溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
細說下微信小程序的wxss樣式文件。源碼:https://github.com/limingios/wxProgram.git 中的No.2

原來在html里面都是使用px和pt,微信這邊自定義的rpx的方式。
文檔:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
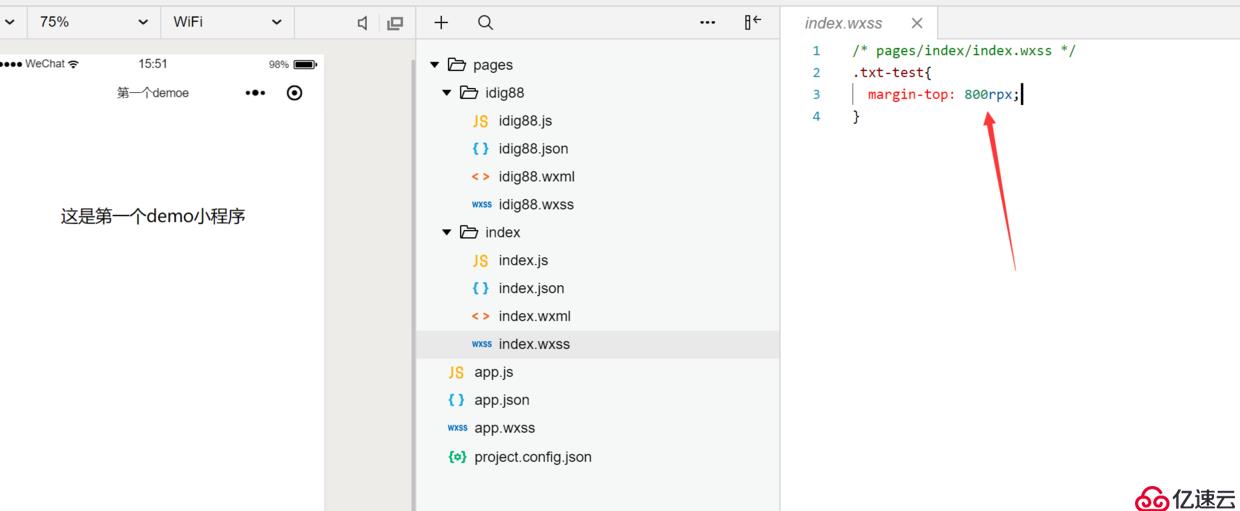
/*?pages/index/index.wxss?*/
.txt-test{
??margin-top:?800rpx;
}
新建一個跟現有的文件夾內的wxss名稱不一樣的,一個文件名稱,然后import 引入外部的wxss,就可以在wxml使用了。通過@import 的方式引入到本身要引入的wxss里面,然后
/*?pages/index/out.wxss?*/
.txt-left{
??margin-left:?100rpx;
}/*?pages/index/index.wxss?*/
@import?"out.wxss";
.txt-test{
??margin-top:?800rpx;
}//index.js
Page({
??data:?{
????motto:?'測試下數據綁定',
????testoutcss:?'測試外部css樣式',
