溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
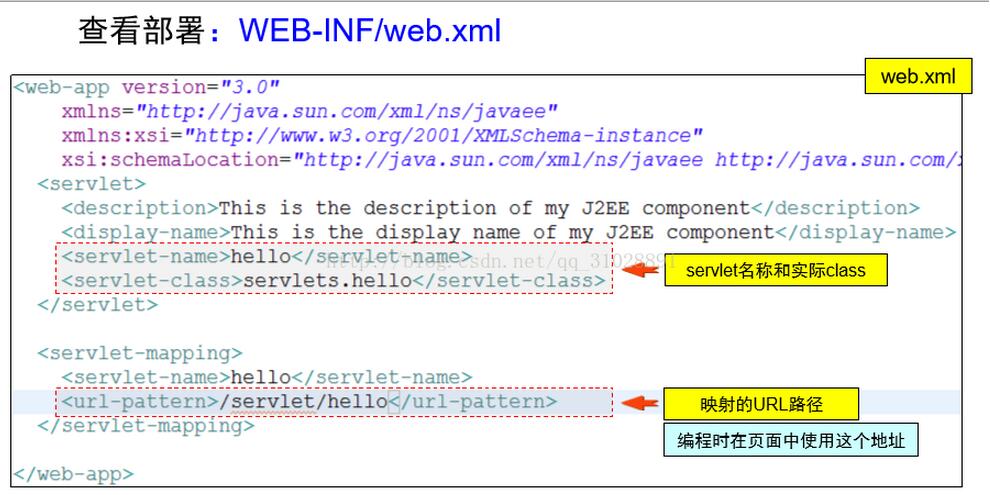
今晚看到網上有關驗證碼的實現的代碼,很早就想寫一個了,感覺驗證碼挺有意思的,于是就寫了一個,然而后來一直加載不出圖片。嘗試了很多方法,后來終于解決了,原來是我項目里面的 web.xml中沒有部署servlet的映射,web.xml如下圖:

運行效果如下:

代碼如下:
package model;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
/**
* Created by Petty on 2017/5/4.
*/
public class VCode {
private int w; //圖片寬
private int h;//圖片高
private Color bgColor = new Color(240,240,240);//背景色
private Random random = new Random();//隨機對象
//設置字體范圍
private String[] fontNames = {"宋體","華文楷體","黑體","華文新魏","華文隸書","微軟雅黑","楷體"};
//設置字體樣式范圍
private int[] fontstyle = {0,1,2,3};
//設置字號范圍
private int[] fontSizes = {24,25,26,27,28};
//設置所有字符串范圍
private String codes="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
//無參數構造函數
public VCode(){
}
//帶寬和高的構造函數
public VCode(int w,int h){
this.w = w;
this.h = h;
}
//返回一張背景圖片
private BufferedImage createImage(){
/**
* 1.創建圖片 2.設置背景色
*/
//創建圖片
BufferedImage img = new BufferedImage(w,h,BufferedImage.TYPE_INT_RGB);
//設置背景色
Graphics g = img.getGraphics();
g.setColor(bgColor);
g.fillRect(0,0,w,h);
return img;
}
// 隨機返回字體顏色
private Color randomColor() {
int r = random.nextInt(256);
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r, g, b);
}
//隨機返回字體樣式
private Font randomFont(){
//隨機生成字體下標,隨機從給定的范圍內獲取一個字體
int index = random.nextInt(fontNames.length);
String name = fontNames[index];
//隨機生成字體樣式下標,隨即從給定的范圍內獲取一個字體樣式
index = random.nextInt(fontstyle.length);
int style = fontstyle[index];
//隨機生成字體大小下標,隨機從給定的范圍內獲取一個字體大小
index = random.nextInt(fontSizes.length);
int size = fontSizes[index];
return new Font(name,style,size);
}
//隨機返回字體內容
private String randomChar(){
int index = random.nextInt(codes.length());
return codes.charAt(index)+"";
}
//隨機返回幾條干擾線
private void getLine(BufferedImage img){
//設置干擾線的寬度為1.5倍寬,隨機畫五條
Graphics2D g =(Graphics2D) img.getGraphics();
g.setColor(Color.BLACK);
g.setStroke(new BasicStroke(1.5f));
for(int i=0;i<5;i++){
int x1 = random.nextInt(w);
int y1 = random.nextInt(h);
int x2 = random.nextInt(w);
int y2 = random.nextInt(h);
g.drawLine(x1,y1,x2,y2);
}
}
//用戶調用該方法獲取圖片
public BufferedImage getImage(){
/**
* 隨機生成字符0-9A-Za-z,設置字體,字號,是否粗體,字符顏色,都是隨機的
*/
BufferedImage img = createImage();
this.getLine(img);
//獲取畫筆
Graphics g = img.getGraphics();
//畫內容
for(int i=0;i<4;i++){
g.setColor(this.randomColor());//獲取隨機顏色
g.setFont(this.randomFont());//獲取隨機字體
g.drawString(this.randomChar(),w/4*i,h-5);//獲取字符串隨機內容
}
return img;
}
//用戶調用該方法保存圖片到本地
public void saveImage(BufferedImage img, OutputStream ous){
try {
ImageIO.write(img,"JPEG",ous);
} catch (IOException e) {
e.printStackTrace();
}
}
}
package model;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.IOException;
/**
* Created by Petty on 2017/5/4.
*/
@WebServlet(name = "BServlet")
public class BServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
VCode v = new VCode(70,35);
BufferedImage img = v.getImage();
v.saveImage(img,response.getOutputStream());
}
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
VCode v = new VCode(70,35 );
BufferedImage img = v.getImage();
v.saveImage(img,response.getOutputStream());
}
}
<%--
Created by IntelliJ IDEA.
User: Petty
Date: 2017/5/4
Time: 22:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>一次性驗證碼</title>
</head>
<body>
<form action="" method="get">
<table align="center">
<tr>
<td><img id="img" alt="" src="servlet/BServlet" onclick="changeNext()"></td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
function changeNext(){
var a=document.getElementById("img");
a.src="servlet/BServlet?a="+new Date().getTime();
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。