您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何進行基于Python+Django+Jquery架構的Web開發,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
近來,公司要開發一個自動化運維平臺,使用到基于Python+Django+Jquery架構的Web開發,這里介紹一下該架構的組建。
環境信息:
操作系統:Linux rhel 7.1
數據庫:mysql 5.6
需要安裝的架構軟件:
[root@centos7mysql django]# ll
total 34336
-rw-r--r-- 1 root root 7989435 Jun 27 18:06 Django-2.0.6.tar.gz
-rw-r--r-- 1 root root 1081874 Apr 21 2016 pip-1.5.4.tar.gz
-rw-r--r-- 1 root root 74297 Jun 27 22:56 PyMySQL-0.8.1.tar.gz
-rw-r--r-- 1 root root 22994617 Jun 27 18:10 Python-3.6.5.tgz
-rw-r--r-- 1 root root 308066 Jun 27 18:04 pytz-2018.4.tar.gz
-rw-r--r-- 1 root root 2699252 Jun 27 17:22 sqlite-autoconf-3240000.tar.gz
[root@centos7mysql django]#
架構軟件的安裝
步驟1:安裝SQLITE 3
解壓后進入sqlite的解壓目錄下,進行編譯:
$configure –prefix=<你的安裝路徑> ###這里我設置的是 /usr/local/sqlite
$make –j24
$make install
步驟2:安裝sqlite-devel
檢查是否安裝該包
rpm -qa | grep -i sqlite
如果沒有,使用yum源安裝
yum install sqlite-devel
該步驟非常重要,否則會導致Python無法加載到Sqlite3。
報下面類似的錯誤
1)ImportError: dynamic module does not define module export function (PyInit__sqlite3)
2)No module named _sqlite3
步驟3:安裝Python 3
解壓Python-3.6.5.tgz之后,進入Python-3.6.5
./configure --prefix=/usr/local/python3
make && make install
Python 3.6.5 會自動安裝setuptools, pip,版本分別為 pip-9.0.3 setuptools-39.0.1
設置環境變量
echo 'export PATH=$PATH:/usr/local/python3/bin' >> ~/.bashrc
vi修改yum的配置
#!/usr/bin/python改為#!/usr/bin/python2.7
步驟4:安裝pytz
解壓pytz之后,進入pytz-2018
python3 setup.py install
步驟5:安裝Django
解壓django之后,進入Django-2.0.6
python3 setup.py install
步驟6: 安裝成功驗證
新建項目
django-admin startproject testDJ
當前目錄下生成Project 目錄testDJ
啟動服務器
python3 manage.py runserver
創建應用APP
python manage.py startapp EAOPS
DJANGO應用架構文件結構
[root@centos7mysql ~]# tree ./testDJ/
./testDJ/ #工程的根目錄
├── db.sqlite3 #Django的項目測試數據庫sqllite
├── EAOPS #Django的應用目錄
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ ├── __init__.py
│ │ └── __pycache__
│ │ └── __init__.cpython-36.pyc
│ ├── models.py #應用EAOPS的數據庫模板配置文件,相當于SSH的實體類文件
│ ├── models.py.bak #模板文件的備份文件
│ ├── __pycache__
│ │ ├── admin.cpython-36.pyc
│ │ ├── __init__.cpython-36.pyc
│ │ ├── models.cpython-36.pyc
│ │ └── views.cpython-36.pyc
│ ├── tests.py
│ └── views.py #應用EAOPS的視圖配置文件,相當于SSH的controller文件
├── manage.py #django的管理文件
├── static #django的應用APP的js、css、圖片等靜態文件的存放路徑
│ ├── js
│ │ ├── jquery-1.4.3.min.js
│ │ └── jquery-1.8.0.js
│ └── logo #應用EAOPS的Logo文件存放路徑
│ └── favicon.ico
├── templates #應用EAOPS的模板配置文件,相當于SSH的jsp或者html文件
│ ├── index.html
│ └── login.html
└── testDJ #項目的配置文件存放路徑
├── __init__.py
├── __pycache__
│ ├── __init__.cpython-36.pyc
│ ├── settings.cpython-36.pyc
│ ├── urls.cpython-36.pyc
│ └── wsgi.cpython-36.pyc
├── settings.py #項目的核心配置文件包括項目應用的映射路徑、數據庫配置、靜態文件映射路徑
├── urls.py #項目的web請求配置文件,相當于SSH的struts.xml配置文件
└── wsgi.py
10 directories, 28 files
[root@centos7mysql ~]#
應用settings.py中關于模板文件映射路徑配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['/root/testDJ/templates',],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
應用settings.py中關于數據庫的配置
DATABASES = {
