您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近老有同學問我,如何生成小程序二維碼,讓用戶掃碼后能快速進入指定頁面。經過一番研究,發現用云開發的云調用來實現特別方便,基本上10行代碼就可以快速的生成指定頁面的二維碼。這樣我們在做一些線下業務時就能讓用戶方便快速的進入到指定頁面了,比如我們的點餐小程序,我們可以在二維碼里綁定桌號,這樣用戶用微信掃碼二維碼,就可以快速的進入點餐頁面了,并且可以識別到用戶當前所在的桌號。
我們生成的小程序碼指定的頁面,必須是你小程序已經發布,如果小程序還沒有發布,獲取小程序碼綁定的頁面不存在,掃碼后就會出現以下錯誤
所以要想使用這個功能,必須要先發布你的小程序。接下來我們就來講下具體的實現。
我其實說過很多遍的,官方文檔永遠是最好的老師。因為官方文檔永遠是最標準的。所以我們實現這個功能,同樣要先去看下官方文檔。小程序碼官方文旦
看上圖的官方文檔,我們可以看出,有三種方式可以生成小程序碼。
接口只能生成已發布的小程序的二維碼
接口 A 加上接口 C,總共生成的碼數量限制為 100,000,請謹慎調用。
接口 B 調用分鐘頻率受限(5000次/分鐘),如需大量小程序碼,建議預生成
所以我們一定要結合自己的業務場景來使用不同的方法來生成小程序碼或者二維碼。我們這里以點餐桌號為例。因為我們一個餐廳也沒有多少桌,所以我們就用接口B來實現頁面和桌號的綁定。
