您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何理解全Javascript 的Web開發架構MEAN,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
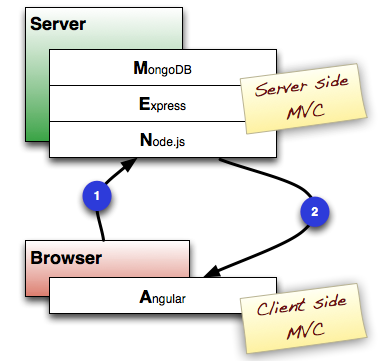
最近在Angular社區的原型開發者間,一種全Javascript的開發架構MEAN正突然流行起來。其首字母分別代表的是:(M)ongoDB——NoSQL的文檔數據庫,使用JSON風格來存儲數據,甚至也是使用JS來進行sql查詢;(E)xpress——基于Node的Web開發框架;(A)agular——JS的前端開發框架,提供了聲明式的雙向數據綁定;(N)ode——基于V8的運行時環境(JS語言開發),可以構建快速響應、可擴展的網絡應用。

MEAN架構的示意圖
MEAN的支持者宣稱,如果整個開發棧均能使用JS,必然會大大地提高效率,這一點毋庸置疑是一個很大的賣點。這樣一來,開發人員(無論是前端還是后端)不僅能使用一致的數據模型,在其它方面也同樣可以獲得一致的編程體驗。
例如,拿Mongo來說,你可以使用類JSON格式(BSON,二進制的JSON)來存儲數據,然后在Express/Node中調用JSON查詢語句,再將結果以JSON格式傳給前端的Angular顯示,這樣,也自然使調試程序容易了很多。
注意: 事實上,在MEAN架構中,前端的Angular并不是必須的,你可以將它替換成其他的前端框架,如Backbone、Ember或者Polymer。
如上所提,這個架構最重要的優勢在于能使用單一語言,這也是其選擇了Mongo的首要原因。 這里就不討論noSQL的是與非了。一些人對MEAN架構的指責在于,MongoDB可以很好地勝任中小型的應用,但是對于大規模應用(***用戶)來說可能就捉襟見肘。我想說的是,這完全取決于你如何使用它。
SQL數據庫本身是強類型的,因此可以在很大程度上保證某種層次的一致,從而確保許多類型的臟數據一開始就沒辦法進入數據庫。而NoSQL則是弱類型的數據庫,這使得它在數據驗證方面力不從心,而只能交給開發人員來實現,基于這樣的特性,它尤其適合存儲那些不規范的數據,特別是在原型開發階段,此時數據模型正在經歷快速變化。
SQL和noSQL間的技術差別,歸根結底是要在性能和穩定性間作出平衡。有些情況下,對數據的事務處理一旦設定后就不會輕易變化,那么此時使用Mongo就非常合適;然而有時候也會涉及更為復雜的事務處理,會牽扯到許多獨立的業務邏輯,由于Mongo并沒有提供一個簡單的數據模型來支持一定級別的原子操作,因此SQL在這個時候可以派上用場。
但無論如何,不論你是否選擇MEAN中的M,你最終都需要根據自身的需求選擇出合適的工具來做正確的事情,
可以簡單地把Express看成是一個在Node平臺下搭建Web應用的工具集。在Node的基礎上,它提供了許多簡潔的接口來創建請求節點、處理cookie等,此外還提供了許多功能來幫助你搭建自己的服務器。總的來說,Express在以下幾個方面有優勢:
設置REST路由簡單***:
app.get(/account/:id,function(req, res){/* req.params('id') is available */}); |
支持Jade或Mustache等模板引擎
自動HTTP頭處理:
app.get('/',function(req,res){ res.json({object:'foo'}); }); |
支持Connect中間件,可以插入額外請求或響應處理,如用戶驗證
提供輔助函數解析POST請求
防范XSS
優雅的錯誤處理
如果想要很快上手MEAN,那么mean.io是一個很不錯的選擇。該項目旨在解決MEAN架構中一些常見的集成問題, 目前維護得很好,文檔也很清楚,而且可以很方便地自行添加第三方庫,還能和Yeoman配合使用(通過 generator-mean by James Cryer)。
在進一步閱讀前,先假定我們同意以下觀點:(a)Mongo至少非常適合于全Javascript堆棧的原型設計;(b) 承認即使像Angular般如日中天,終有一天也會被其他的一些JS框架給取代,只要它們能幫助我們快速方便地將這個架構快速搭建起來。
接下來就要介紹Yeoman 了,它由3個你所熟知的工具構成:
Grunt:用于生成,預覽和自動化測試你的項目,這要特別感謝由Yeoman和grin t-contrib團隊創建的許多grunt tasks。
Bower:前端的依賴管理工具,有了它你再也不需要手動下載和管理第三方JS庫了。
