您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue如何實現移動端頁面切換效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
在子頁面把整個頁面做絕對定位,覆蓋整個屏幕,子父頁面將 router-view 用 transition 套起來,并加上過渡動畫就可以啦。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
* { padding: 0; margin: 0; }
html, body, #app { width: 100%; height: 100%; }
.one { height: 100%; background-color: yellow; }
.two { background-color: tomato; position: fixed; top: 0; bottom: 0; left: 0; right: 0; }
.three { background-color: #ffe69f; position: fixed; top: 0; bottom: 0; left: 0; right: 0; }
.v-enter-active, .v-leave-active { transition: all 0.3s; }
.v-enter, .v-leave-to { transform: translateX(100%); }
</style>
</head>
<body>
<div id="app">
<div class="one">
<p>
<router-link to="/foo">下一層</router-link>
</p>
<h2>第一層</h2>
</div>
<transition>
<router-view></router-view>
</transition>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
const Foo = {
template: `
<div class="whole-page two">
<router-link to="/foo/bar">下一層</router-link>
<router-link to="/">返回</router-link>
<h2>第二層</h2>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const Bar = {
template: `
<div class="whole-page three">
<router-link to="/foo">返回</router-link>
<h2>第三層</h2>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const routes = [
{ path: '/foo', component: Foo, children: [ { path: 'bar', component: Bar } ] }
]
const router = new VueRouter({ routes })
const app = new Vue({ router }).$mount('#app')
</script>
</body>
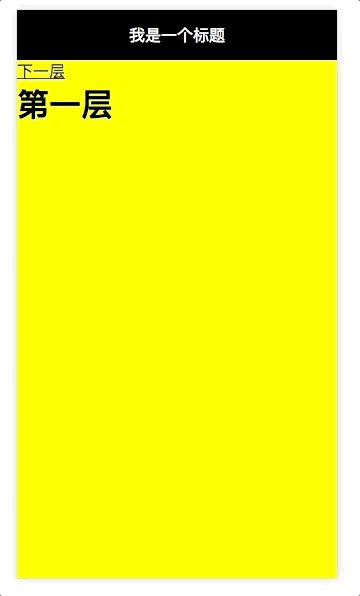
</html>效果:

有一個問題需要注意一下,
我們知道,在應用transform屬性的時候,fixed定位會變成absolute。
這里,頁面轉換的時候,就變成了相對translation定位。所以如果子頁面中有絕對定位的話,移動的過程中頁面會變形。
簡單舉個栗子,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
* { padding: 0; margin: 0; }
html, body, #app { width: 100%; height: 100%; }
#app { padding-top: 50px; }
.one { height: 100%; background-color: yellow;}
.two { background-color: tomato; position: fixed; top: 100px; bottom: 0; left: 0; right: 0; }.v-enter-active, .v-leave-active { transition: all 0.3s; }
.v-enter, .v-leave-to { transform: translateX(100%); }
header { height: 50px; background-color: #000; width: 100%; position: fixed; top: 0; color: #fff; line-height: 50px; text-align: center; }
.two header { top: 50px; background-color: #666; }
</style>
</head>
<body>
<div id="app">
<header>我是一個標題</header>
<div class="one">
<p>
<router-link to="/foo">下一層</router-link>
</p>
<h2>第一層</h2>
<transition>
<router-view></router-view>
</transition>
</div>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
const Foo = {
template: `
<div class="whole-page two">
<router-link to="/">返回</router-link>
<header>我也是一個標題</header>
<h2>第二層</h2>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const routes = [
{ path: '/foo', component: Foo }
]
const router = new VueRouter({ routes })
const app = new Vue({ router }).$mount('#app')
</script>
</body>
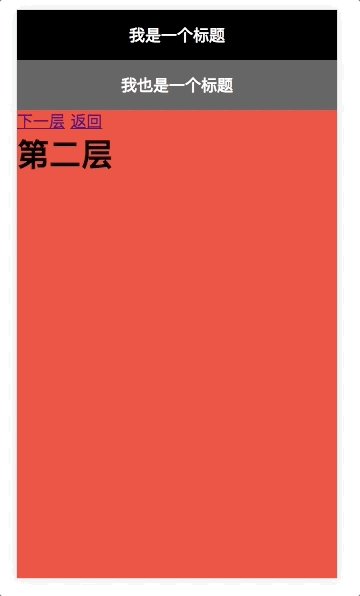
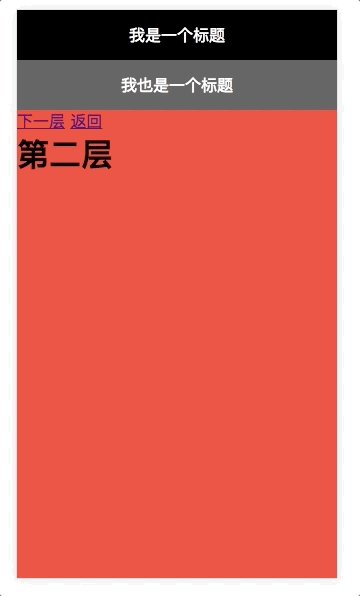
</html>看下效果:

