您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
不懂關于JSON是什么的詳細分析?其實想解決這個問題也不難,下面讓小編帶著大家一起學習怎么去解決,希望大家閱讀完這篇文章后大所收獲。
JSON作為目前Web主流的數據交換格式,是每個IT技術人員都必須要了解的一種數據交換格式。尤其是在Ajax和REST技術的大行其道的當今,JSON無疑成為了數據交換格式的首選!
今天大家就和豬哥一起來學習一下JSON的相關知識吧!
一、XML
在講JSON之前,我覺得有必要先帶大家了解一下XML(Extensible Markup Language 可擴展標記語言),因為JSON正在慢慢取代XML。
1.XML起源
早期Web發展和負載的數據量并不是很大,所以基本靠HTML(1989誕生)可以解決。但是隨著Web應用的不斷壯大,HTML的一些缺點也慢慢顯現,如:可讀性差、解析時間長、數據描述性差等。
1998年2月10日,W3C(World WideⅥiebConsortium,萬維網聯盟)公布XML 1.0標準,XML誕生了。
XML使用一個簡單而又靈活的標準格式,為基于Web的應用提供了一個描述數據和交換數據的有效手段。但是,XML并非是用來取代HTML的。HTML著重如何描述將文件顯示在瀏覽器中,它著重描述如何將數據以結構化方式表示。
XML簡單易于在任何應用程序中讀/寫數據,這使XML很快成為數據交換的唯一公共語言,所以XML被廣泛應用。
注意: XML是一種數據交換的格式,并不是編程語言。而且他是跨語言的數據格式,目前絕大多數編程語言均支持XML。
2.XML實例
XML究竟怎么用?是什么樣子的?我們來舉一個簡單的例子吧!
A公司要和B公司業務對接(A公司要獲取B公司的用戶基本信息),B公司提供接口讓A公司調用,A、B公司對接的開發人員會提前溝通好這個接口的:URL、傳參、返回數據、異常等等。
但是也許兩個公司使用的技術棧并不相同,所以支持的據格式也可能不同。為了解決因技術棧不同帶來的數據格式不同問題,A、B公司的開發協商使用一種通用的數據格式來傳輸,于是他們想到了XML。
1.假設現在A公司需要名稱叫pig的用戶信息,于是A公司調用B公司的接口,并傳參數name=pig。
2.然后B公司接口收到請求后,將用戶信息從數據庫拿出來,然后封裝成下面的XML格式,然后再返回給A公司。
3.最后A公司收到返回后,使用XML庫解析數據即可
<?xml version="1.0" encoding="UTF-8"?> <person> <name>pig</name> <age>18</age> <sex>man</sex> <hometown> <province>江西省</province> <city>撫州市</city> <county>崇仁縣</county> </hometown> </person>
3.XML十字路口
雖然XML標準本身簡單,但與XML相關的標準卻種類繁多,W3C制定的相關標準就有二十多個,采用XML制定的重要的電子商務標準就有十多個。這給軟件開發工程師帶來了極大的麻煩!
隨著AJax(之前叫XMLHTTP,2005年后才叫Ajax)技術的流行,XML的弊端也越來越顯現:大家都知道XML實現是基于DOM樹實現的,而DOM在各種瀏覽器中的實現細節不盡相同,所以XML的跨瀏覽器兼容性并不好,所以急需一種新的數據負載格式集成到HTML頁面中以滿足Ajax的要求!
二、JSON
前面我們說了隨著Ajax的流行,而各種瀏覽器對DOM的實現細節不盡相同,所以會出現兼容性問題,這對前端開發同學來講真的是災難。因為一個功能可能需要用代碼去兼容各種不同的瀏覽器,還要調試,工作量巨大。
1.JSON誕生
如何才能將數據整合到HTML中又解決瀏覽器兼容性問題呢?答案就是:利用所有主流瀏覽器中的一種通用組件——JavaScript引擎。這樣只要創造一種JavaScript引擎能識別的數據格式就可以啦!
2001 年 4 月,首個 JSON 格式的消息被發送出來。此消息是從舊金山灣區某車庫的一臺計算機發出的,這是計算機歷史上重要的的時刻。道格拉斯·克羅克福特(Douglas Crockford) 和 奇普·莫寧斯達(Chip Morningstar) 是一家名為 State Software 的技術咨詢公司的聯合創始人(后來都在雅虎任職),他們當時聚集在 Morningstar 的車庫里測試某個想法,發出了此消息。
document.domain = 'fudco';
parent.session.receive(
{ to: "session", do: "test", text: "Hello world" }
)熟悉js的同學是不是也很驚訝,第一個 JSON 消息它明顯就是 JavaScript!實際上,Crockford 自己也說過他不是第一個這樣做的人。網景(Netscape )公司的某人早在 1996 年就使用 JavaScript 數組字面量來交換信息。因為消息就是 JavaScript,其不需要任何特殊解析工作,JavaScript 解釋器就可搞定一切。
最初的 JSON 信息實際上與 JavaScript 解釋器發生了沖突。JavaScript 保留了大量的關鍵字(ECMAScript 6 版本就有 64 個保留字),Crockford 和 Morningstar 無意中在其 JSON 中使用了一個保留字:do。因為 JavaScript 使用的保留字太多了,所以Crockford決定:既然不可避免的要使用到這些保留字,那就要求所有的 JSON 鍵名都加上引號。被引起來的鍵名會被 JavaScript 解釋器識別成字符串。這就為什么今天 JSON 鍵名都要用引號引起來的原因。
這種數據格式既然可以被JavaScript引擎識別,那就解決了XML帶來的各種瀏覽器兼容性問題,所以這種技術完全可以推廣出去,于是Crockford 和 Morningstar 想給其命名為 “JSML”,表示JavaScript 標記語言(JavaScript Markup Language)的意思,但發現這個縮寫已經被一個名為 Java Speech 標記語言的東西所使用了。所以他們決定采用 “JavaScript Object Notation”,縮寫為 JSON,至此JSON正式誕生。
2.JSON發展
2005 年,JSON 有了一次大爆發。那一年,一位名叫 Jesse James Garrett 的網頁設計師和開發者在博客文章中創造了 “AJAX” 一詞。他很謹慎地強調:AJAX 并不是新技術,而是 “好幾種蓬勃發展的技術以某種強大的新方式匯集在一起。” AJAX 是 Garrett 給這種正受到青睞的 Web 應用程序的新開發方法的命名。他的博客文章接著描述了開發人員如何利用 JavaScript 和 XMLHttpRequest 構建新型應用程序,這些應用程序比傳統的網頁更具響應性和狀態性。他還以 Gmail 和 Flickr 網站已經使用 AJAX 技術作為了例子。
當然了,“AJAX” 中的 “X” 代表 XML。但在隨后的問答帖子中,Garrett 指出,JSON 可以完全替代 XML。他寫道:“雖然 XML 是 AJAX 客戶端進行數據輸入、輸出的最完善的技術,但要實現同樣的效果,也可以使用像 JavaScript Object Notation(JSON)或任何類似的結構數據方法等技術。 ”
這時JSON便在國外的博客圈、技術圈慢慢流行起來!
