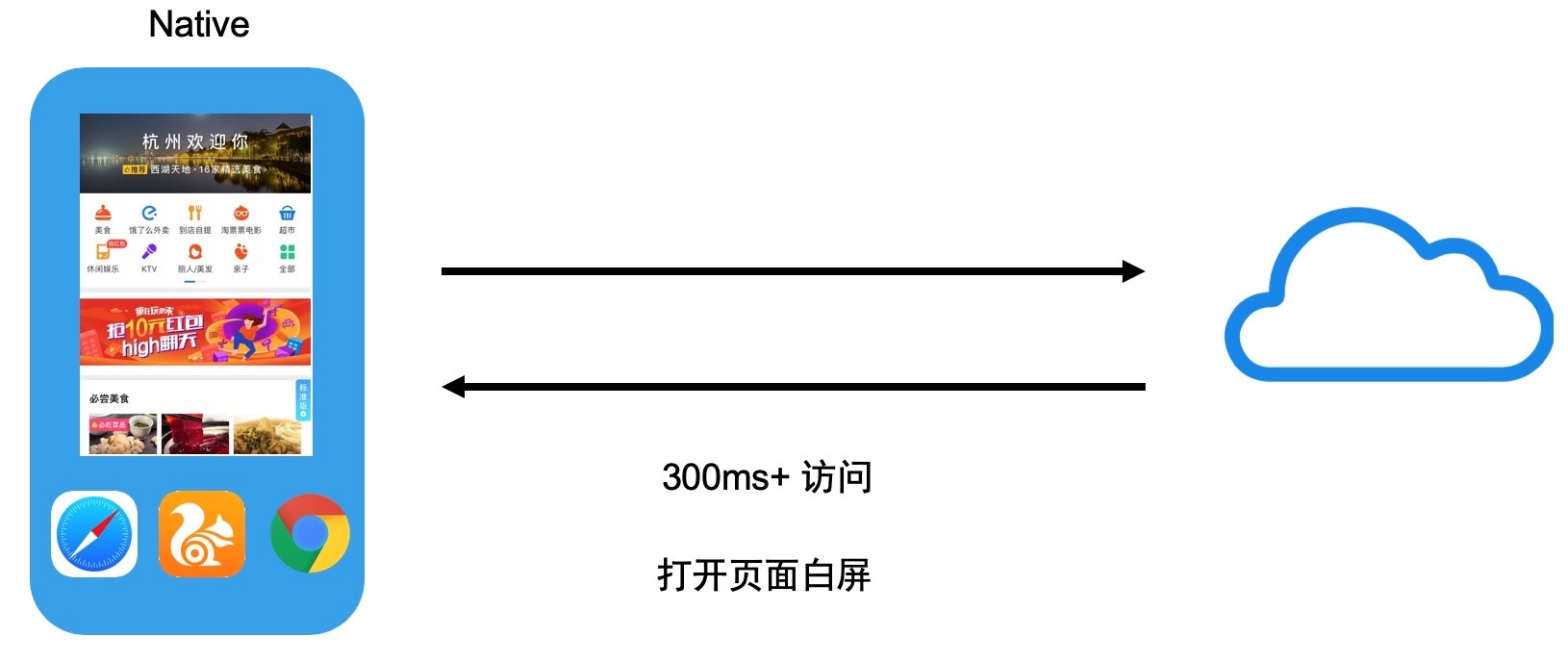
在 APP 里面打開一個線上頁面的時候,通常會有一個白屏的階段,這是瀏覽器需要從服務器下載 HTML 資源。由于手機網絡的限制,這個時間會很不確定,通常會花費 300ms 以上的時間,用戶在這個時間里面就會看到頁面白屏。

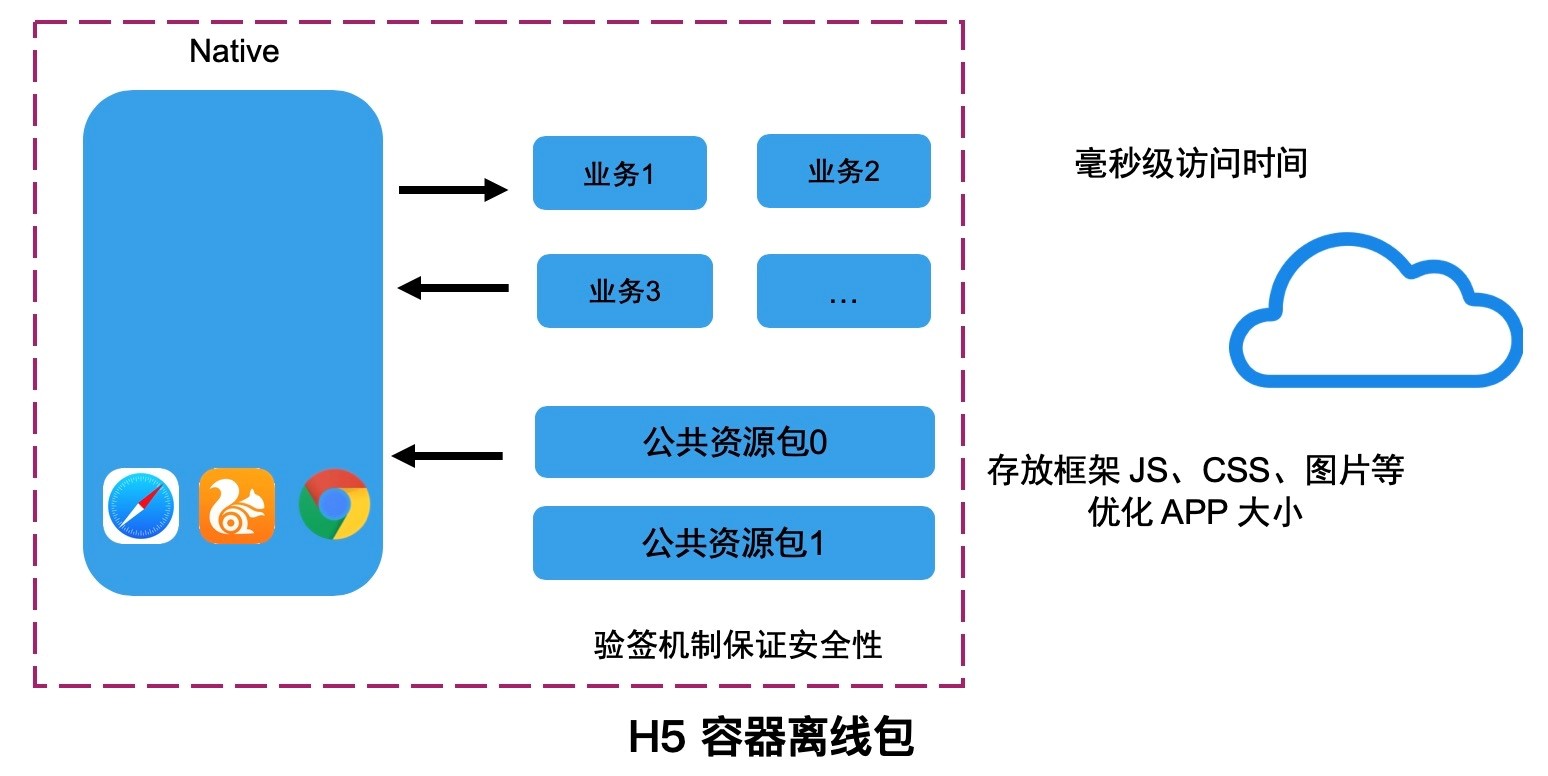
為了優化 H5 容器用戶體驗,減少白屏時間,支付寶在 H5 容器中引入了離線包技術。離線包可以簡單理解為一個 zip 壓縮包,其中包含前端頁面所需的 HTML、CSS、JS、圖片等資源。內置到客戶端后,H5 容器打開離線包頁面時會直接從離線包中獲取資源,這個是毫秒的訪問時間,消除了打開頁面白屏現象。
在支付寶中,離線包分為 2 種: 普通的業務資源包和公共資源包 。先說公共資源包吧,公共資源包中會包含一些框架 JS、CSS、常見圖片等,這些資源在整個 App 里面就只保存一份;而業務資源包中只保存該業務所需的頁面靜態資源,業務之間是相互獨立解耦的。這樣一個業務的頁面資源就會同時來自其業務資源包和公共資源包,公共資源包的存在優化了 App 大小。