????userInfo:?{},
????hasUserInfo:?false,
????canIUse:?wx.canIUse('button.open-type.getUserInfo')
??}
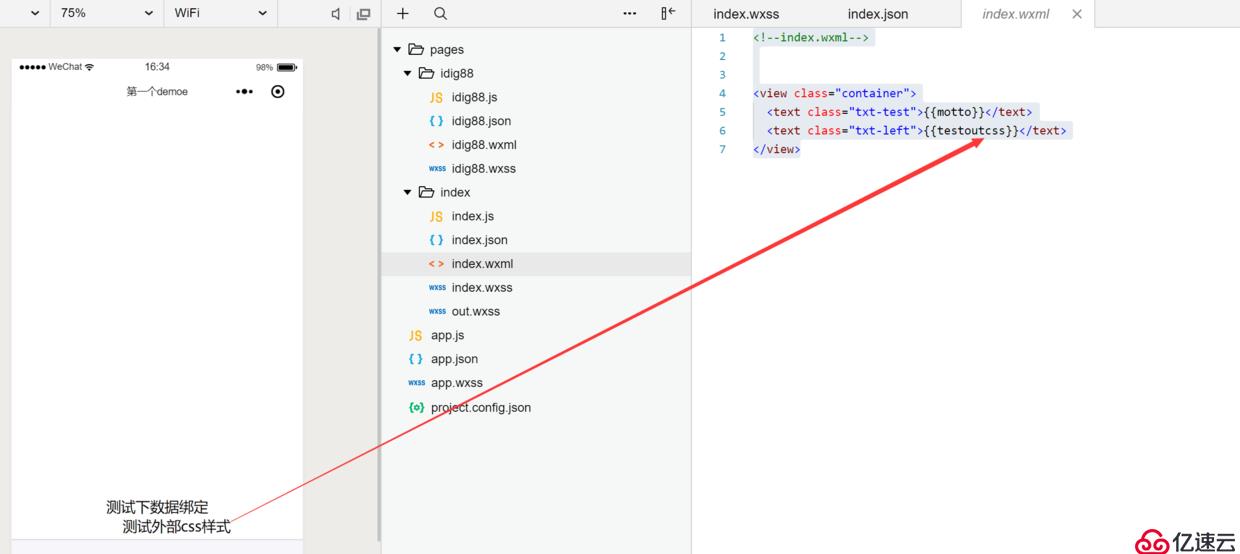
})<!--index.wxml-->
<view?class="container">
??<text?class="txt-test">{{motto}}</text>
??<text?class="txt-left">{{testoutcss}}</text>
</view>
樣式里面也可以通過數據綁定的方式進行顯示
//index.js
Page({
??data:?{
????motto:?'測試下數據綁定',
????testoutcss:?'測試外部css樣式',
????color:"red",
????userInfo:?{},
????hasUserInfo:?false,
????canIUse:?wx.canIUse('button.open-type.getUserInfo')
??}
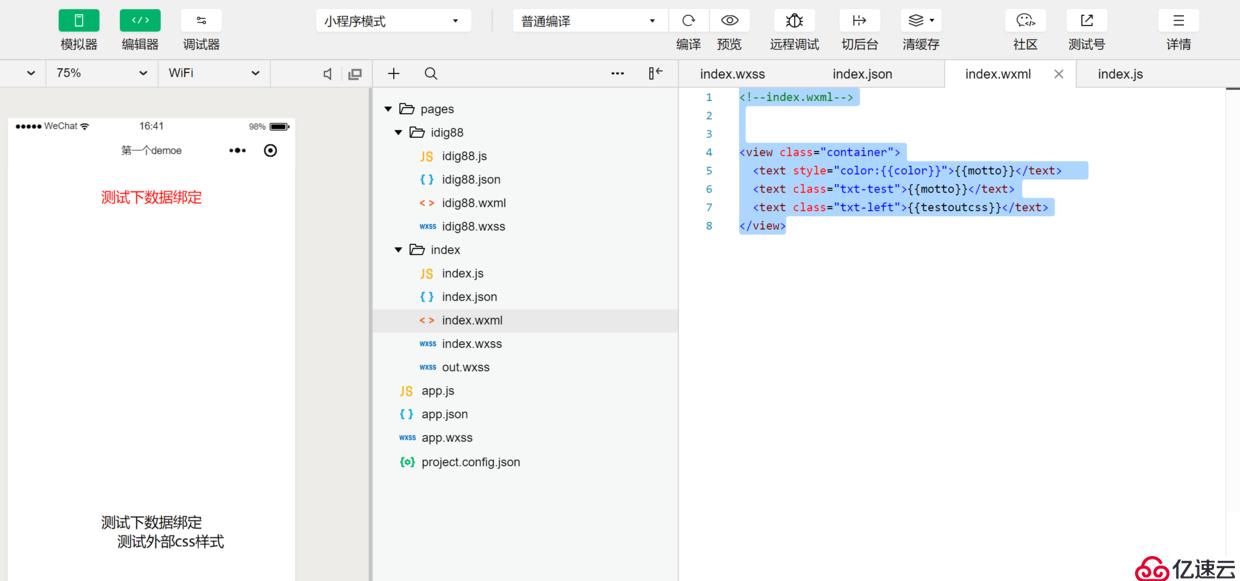
})color綁定的方式
<!--index.wxml-->
<view?class="container">
??<text?>{{motto}}</text>???