YO:快速生成一個新的應用,包括配置好你的Grunt任務以及你極有可能會用到的Bower依賴。
筆者在一年以前,曾和其他一些人創建過一個叫ExpressStack的項目,其想法很簡單,就是要提供一些工具能夠快速生成構建全JS的Web應用所需要的一切。但是,這個項目夭折了,盡管如此,許多類似的項目卻如雨后春筍般涌現出來。
下面對這些項目作些介紹:
注意: 你可能需要裝好Yeomam(npm install -g yo)和以下一些生成器(npm install -g <generator-name>)。
1. generator-angular-fullstack
這是一個AngularJS的生成器,集成了Express,可選MongoDB。主要功能如下:
支持客戶端和服務端的Livereload。
Express server集成了grunt tasks。
內建了方便的部署流程。
支持Jade。
可參考: http://tylerhenkel.com/creating-apps-with-angular-and-node-using-yeoman/
2. generator-meanstack
另一個MEAN架構的生成器,集成了grunt-express,功能如下:
在generator-angular的基礎上,用express取代了Connect。
支持客戶端和服務端的Livereload。
使用app_grunt.js文件來啟動應用,而在app.js中定義路由。
目錄結構基本沿襲了generator-angular的風格,只作了少許的改動。
可參考:https://github.com/Grievoushead/generator-express-angular
3. generator-mean-seed
集成了Mongo,Express,Angular,Yeoman,Karma和Protractor(作自動測試)。
4. generator-klei
和其他的很類似,不過使用的是Mongoose和Stylus,其他的一些功能包括:
其目錄結構非常容易擴張(包含了一個TODO List的應用例子)
一個配置完整的Gruntfile,集合了livereload, linting, concatenation, minification等.
使用exctrl來自動掛載API。
使用了grunt-injector,從而無需手動修改Html的layout文件,就可以自動裝載新添加的js和css。
使用Karma, Mocha和Chai來進行前端的單元測試。
5. ultimate-seed-generator
該生成器非常全面,添加了許多第三方的庫,包括Passport用于用戶登錄,Browserify加載js。
集成了AngularUI, Barbeque(用于任務隊列管理)和BootStrap
集成了Bower, Browserify,Express和Font Awesome
集成了Grunt, Handlebars, jQuery, JSHint和Karma/Mocha
支持LESS/LESSHat, Livereload和Lodash/Underscore
集成了Modernizr, MongoDB/Mongoose和Passport
看了這么多的生成器,自然要問,我該選擇哪一個呢?事實上,以上列表是有順序的,依據的是其與***版的Yeoman的兼容性以及維護的活躍度。
不得不承認,如果開發堆棧的每一層都能使用JavaScript將會是一件很棒的事情(至少對于原型開發來說是這樣),然而千萬要注意,不要為了追求這一目標,而把自己而束縛住了。盡管的確有越來越多的大規模應用都在采用類似的架構,如Walmart、LinkedIn,但并不意味著模仿他們就一定能成功。
另一個需要注意的是,相對于其他的語言(如Ruby,Python或Java),在Node上搭建后端要困難得多。你可能要自己處理內存泄漏,避免在事件循環中進行耗時運算,還要非常小心異常處理,如果這些處理不當就很有可能會導致整個應用服務器崩潰,但是這些問題在其他平臺上卻已經處理得很好了。然而,這并不是說,Node不能運用在生產環境下,當然可以,但要格外用心。
實話實說,想要“一攬子”為Web應用提供一個大而全的解決方案將非常困難,MEAN架構也肯定有其局限性。在前端與后端的設計模式、原則和風格中有大量的演化,如果你覺得PHP或Rails是更明智的選擇,那就繼續使用下去,否則的話,不妨試試MEAN,至少在當下值得一試。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。