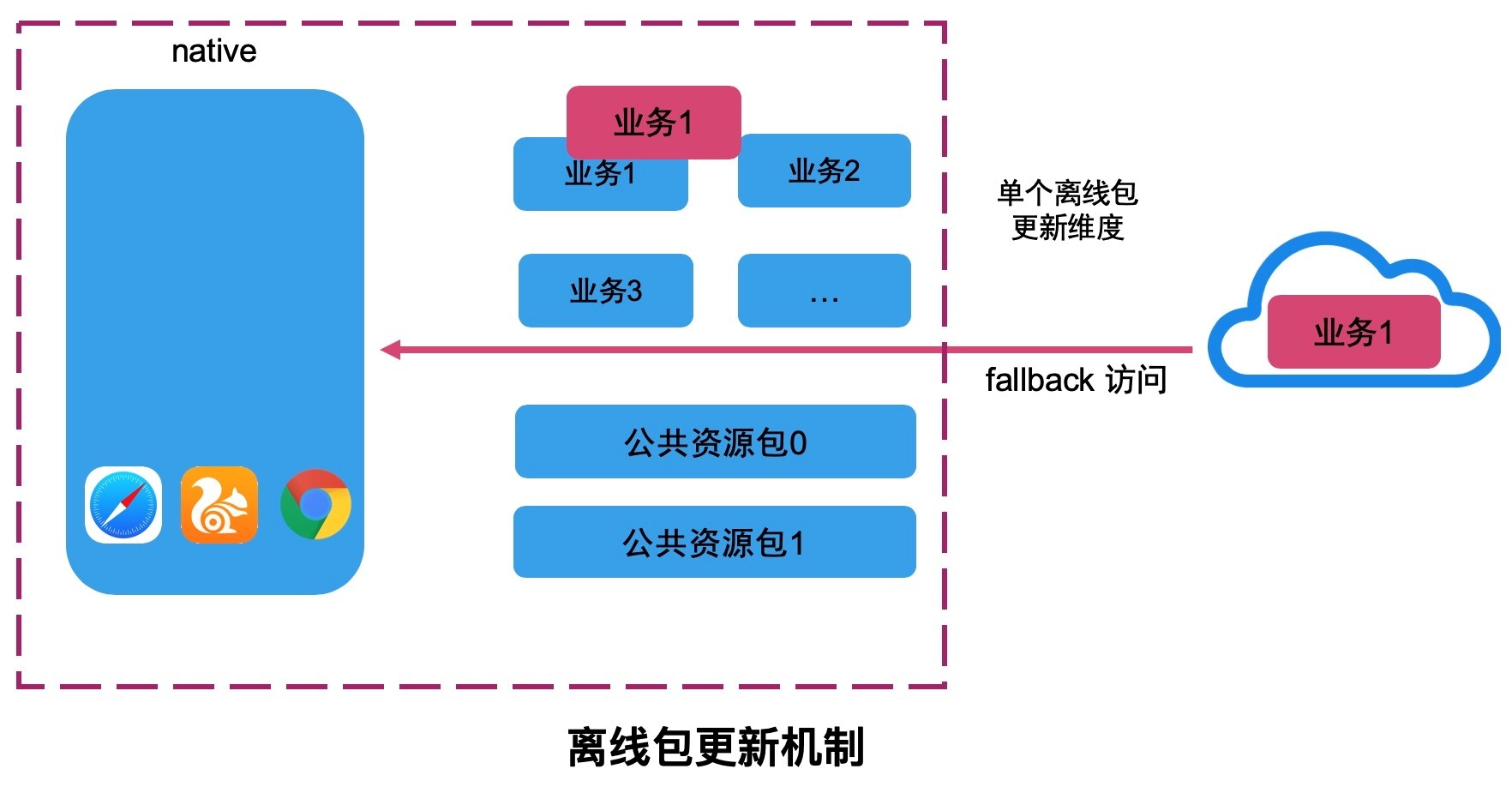
為了滿足快速發布的需求,H5 容器離線包提供了更新機制,以單個離線包作為更新維度。因為單個離線包業務很簡單,所以離線包的大小是可控的,通常小于 500KB,這樣單個離線包的更新時間可控,可以做到用戶無感知。在一些極端網絡場景下,新的業務資源包沒有更新超過,而我們又期望用戶使用的是最新的業務,這個時候 fallback 訪問機制就會發揮作用。每個離線包資源都會在服務器存放一份,在剛剛說到的極端場景下,用戶會訪問服務器的 fallback 地址獲取資源,從而保障頁面可用。

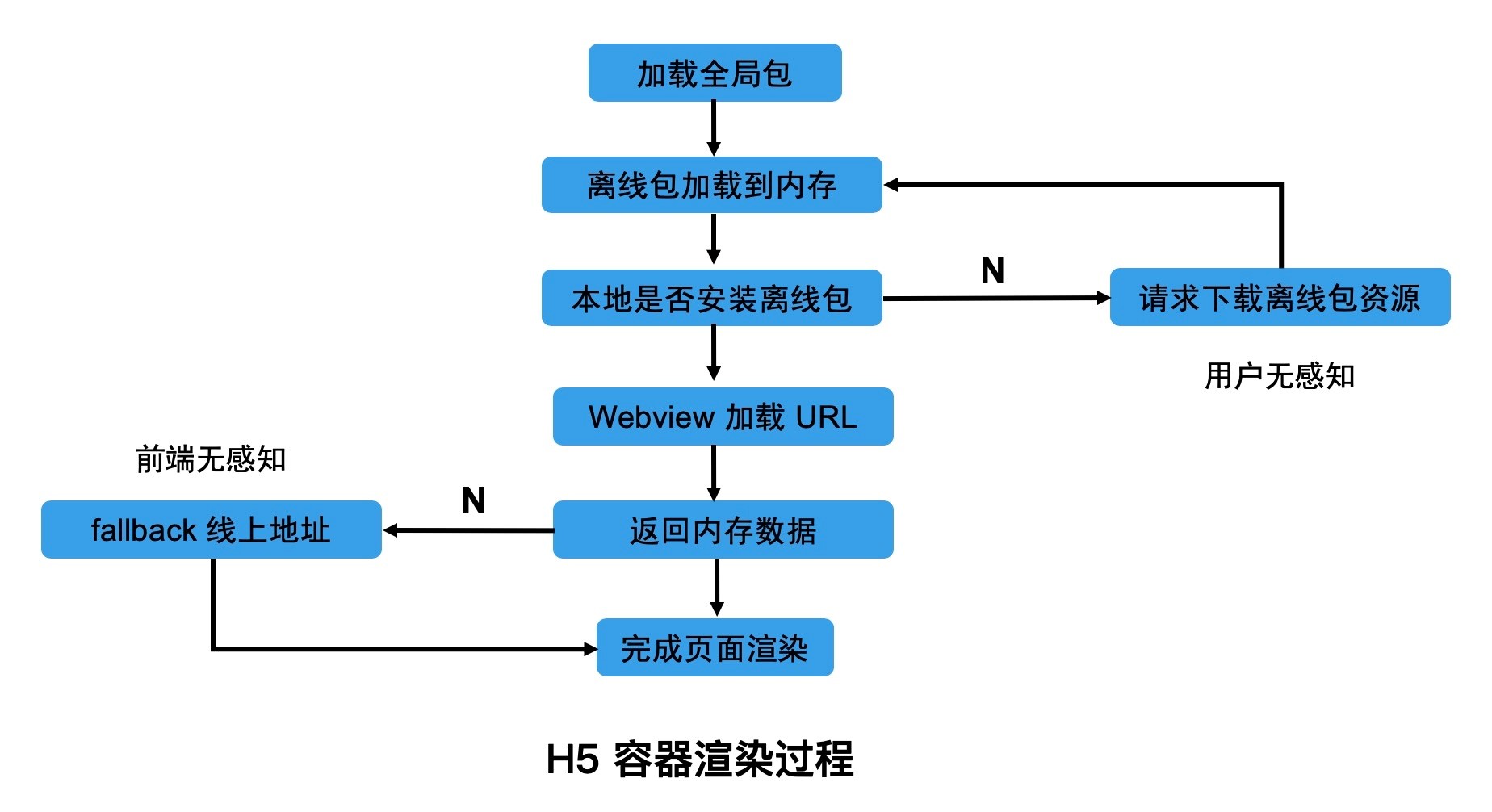
結合前面說到的離線包后,整個 H5 容器渲染流程如下。其中離線包資源的更新、下載對用戶無感知,頁面訪問的資源是來自離線包還是來自 fallback 地址對前端是無感知的。