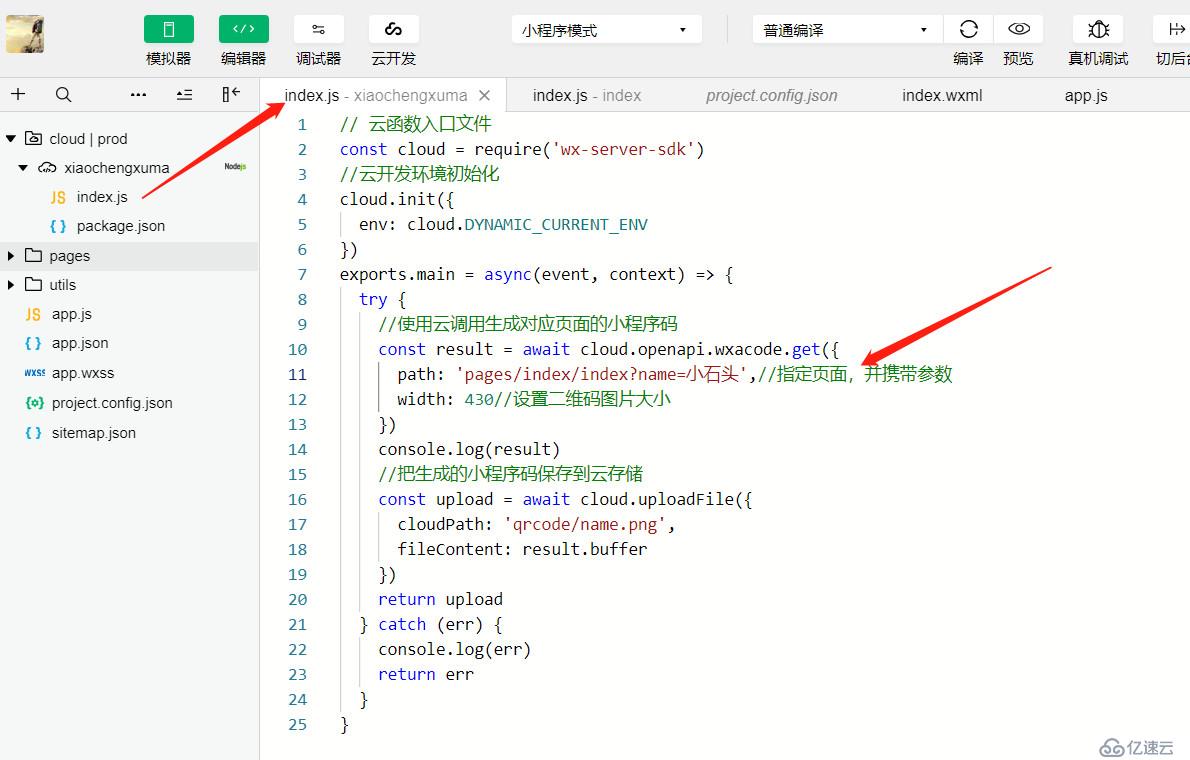
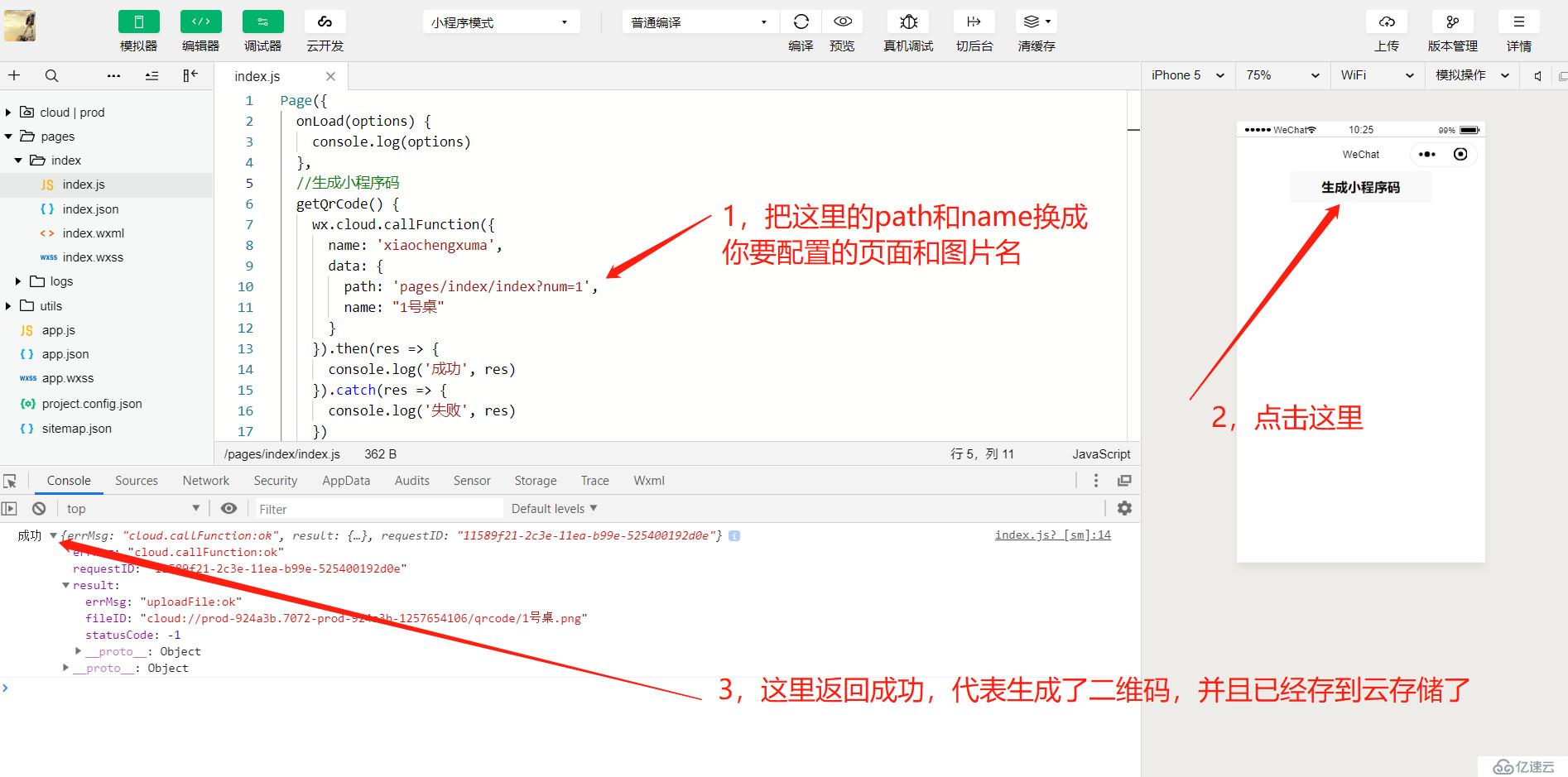
看官方文檔,我們可以看到,我們主要使用的還是path這個參數,這個參數用來設置頁面和參數。具體代碼如下圖。
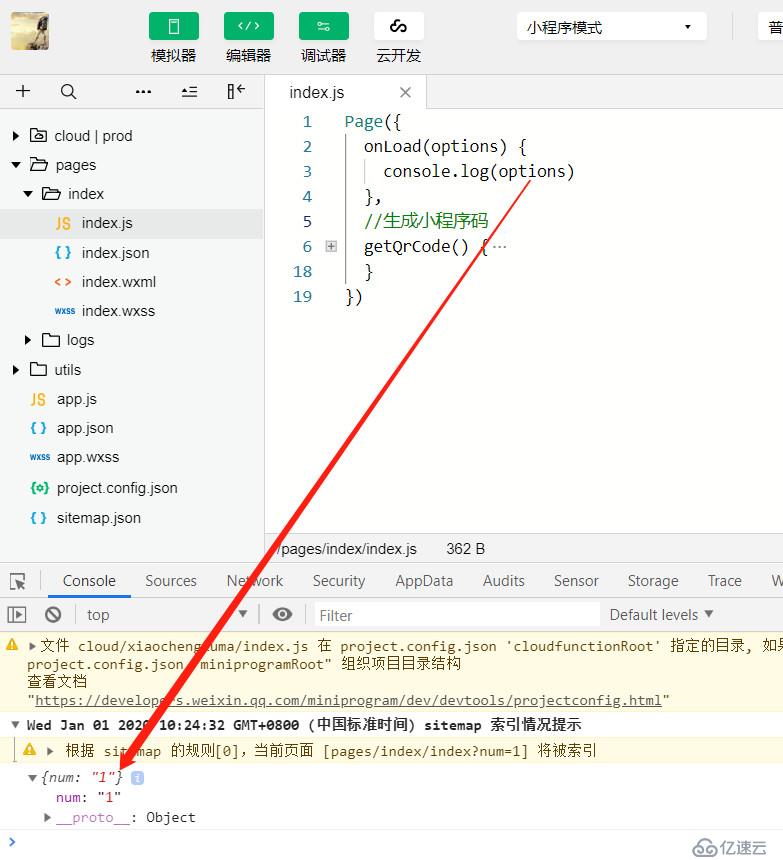
代碼很簡單,在第11行,我們給path參數設置了小程序頁面和參數name。這樣我們用微信掃碼后,就會打開對應的頁面,并且可以拿到name參數,
