溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了javascript void(0)的詳細操作過程,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
void關鍵字介紹
首先,void關鍵字是javascript當中非常重要的關鍵字,該操作符指定要計算或運行一個表達式,但是不返回值。
語法格式:
實例1
當點擊超級鏈接時,什么都不發生
<!-- 1.當用戶鏈接時,void(0)計算為0,用戶點擊不會發生任何效果 --> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" >單擊此處什么都不會發生</a><br>
實例2
執行void操作符當中的代碼
<!-- 2.執行 void() 操作符中的代碼 -->
<a href="javascript:void(alert('還真點啊你,真聽話!!!哈哈哈!!!'))" rel="external nofollow" >點我彈出警告框!!!</a><br>
<a href="javascript:void(console.log('還真點啊你,真聽話!!!哈哈哈!!!'))" rel="external nofollow" >點我輸出到控制臺!!!</a><br>實例3
計算void操作符當中的算術
html:
<button type="button">點我</button>
js:
<script type="text/javascript">
document.querySelector('button').addEventListener('click', function () {
var a, b, c, d;
a = void(b = 2, c = 3);
console.log('a => ' + a);
console.log('b => ' + b);
console.log('c => ' + c);
console.log('d => ' + d);
});
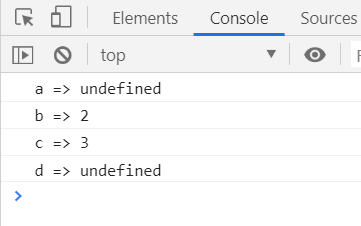
</script>控制臺輸出:

很顯然,2賦值給了a, 3賦值給了b, a 和 d一樣只是定義了沒有賦值,所以為 undefined
#與 javascript:void(0)的區別:
如下面這個例子:
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" >你點吧,反正我就是不動,嘿嘿嘿!!!</a><br> <a href="#destination" rel="external nofollow" >點我跳轉</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <h3 id="destination">目的地</h3>
看完上述內容,是不是對javascript void(0)的詳細操作過程有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。