'default': {
#'ENGINE': 'django.db.backends.sqlite3',
#'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql',
'NAME': 'opsdb',
'USER':'root',
'PASSWORD':'rootroot',
'HOST':'127.0.0.1',
'POST':'3306',
}
}
應用settings.py中關于js、css、圖片的映射路徑
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
應用urls.py文件的配置
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from EAOPS import views
from EAOPS.models import *
from django.views.generic.base import RedirectView
urlpatterns = [
#path('admin/', admin.site.urls),
url(r'^favicon.ico$',RedirectView.as_view(url=r'static/logo/favicon.ico')), #應用EAOPS的logo配置路徑
url(r'^login/$',views.Login), #應用http請求login動作的配置
url(r'^UserLogin/$',views.UserLogin), #應用jquery請求動作的配置
url(r'^Index/$',views.Index), #應用EAOPS的Index動作請求,是jquery的UserLogin的重定向
]
應用EAOPS的模型配置文件
[root@centos7mysql EAOPS]# cat models.py
# -*- coding:utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class USER(models.Model):
userid = models.AutoField(primary_key=True)
username = models.CharField(max_length=30)
pwd = models.CharField(max_length=30)
status = models.SmallIntegerField()
[root@centos7mysql EAOPS]#
應用EAOPS的視圖,相當于SSH的controller文件的實現
[root@centos7mysql EAOPS]# cat views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.shortcuts import render_to_response
from django.http import HttpResponseRedirect
from django.views.decorators.csrf import csrf_exempt
import time, datetime
import json
from django.db import connection,transaction
from django.template import RequestContext
from EAOPS import models
from EAOPS.models import *
from django.db.models import Q
from django.core import serializers
# Create your views here.
def Login(request): #urls.py請求Login動作的實現
return render(request,'login.html')
def Index(request): #urls.py請求Index動作的實現
return render(request,'index.html')
@csrf_exempt
def UserLogin(request): #urls.py請求UserLogin動作的實現
username = request.POST.get('username') #接收AJAX的username參數
password = request.POST.get('pwd') #接收AJAX的password參數
djuser=USER.objects.filter(Q(username=username)&Q(pwd=password)) #django的用戶登錄ya
data = {}
response = HttpResponse()
response['Context-Type'] = "text/javascript"
if len(djuser.values()):
data = juser.values()[0]
rdata = json.dumps(data)
else:
data = {"msg":"failed"}
rdata = json.dumps(data)
response.write(rdata)
return response
[root@centos7mysql EAOPS]#
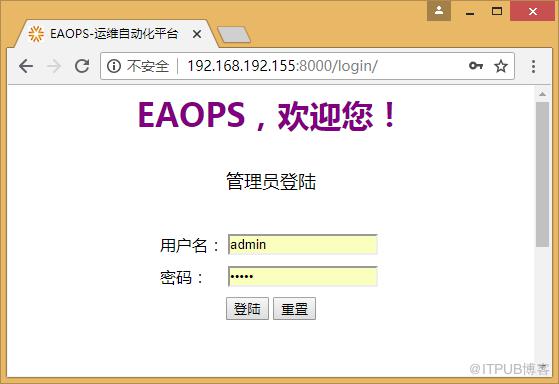
應用EAOPS的login.html文件
[root@centos7mysql templates]# cat login.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EAOPS-運維自動化平臺</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script src="/static/js/jquery-1.8.0.js" type="text/javascript"></script>
<script>
function login(){ #用戶登錄頁面登陸按鈕動作jquery方法實現
var username=$('#username').val();
var pwd=$('#password').val();
alert(username+' '+pwd);
var args = {"username":username,"pwd":pwd};
var url = "/UserLogin/";
$.ajax({ #ajax請求動作
url:url,
data:args,
type:"POST",
dataType:'json',
success:function(res){
var obj = eval(res);
if(!obj.hasOwnProperty("msg")){