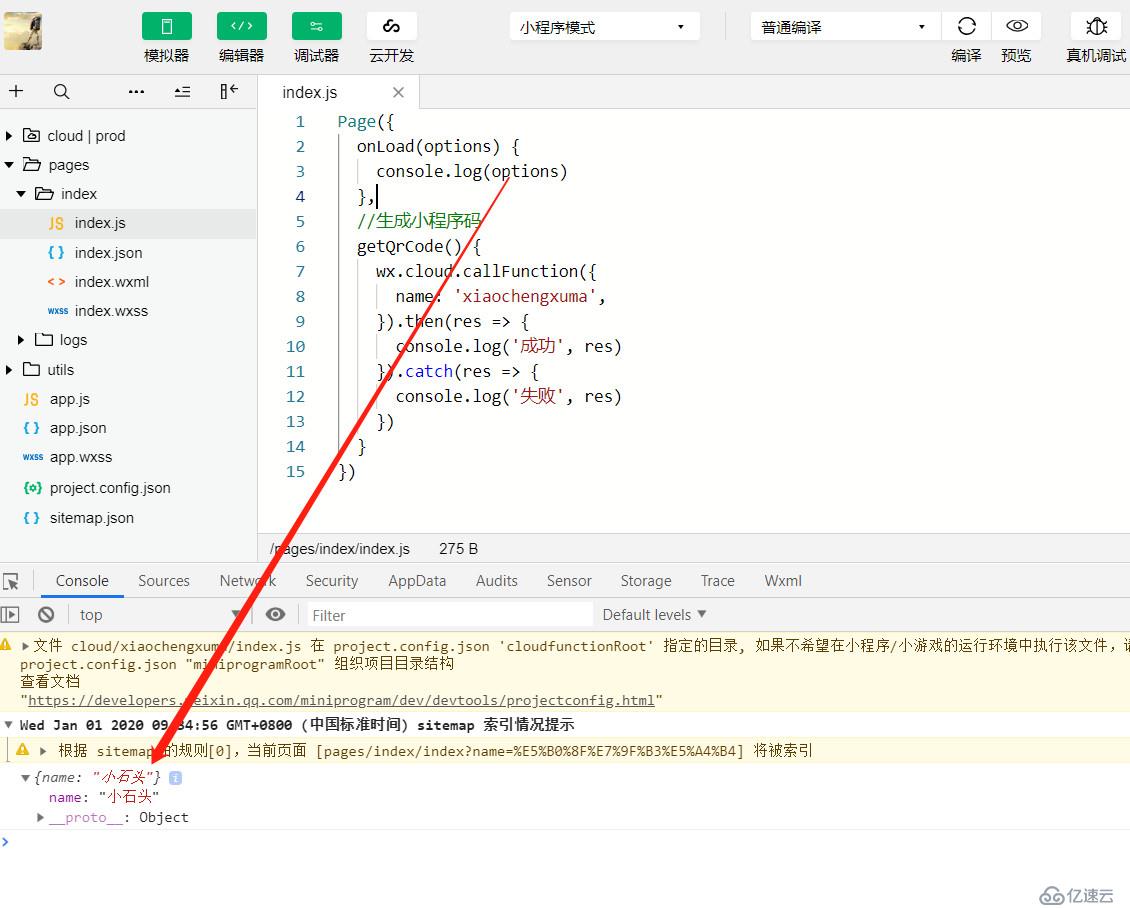
其實到這里我們就成功的生成小程序碼了,并且可以用微信直接掃碼進入到指定頁面,并攜帶指定參數了。
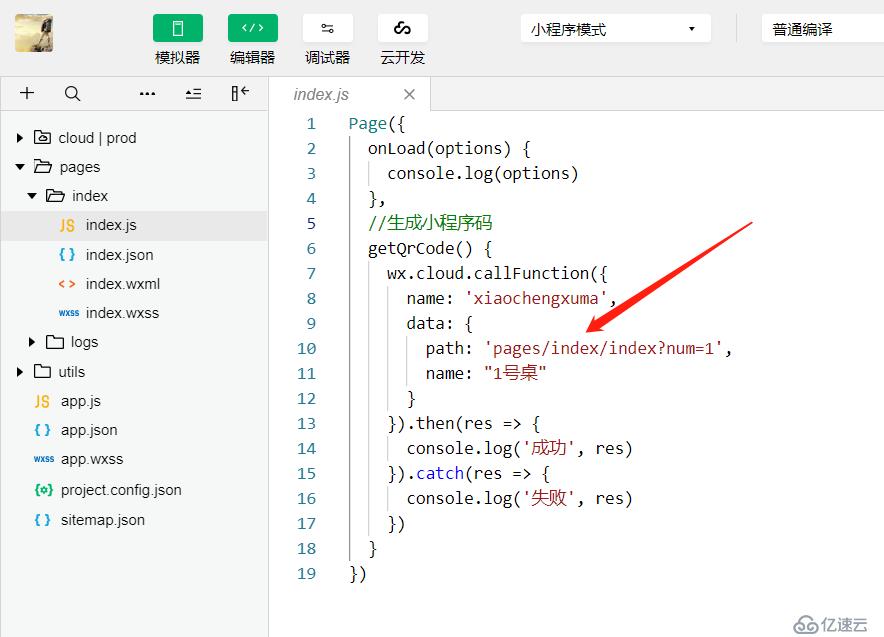
接下來呢,我就把代碼改造成一個簡單的工具,這樣大家拿到源碼后就可以直接使用這個工具快速的生成小程序碼了。