OKOK,反正就是這種bug嘛。
解決辦法就是,就是,盡量讓頁面fixed定位都是0 0 0 0,然后偏移用padding實現。
大概吧……反正我是這么解決的……
比如上面那個可以把CSS改成這樣解決問題。
* { padding: 0; margin: 0; }
html, body, #app { width: 100%; height: 100%; }
#app { padding-top: 50px; }
.one { height: 100%; background-color: yellow;}
.two { background-color: tomato; position: fixed; top: 0; padding-top: 100px; bottom: 0; left: 0; right: 0; }.v-enter-active, .v-leave-active { transition: all 0.3s; }
.v-enter, .v-leave-to { transform: translateX(100%); }
header { height: 50px; background-color: #000; width: 100%; position: fixed; top: 0; color: #fff; line-height: 50px; text-align: center; z-index: 100; }
.two header { top: 50px; background-color: #666; }嗯嗯 還有一個問題,還有個滑動穿透的問題
我再舉個栗子,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
* { padding: 0; margin: 0; }
html, body, #app { width: 100%; height: 100%; }
.one { min-height: 100%; background-color: yellow;}
.two { background-color: tomato; position: fixed; top: 0; bottom: 0; left: 0; right: 0; }
.three { background-color: #ffe69f; position: fixed; top: 50px; bottom: 0; left: 0; right: 0; }
.v-enter-active, .v-leave-active { transition: all 0.3s; }
.v-enter, .v-leave-to { transform: translateX(100%); }
</style>
</head>
<body>
<div id="app">
<div class="one">
<p>
<router-link to="/foo">下一層</router-link>
</p>
<h2>第一層</h2><h2>第一層</h2><h2>第一層</h2><h2>第一層</h2><h2>第一層</h2>
<h2>第一層</h2><h2>第一層</h2><h2>第一層</h2><h2>第一層</h2><h2>第一層</h2>
<h2>第一層</h2><h2>第一層</h2><h2>第一層</h2><h2>第一層</h2><h2>第一層</h2>
<transition>
<router-view></router-view>
</transition>
</div>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
const Foo = {
template: `
<div class="whole-page two">
<router-link to="/">返回</router-link>
<h2>第二層</h2>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const routes = [
{ path: '/foo', component: Foo }
]
const router = new VueRouter({ routes })
const app = new Vue({ router }).$mount('#app')
</script>
</body>
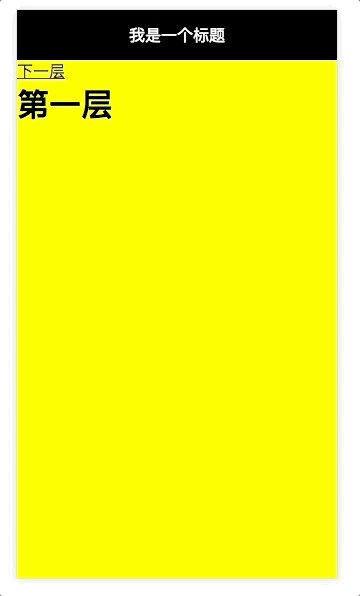
</html>看效果,第二頁的高度明明就是視窗的高度,但是它有一個滾動條,實際上那是第一個頁面的滾動條。
網上找了好多方法,一一試了,全部不生效。(當然很有可能是我的方法不對。

最后沒辦法只有找最笨的方法啦,就是通過 v-if 把父頁面不顯示就好了。
當然不能直接不顯示,因為動畫還沒結束父元素就空白了呀!setTimeout 就好了……
感謝各位的閱讀!關于“Vue如何實現移動端頁面切換效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。