$('#tip').html("login successfully!");
window.location.replace("/Index");
}else{
$('#tip').html("account or password is wrong! try agin please!");
}
}
});
}
</script>
</head>
<body>
<div align="center" >
<h2 >EAOPS,歡迎您!</h2>
<hr />
<table>
<tr height="30px">
<td colspan="3" align="center">
<span >
管理員登陸
</td></tr>
<tr height="30px">
<td colspan="3" align="center">
<span id="tip">
</td></tr>
<tr height="30px">
<td>用戶名:</td>
<td>
<input name="username" id="username" type="text"/></td>
<td>
</td>
</tr>
<tr height="30px">
<td>密碼:</td>
<td>
<input name="password" id="password" type="password"/>
</td>
<td>
</td>
</tr>
<tr height="30px">
<td colspan="3" align="center">
<input type="button" value="登陸" onclick="login();"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</div>
</body>
</html>
[root@centos7mysql templates]#
應用EAOPS的Index.html文件
[root@centos7mysql templates]# cat index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EAOPS-首頁</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div align="center" >
<h2 >EAOPS,歡迎您{{user.username}}!</h2>
</div>
</body>
</html>
[root@centos7mysql templates]#
DJANGO框架的數據庫配置實現
mysql數據庫建庫建表
mysql> show create database opsdb;
+----------+----------------------------------------------------------------+
| Database | Create Database |
+----------+----------------------------------------------------------------+
| opsdb | CREATE DATABASE `opsdb` /*!40100 DEFAULT CHARACTER SET utf8 */ |
+----------+----------------------------------------------------------------+
1 row in set (0.00 sec)
mysql>
mysql> show create table USER\G
*************************** 1. row ***************************
Table: USER
Create Table: CREATE TABLE `USER` (
`userid` int(6) unsigned NOT NULL AUTO_INCREMENT,
`username` varchar(30) NOT NULL,
`pwd` varchar(30) NOT NULL,
`status` int(1) DEFAULT '1',
PRIMARY KEY (`userid`),
UNIQUE KEY `username` (`username`),
UNIQUE KEY `pwd` (`pwd`)
) ENGINE=InnoDB AUTO_INCREMENT=101 DEFAULT CHARSET=utf8
1 row in set (0.41 sec)
mysql>
功能實現測試:

django后臺運行日志(有自己添加的打印輸出日志):
[30/Jun/2018 13:08:20] "GET /login/ HTTP/1.1" 200 2272
[30/Jun/2018 13:08:21] "GET /static/js/jquery-1.8.0.js HTTP/1.1" 304 0
============AJAX -->UserLogin print POST===============
<QueryDict: {'username': ['admin'], 'pwd': ['admin']}>
============AJAX -->UserLogin print recived param username===============
admin
=============UserLogin print query results========================
<QuerySet [{'userid': 100, 'username': 'admin', 'pwd': 'admin', 'status': 1}]>
1
{'userid': 100, 'username': 'admin', 'pwd': 'admin', 'status': 1}
===========users is not None=============
===========UserLogin print return AJAX request============
{"userid": 100, "username": "admin", "pwd": "admin", "status": 1}
[30/Jun/2018 13:08:49] "POST /UserLogin/ HTTP/1.1" 200 65
[30/Jun/2018 13:08:50] "GET /Index/ HTTP/1.1" 200 561
至此基于Python+Django+Jquery架構的Web開發基礎結合實現!
上述就是小編為大家分享的如何進行基于Python+Django+Jquery架構的Web開發了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。