關于云開發,云函數的創建和使用,我講過很多遍了,還不知道的同學,可以去翻看下我之前的文章,或者看下我錄的云開發視頻:5小時零基礎入門小程序云開發
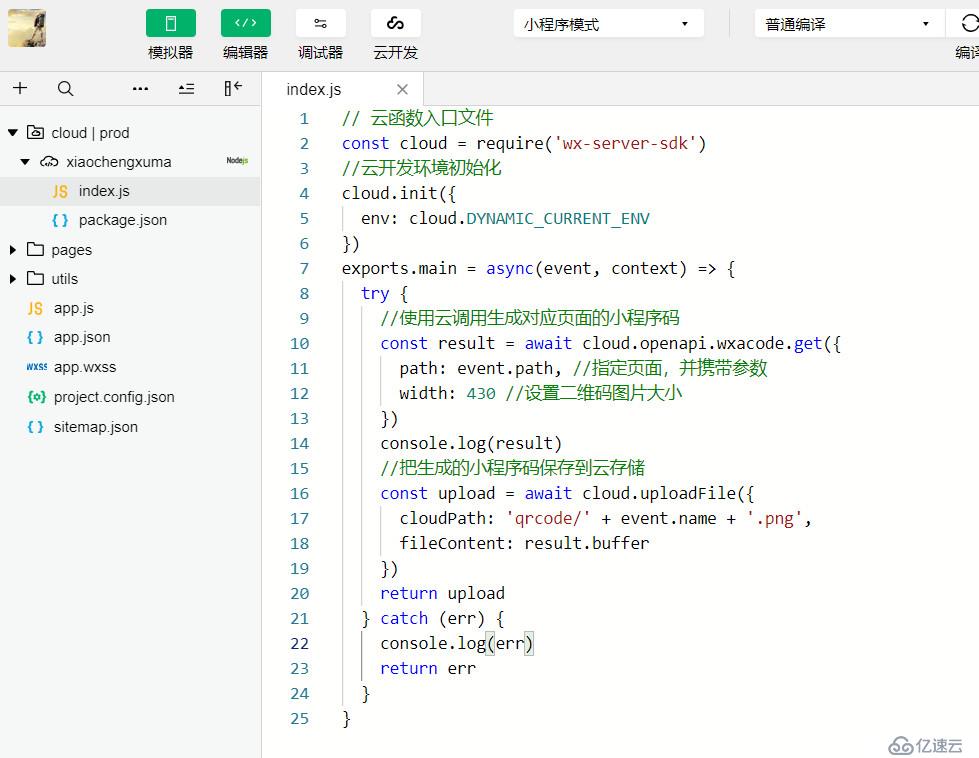
下面我們就創建一個云函數,并編寫云函數,如下圖
細心的同學應該可以看到,我這里傳了兩個參數進來。event.path就是用來指定我們二維碼綁定的頁面和攜帶的參數,event.name就是用來給我們的二維碼圖片命名的。