??<text?class="txt-test">{{motto}}</text>
??<text?class="txt-left">{{testoutcss}}</text>
</view>
全局樣式和局部樣式名稱相同時,按照局部的樣式進行
定義全局txt-right進行演示
/**app.wxss**/
.container?{
??height:?100%;
??display:?flex;
??flex-direction:?column;
??align-items:?center;
??justify-content:?space-between;
??padding:?200rpx?0;
??box-sizing:?border-box;
}?
#txt-right{
??margin-right:?100rpx;
??color:?yellow;
}定義局部txt-right進行演示
/*?pages/index/index.wxss?*/
@import?"out.wxss";
.txt-test{
??margin-top:?800rpx;
}
#txt-right{
??margin-right:?300rpx;
??color:?black;
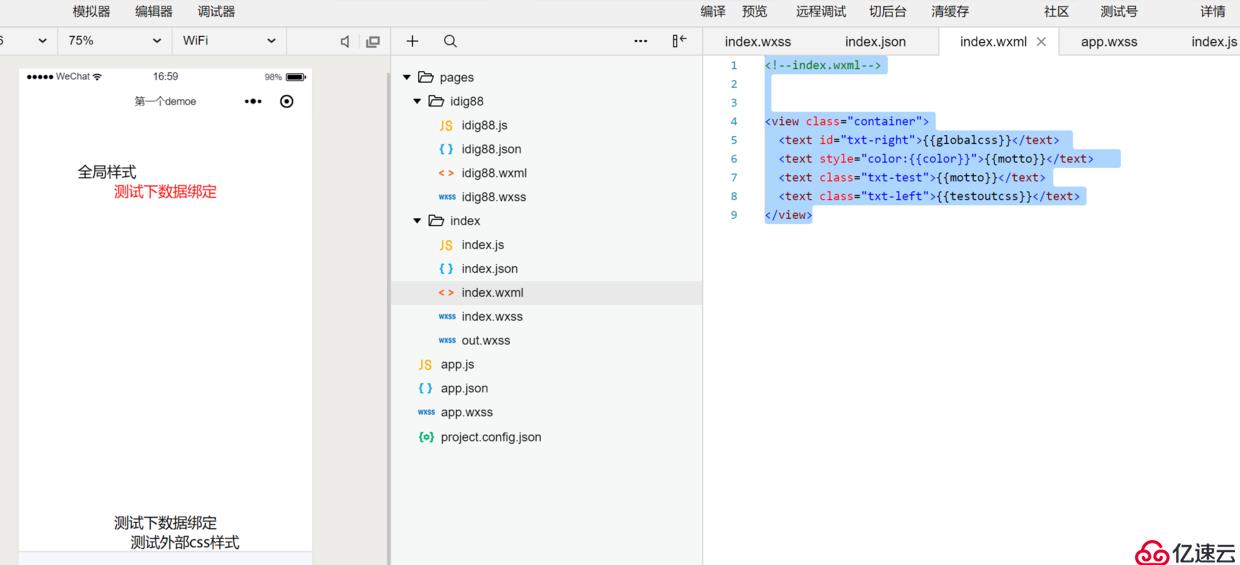
}<!--index.wxml-->
<view?class="container">
??<text?id="txt-right">{{globalcss}}</text>?
??<text?>{{motto}}</text>???
??<text?class="txt-test">{{motto}}</text>
??<text?class="txt-left">{{testoutcss}}</text>
</view>
PS:樣式這塊比較依賴html中的css,明白如何引用,關聯關系,style的方式自定義樣式。
>>原創文章,歡迎轉載。轉載請注明:轉載自IT人故事會,謝謝!
>>原文鏈接地址:「小程序JAVA實戰」 小程序wxss樣式文件的使用(七)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。