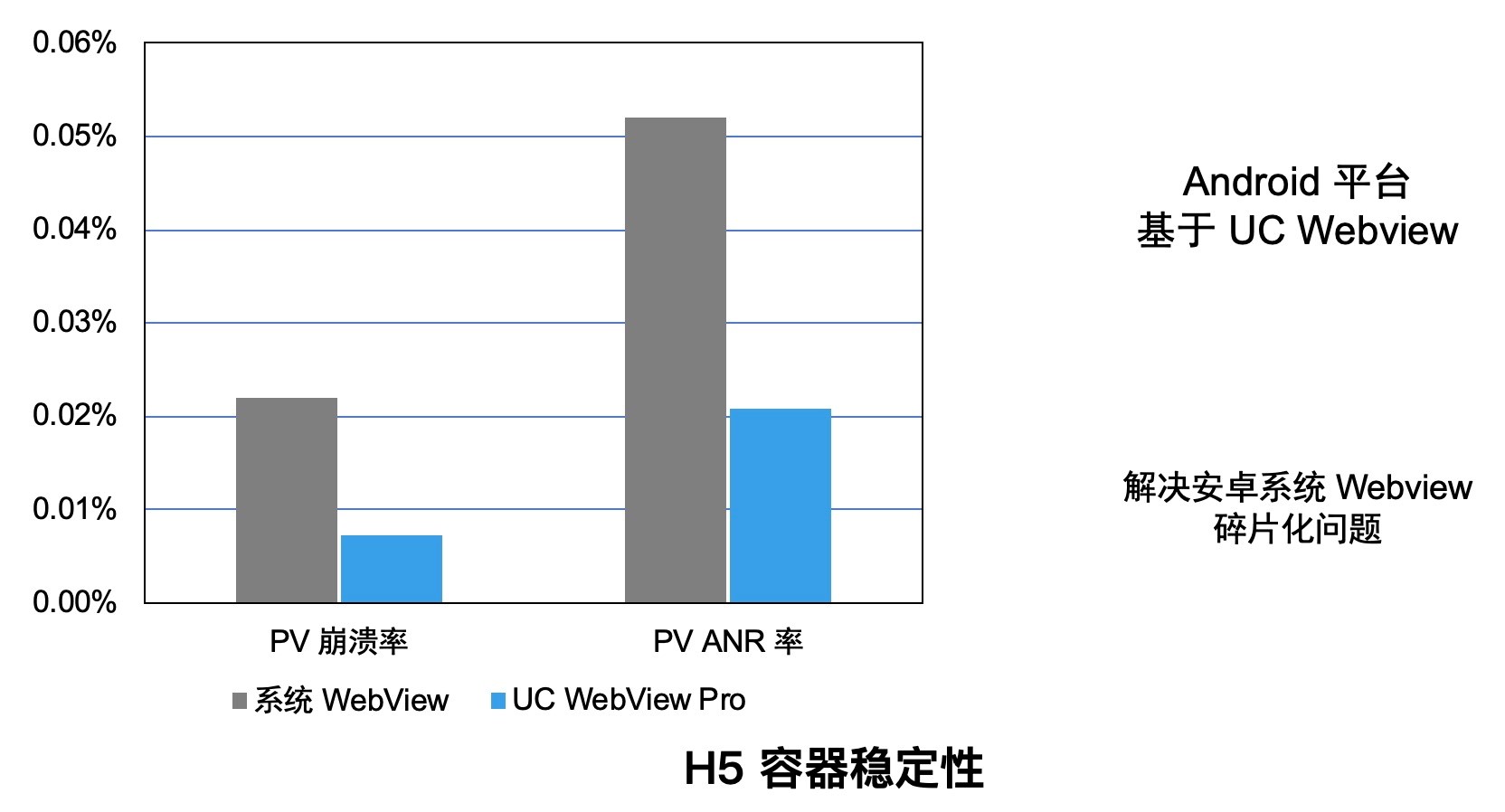
為了提高 H5 容器穩定性,支付寶在安卓系統上使用了 UC Webview,UC Webview 的崩潰率和ANR率遠低于系統瀏覽器,而且徹底規避了安卓系統 Webview 碎片化問題,相信做過安卓前端頁面兼容的同學一定可以體會到使用一個瀏覽器內核的好處。

H5 容器作為一個成熟的 Hybrid 方案可以滿足大部分的業務場景需求,但是其依然存在一些局限性。H5 容器的業務開發部分還保持著前端開發思維,畢竟整個過程都是使用的前端技術,只需要在業務開發完成后集成到 APP 中完成測試。但是客戶端開發其中還有很多關鍵的概念,例如 iOS 的 ViewController 、Android 的 Activity 等,對客戶端頁面棧有清楚的了解更有助于開發 H5 容器。同時 H5 容器還存在一個致命的問題就是無法管控質量,寬泛的前端規范讓管控變得異常困難。
