您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

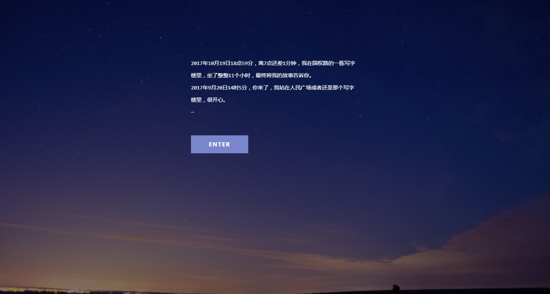
本demo背景是一個視頻,文字是打印機效果,按鈕在文字打完才會顯示,點擊按鈕背景向上收起,同時顯示默認首頁組件(如是初建vue項目列表,則為helloWorld.vue的組件內容)
公司電腦沒有gif動圖盡情諒解
文末會附上demo地址,如需看效果,可前往下載
本人一直很喜歡網頁開場有一段視頻或動畫,個人認為網頁的開場動畫起到引導瀏覽作用,相當于網頁的一個開始,一個好的開始往往就成功了一半,對于瀏覽網站的用戶來說,也就吸引了極大地注意力。
以上都是廢話,網頁開場動畫在移動端的應用十分廣泛,具體操作以后工作涉及到會在簡書更新。今天我們主要講述vue做pc端網頁開場動畫。
vue項目列表里與src同級有一個index.html,我們主要在這里做文章。
1.首先我們要明白vue渲染組件都是基于這個主頁index,用vue新建項目,打開網頁的時候有一個默認打開的組件,這個不多解釋。我們要做的就是把這個組件隱藏,不然他的內容會出現在這個視頻的上面。
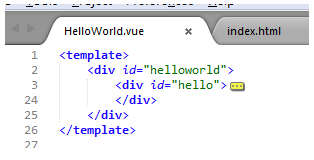
helloWorld.vue組件里:

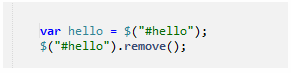
index.html里將helloWorld組件里的hello<div>移除,當然在此之前你要先將它存儲到另一個容器里暫存一下,或者克隆也行(克隆代碼不演示了,有問題評論或私信都可以)。暫存的作用就是為了后面把這個節點再恢復到頁面。

2.直接在index頁面引入視頻,本demo是直接找了個視頻插件放進去,這一步很簡單,需要引入的文件都放入靜態文件夾static下。
需要注意的是,首頁的樣式直接影響到組件里標簽的樣式,所以在引入插件的時候,注意樣式的調節,避免直接用標簽寫樣式
3.如果背景已經是視頻了,從審美角度,網頁上最多添一些字就可以了,樣式太多會亂且浮夸。本demo也使用了一個叫typewrite.js的插件。一個一個打出字的效果。

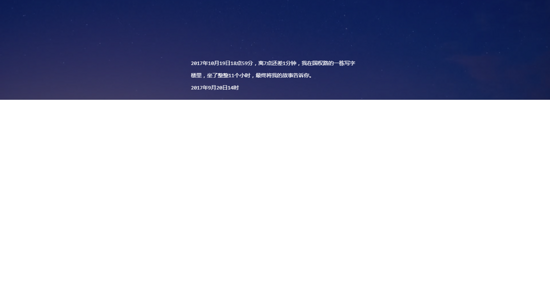
4.給按鈕設個定時,算好字打完的時間,按鈕顯示,點擊按鈕的同時,index的整個背景容器向上收起(你主頁所有的html內容放在一個容器里),并且將hello組件內容恢復。hello隨便寫點內容。


...
demo涉及element等配置問題,直接拿兩個頁面代碼出來也可能實現不了我所展示的效果,感興趣可以訪問我github地址:
https://github.com/JOSIE1988/Vue-start-video
總結
以上所述是小編給大家介紹的vue做網頁開場視頻的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。