您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript工作體系中不可或缺的函數是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript工作體系中不可或缺的函數是什么”吧!
日常生活中,我們要完成一件事,總是習慣先有一個計劃,后期按照計劃,一步一步執行,則能夠完成,并且達到一定效果實現一定的功能。在編程的世界里,“功能”可稱呼為“函數”,因此“函數”即一段實現了某種功能的代碼,并且可以供其他代碼調用。
在JavaScript中,函數是由事件驅動的,或者當它們被調用時執行的可重復使用的代碼塊。
有關JavaScript的工作原理,可以參考《javascript的工作原理》
例如:

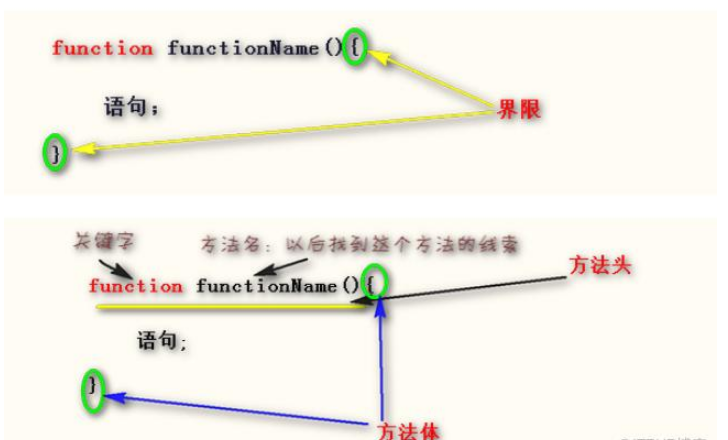
在JavaScript中,函數即使用關鍵字 “function” 修飾的一個帶名字的代碼塊。格式如下

類比之前的例子,找出成分;定義一個自己的方法,彈出顯示框,顯示自己的名字。
提示:JavaScript對大小寫敏感。關鍵字function必須是小寫的。

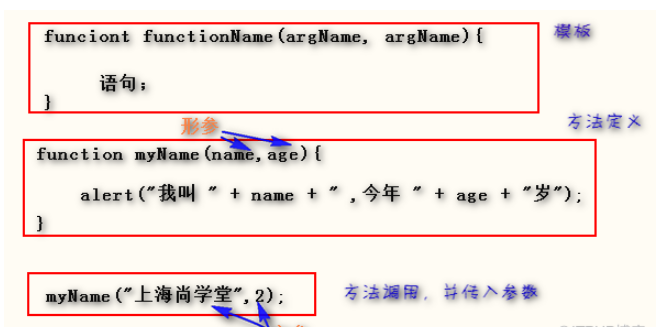
當我們執行方法時,需要外部提供一些數據作為原材料時,則需要在方法定義時,給一個名字(形參),作為參數的標識,在方法體中則可以通過名字使用這些數據。在調用時,按需傳入數據(實參),在方法的執行過程中,按照傳入的位置使用實際的數據。
形參:方法定義時傳入的數據,只是名字而已。在方法體中使用該名字即可。
實參:方法調用時出啊怒的數據,真實的數據,在方法執行時操作的即該數據。
提示:無論是形參還是實參,可以有任意的個數,如果有多個參數,則參數與參數之間用 ”,”分割,最后一個參數后沒有 ”,”。

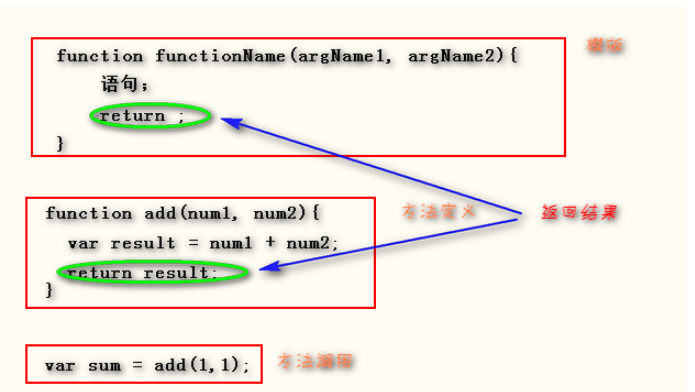
當遇到有些方法執行完以后,我們需要得到一個結果時,則這個方法應該具有返回值。在方法體中使用”return”關鍵字送出最終的結果。
提示:當方法體中有”return”語句并返回了數據時,在調用方法除可以使用變量接收結果;當方法體中沒有”return”語句時,在方法調用出,不能使用變量接收結果。
到此,相信大家對“JavaScript工作體系中不可或缺的函數是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。