為了解決 H5 容器的局限性,順應當前 APP 共享開放的需求,支付寶推出了新的 Hybrid 方案:支付寶小程序。支付寶小程序一種全新的開放模式,它運行在支付寶客戶端,可以被便捷地獲取和傳播,為終端用戶提供更優的用戶體驗。支付寶小程序基于 Web 技術,因此學習成本低;其一套代碼同時支持 iOS和 Android;并提供了豐富組件和 API;完全為 APP 開發而生。目前支付寶小程序已經提供 2000 多個開放接口,API 日調用次數超過 25 億次,擁有超過 100 萬的合作伙伴和超過 10 萬個活躍服務商。
支付寶小程序同時還支持了阿里系多個 App ,包括口碑、高德和釘釘。
那么支付寶小程序是怎么解決 H5 容器的局限性呢?首先支付寶小程序是基于一個定制的 DSL 語言,不是前端的標準,但是類似。在 DSL 規則下業務進行小程序的開發,不支持直接操作 DOM,這種 DSL 規則下的自由可以有效的進行質量管控。另外支付寶小程序可以提供比 H5 小程序更優秀的性能、體驗和兼容性,可以無感替換底層框架,應對遇到的性能問題。
目前支付寶小程序也支持前面提到的 H5 容器所使用的離線包技術,同時也支持 JSAPI 和事件的擴展方式,提供了更大的靈活性。

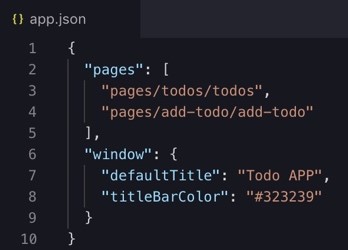
支付寶小程序的 DSL 語言包括了 4 部分:
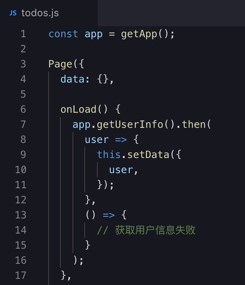
文件用來提供小程序相關的配置,這里就強調了 page 和window 的概念,支持用戶去配置導航欄等 APP 開發中的概念。

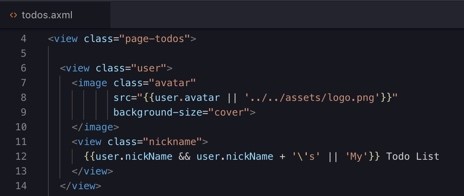
可以理解為小孩程序的頁面 HTML,不支持直接操作 DOM 保障了頁面邏輯的可控。

用來描述代碼邏輯,提供了 Page 中所需的各種生命周期,讓開發者有APP 中的各種概念。

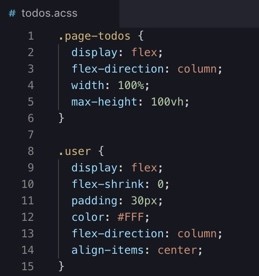
類似于 H5 中的 CSS,支持大部分 CSS 語法,讓前端開發可以快速完成小程序 UI 設計。

目前支付寶小程序已經逐步開放給個人開發者使用,大家可以申請開通,享受支付寶帶來的流量。