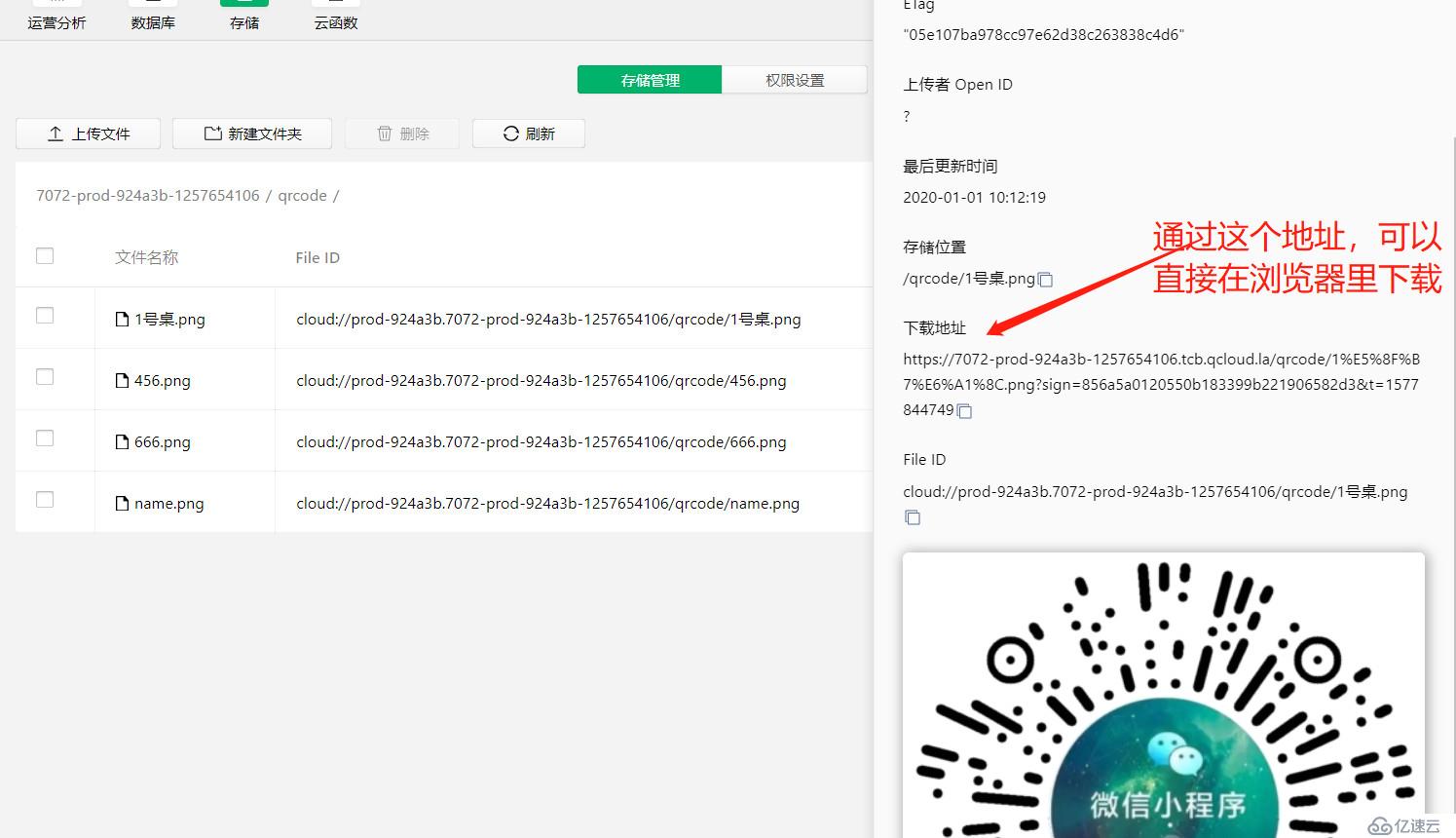
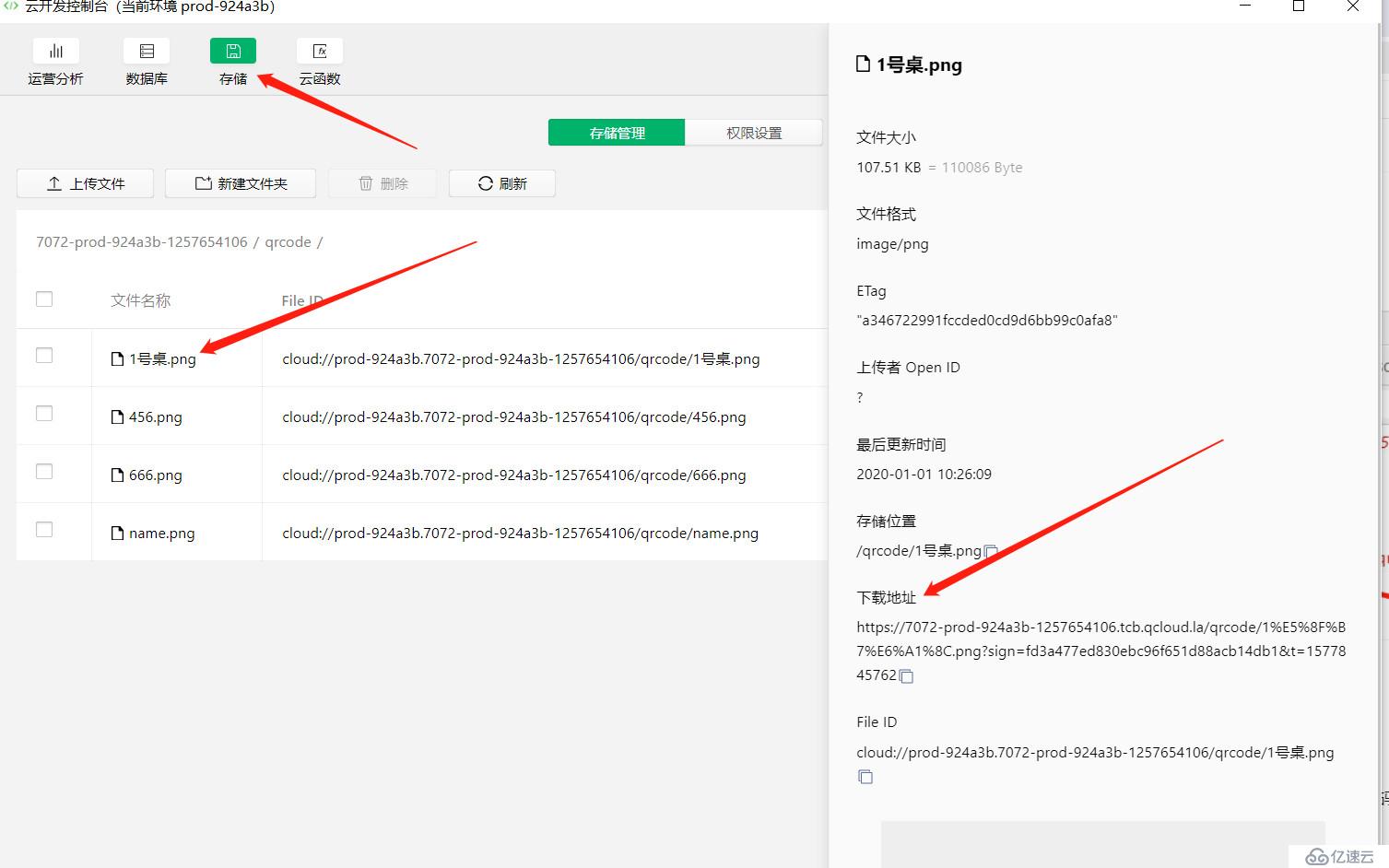
原理:我們這里生成小程序碼的原理就是使用云開發的云調用,獲取二維碼,然后把二維碼存到云存儲,這樣我們就可以拿到我們需要的二維碼了





免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。