2006 年,Dave Winer,一位高產的博主,他也是許多基于 XML 的技術(如 RSS 和 XML-RPC)背后的開發工程師,他抱怨到 JSON 毫無疑問的正在重新發明 XML。
Crockford 閱讀了 Winer 的這篇文章并留下了評論。為了回應 JSON 重新發明 XML 的指責,Crockford 寫到:“重造輪子的好處是可以得到一個更好的輪子”。
3.當今JSON地位
當今的JSON 已經占領了全世界。絕大多數的應用程序彼此通過互聯網通信時,都在使用 JSON。它已被所有大型企業所采用:十大最受歡迎的 web API 接口列表中(主要由 Google、Facebook 和 Twitter 提供),僅僅只有一個 API 接口是以 XML 的格式開放數據的。
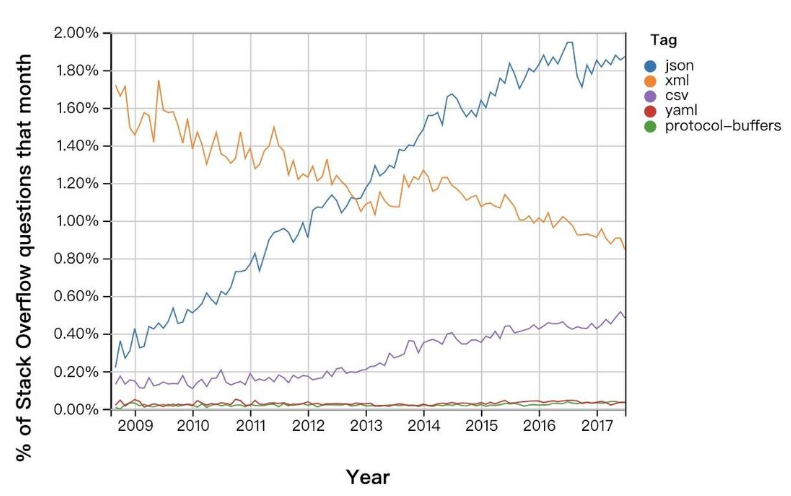
JSON 也在程序編碼級別和文件存儲上被廣泛采用:在 Stack Overflow上,關于JSON的問題越來越多,下圖是關于Stack Overflow上不同數據交換格式的問題數和時間的曲線關系圖。

從上圖我們可以看出在Stack Overflow上越來越多JSON的問題,從這里也可以反映出JSON越來越流行!
更詳細的關于創造JSON的故事可閱讀:https://www.jianshu.com/p/62a856367d2d
4.JSON實例
還是以上面A、B公司業務對接為例子,兩邊的開發人員協商一種通用的數據交換格式,現在有XML與JSON比較流行的兩種數據格式,于是開發人員又將用戶信息以JSON形式展現出來,然后比較兩種數據格式:
{
"person": {
"name": "pig",
"age": "18",
"sex": "man",
"hometown": {
"province": "江西省",
"city": "撫州市",
"county": "崇仁縣"
}
}
}比較XML與JSON的數據格式之后,開發人員發現:JSON可閱讀性、簡易性更好而且相同數據負載JSON字符數更少,所以兩個開發人員一致同意使用JSON作為接口數據格式!
而且還有重要的一點,在編寫XML時,第一行需要定義XML的版本,而JSON不存在版本問題,格式永遠不變!
三、總結
由于篇幅原因我們今天只學習了JSON的誕生和起源相關知識,知道了JSON的誕生是因為XML無法滿足Ajax對瀏覽器兼容性問題,所以就有人想創造一種瀏覽器通用組件:JavaScript引擎 能識別的數據格式,這樣就可以解決瀏覽器不兼容問題,所以就從Js數據格式中提取了一個子集,取名為JSON!
我們還知道了為什么JSON鍵為什么需要用雙引號引起來,是因為JS中存在許多的關鍵字和保留關鍵字,為了避免與JS關鍵字沖突,所以Crockford就要求在所有的鍵名上加上雙引號,這樣JS引擎會將其識別為字符串,就避免與JS中關鍵字沖突!
了解技術誕生與發展背后的故事同樣重要,因為這些可以作為你吹逼的資本!
感謝你能夠認真閱讀完這篇文章,希望小編分享關于JSON是什么的詳細分析內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。