支付寶沉淀的 Hybrid 方案 H5 容器和小程序已經經過實際嚴苛的業務考驗,通過前面的介紹相信大家已經有了了解。
從 0 開始開發一套 Hybrid 框架需要大量的人力以及反復的業務驗證,對于大部分公司來說成本太高。而使用開源的 Hybrid 框架,例如 Cordova、Weex、React Native、Flutter等會面臨一個非常致命的問題,就是遇到框架層的問題,很難獲得及時有效的技術支持。
目前支付寶的 Hybrid 方案已經借助移動開發平臺 mPaaS 對外輸出,解決前面提到的痛點,讓你直接和支付寶使用同一套框架層代碼,而且提供及時的技術支持。
mPaaS 是一站式移動開發解決方案,提供了移動開發所需的 5 大組件:MGS、MDS、MPS、MAS、MSS,這些組件都是基于支付寶,經過實際業務考驗。

其中 mPaaS 的 Hybrid 解決方案就包含前面提到: H5 容器、離線包、小程序 三大部分。
mPaaS H5 容器是一個移動端 Hybrid SDK,提供了良好的外部擴展,可結合具體業務需求定制 JSAPI。在 Android 上使用UC Webview,擁有解決系統級 Webview Crash 的能力。
mPaaS H5 離線包將 HTML 靜態資源壓縮預置到客戶端或通過 WIFI 預加載到本地,使用時直接從本地加載,從而最大程度地提高性能。結合 mPaaS MDS 推送服務,可以實現灰度發布、強制更新,讓業務的開發更加靈活。
mPaaS 小程序可以讓大家自己的 App 使用小程序技術開發,構建自己的App 生態,也就是說一步到位讓其滿足超級 App 的能力。由于底層使用的就是支付寶小程序的技術,可以無縫遷移支付寶小程序到自己的 App 中。
目前支付寶小程序的 IDE 已經支持多渠道,包括支付寶、mPaaS和釘釘,點擊切換即可輕松將小程序發布到對應的平臺。
點擊以下鏈接可以獲取 Demo 源碼,進一步了解 mPaaS HTML5 容器&離線包特性和亮點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。