您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5如何繪制圖形,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html5中是怎么實現繪制圖形?
html5中可以實現繪畫圖形的功能,需要注意的是html5只提供2D,不提供3D繪畫功能。canvas元素是H5總新增的元素,它用來專門繪制圖形。你也可以把canvas元素理解成一塊“畫布”,我們可以在其中繪制圖形。在canvas元素中繪畫不是拿鼠標來繪制圖形,實際上在H5完成繪畫功能,不僅僅需要canvas元素,而且需要JavaScript腳本來配合才能完成繪制圖形。所以說把html5中的canvas元素理解成畫布是是合適不過的。
html5中的canvas元素
canvas元素必須要指定id、width(寬)、height(高)屬性,雖然canvas元素是H5中用來繪制的圖形,但是它的放置放和其他的元素沒有區別。比如說canvas id="myCanvas" width="200" height="100"是放置了一個200*100的canvas元素。
html5中的常用的繪制圖形
繪制矩形
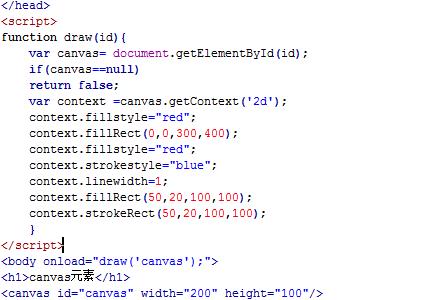
創建canvas元素→取得上下文(使用canvas對象的getcontent方法獲得上下文)→填充繪制邊框→設定樣式→指定線寬、顏色。代碼如下圖:

可以用clearRect方法擦除指定區域的圖形,使矩形區域顏色變透明,context.clearRect(x,y,width,height)。
繪制圓形
在這里小編建了一個前端學習交流扣扣群:132667127,我自己整理的最新的前端資料和高級開發教程,如果有想需要的,可以加群一起學習交流
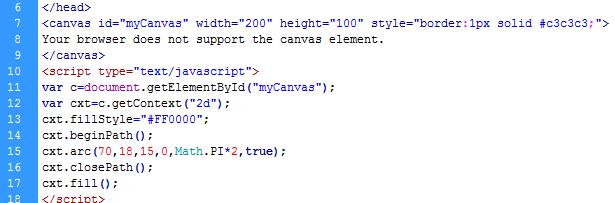
繪制圓形要比矩形復雜一點,需要使用到路徑,創建圖形路徑→關閉路徑→調用繪制方法、路徑。代碼如下:

cxt.beginPath();是開始創建路徑,有幾次是循環創建路徑,每次開始都需要調用beginPath()函數。
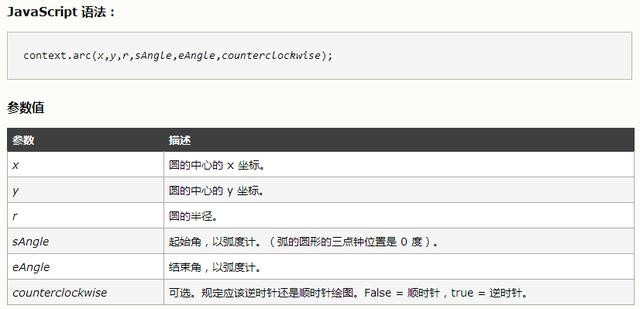
cxt.arc(70,18,15,0,Math.PI*2,true);是是創建路徑,使用了arc()方法,它的語法如下:

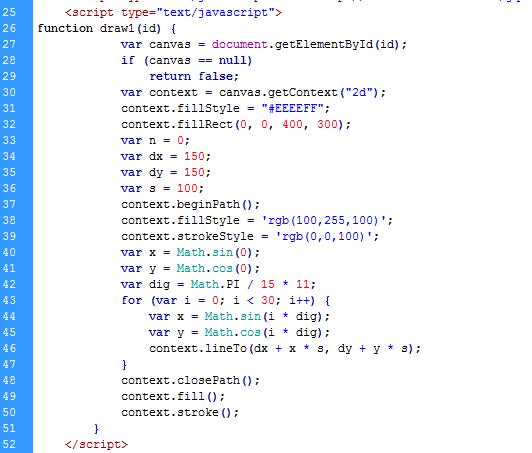
cxt.closePath();cxt.fill();關閉繪畫路徑后調用繪制路徑。最后給大家一個作業,你可以試試下面的代碼在瀏覽器執行后會是什么圖形?

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html5如何繪制圖形”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。