您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
經常有朋友問起,如何在IM即時通訊中實現發送圖片、視頻、語音和表情?
為此,小編特意寫了一個vue版本的Demo,實現了圖片視頻文件和表情的的發送,參考這個Demo源代碼,相信你就可以輕松的用Uniapp和小程序完成類似的功能。

本文的Demo全套的源碼已經開源在碼云上,供大家clone或者下載: https://gitee.com/goeasy-io/GoEasyDemo-vue-AudioPictureVideo
對于語音、視頻和圖片的發送,您如果有注意的話,在使用QQ或者微信的時候,當有朋友發送圖片和視頻給您時,收到后,需要等一會兒才能顯示出來。就是因為在發送的時候,只發送了文件的路徑,您收到后,需要加載才能顯示出來。因為當前主流的IM包括微信,QQ等對于圖片和視頻的發送,通常的做法都是:
并不會通過網絡直接傳送源文件,因為對于大文件的傳輸,會影響消息的即時性。
對于文件的上傳,您可以選擇直接上傳到您自己的服務器,也可以選擇上傳到各種云服務的對象存儲服務,也就是OSS上。
參考源碼:
DemoService.prototype.sendFileMessage = function (type,content) {
let uploadResult = restapi.uploadFile(content);
let message = new Message(type, uploadResult.url);
uploadResult.promise.then(() => {
this.publish(message);
},() => {
var error = new Message(MessageType.TEXT, "文件上傳失敗.");
this.messages.unshift(error)
});
return uploadResult.promise;
};
云服務的OSS具有更好的穩定性和高可用性,上傳的速度也有保證,另外也可以和CDN配合,所以我們建議用GoEasy配合OSS服務來實現圖片和視頻的發送。
在本文的源碼里,選擇了使用阿里云的OSS作為文件上傳服務器,您也可以切換為您自己實現的文件上傳服務器,或者選擇其他云服務的OSS,原理都是一樣的。
表情的發送也是非常簡單的,只是對于一些第一次實現表情發送的同學來說,需要一個思路而已。
細心點的朋友,肯定有發現,當我們在QQ上聊天的時候,我們輸入一個反斜杠+“cy”, 就像這樣:/cy ,QQ就會立即顯示為一個呲牙的表情,就像下圖一樣:

哈哈哈,相信你已經心里已經明白了十之八九了,對吧?
沒錯,表情在發送的過程中其實就是發一個像“/cy”這樣定義好的的字符串,在對方收到后“翻譯”成表情而已。
那為什么不直接發圖片,而要進行這么復雜的“翻譯”呢?
因為字符串比圖片更小,發送的速度更快,用戶體驗更好。一個系統中的用戶成千上萬,用字符串可以節約大量的帶寬,節約系統資源。
原理講明白了,我們就開始干活兒吧:
第一步、定義表情
定義一個key value的對象,key作為表情標簽,value則為每個表情標簽對應的圖片:
let expressions = {
"[risus]": './images/risus.png',
"[kiss]": './images/kiss.png',
"[cry]": './images/cry.png',
"[die]": './images/die.png',
"[anger]": './images/anger.png',
}
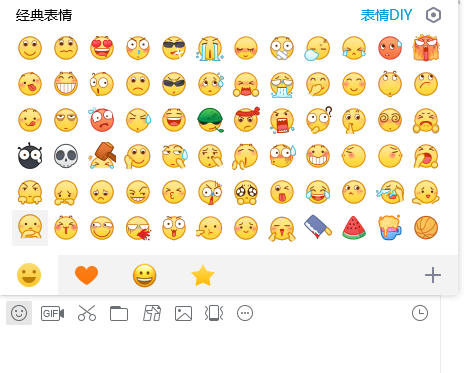
然后畫一個表情選擇的界面:

第二步、選擇表情
為每個圖片的onclick事件中傳入這個表情的字符串標簽,當用戶點擊的時候,將表情的標簽寫入輸入框,就成為了一個普通的字符串。在發送的時候,發送的其實就是這個表情的標簽,也就是一個字符串。
<div class="goeasy-expression">
<div :class="[appearanceClass, 'goeasy-appearance']" @click="show = true">{{text}}</div>
<div class="expression-container" v-show="show">
<div class="expression-icon-content">
<div class="expression-icon__item"
v-for="expression in list"
:key="expression.id"
@click="selectExpression(expression)">
<img :src="expressions[expression.tag]">
</div>
</div>
<div class="close-expression" @click="show = false"></div>
</div>
</div>
第三步、收到表情和展示表情
當對方收到一個字符串后,跟第一步定義的key-value列表去匹配,如果能找到對應的表情,就在頁面上展示對應的表情圖片,如果找不到,就是一個普通的文本信息。
原理講清楚了后,具體實現是不是很簡單了?
參考我們提供的Demo源代碼,相信你很快就能掌握實現方法。
Demo源碼: https://gitee.com/goeasy-io/GoEasyDemo-vue-AudioPictureVideo
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。