您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Java中的跨域請求怎么利用Ajax jsonp 實現,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、什么是JSONP
一般來說位于 server1.example.com 的網頁無法與不是 server1.example.com的服務器溝通,而 HTML 的<script> 元素是一個例外。利用 <script> 元素的這個開放策略,網頁可以得到從其他來源動態產生的 JSON 資料,而這種使用模式就是所謂的 JSONP。用 JSONP 抓到的資料并不是 JSON,而是任意的JavaScript,用 JavaScript 直譯器執行而不是用 JSON 解析器解析。
JSONP是一種協議,為了解決客戶端請求服務器跨域的問題,但是并非是正式的傳輸協議。該協議的一個要點就是允許用戶傳遞一個callback參數給服務端,然后服務端返回數據時會將這個callback參數作為函數名來包裹住JSON數據,這樣客戶端就可以隨意定制自己的函數來自動處理返回數據了.
2、Ajax 請求其他域接口
我這個項目要請求另外一個第一個后臺接口請求數據,在頁面渲染的時候,通過ajax加載數據如下:
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'json',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});這樣就出現跨域的錯誤,如下所示:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access. The response had HTTP status code 500.

這里就說明不允許跨域請求,那么怎么辦? 換成jsonp好了。就改了dataType這個字段。
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});結果: Uncaught SyntaxError: Unexpected token!
what the fuck! 明明請求回來數據,結果還是報錯。原因是ajax請求服務器,而返回的數據格式不符合jsonp的返回格式,那么jsonp格式是什么樣的?
明明請求回來數據,結果還是報錯。原因是ajax請求服務器,而返回的數據格式不符合jsonp的返回格式,那么jsonp格式是什么樣的?
Callback({msg:'this is json data'})
這是什么叼東西,奇葩誰定義的!如果你這么想,看來你沒有仔細看第1點,JSON是一種輕量級的數據交換格式,像xml一樣。JSONP是一種使用JSON數據的方式,返回的不是JSON對象,是包含JSON對象的javaScript腳本。但是上圖是一段json串,所以報錯啦。
3、參數返回處理
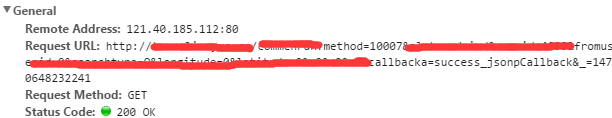
有一點你會發現在你是用jsonp協議請求時,在參數中除了自己填寫的參數外還有名為callback的參數,如圖:

看看這個參數是什么東西,因為我在ajax請求的時候沒有指定,jsonp這個參數,那么系統默認參數名為“callback”。沒有指定jsonpCallback參數, 那么jquery會生成隨機的函數名,如上圖所示。
比如我如下配置:
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
jsonp:'callbacka',//傳遞給請求處理程序或頁面的,用以獲得jsonp回調函數名的參數名(默認為:callback)
jsonpCallback:"success_jsonpCallback",//自定義的jsonp回調函數名稱,默認為jQuery自動生成的隨機函數名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});那么服務器亦可以通過下面方法獲取回調的函數名:
注意:系統會區分函數名大小寫。

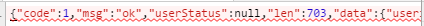
那么下面按照格式包裝一下看看咯:
String callback = request.getParameter("callback"); //不指定函數名默認 callback
return callback+ "(" + jsonStr + ")"包了一下,結果真的不報錯,看下返回數據如下圖:

4、JSONP的執行過程
首先在客戶端注冊一個callback (如:'jsoncallback'), 然后把callback的名字(如:jsonp1236827957501)傳給服務器。注意:服務端得到callback的數值后,要用jsonp1236827957501(......)把將要輸出的json內容包括起來,此時,服務器生成 json 數據才能被客戶端正確接收。
然后,以 javascript 語法的方式,生成一個function, function 名字就是傳遞上來的參數 'jsoncallback'的值 jsonp1236827957501 .
最后,將 json 數據直接以入參的方式,放置到 function 中,這樣就生成了一段 js 語法的文檔,返回給客戶端。客戶端瀏覽器,解析script標簽,并執行返回的 javascript 文檔,此時javascript文檔數據,作為參數, 傳入到了客戶端預先定義好的 callback 函數(如上例中jquery $.ajax()方法封裝的的success: function (json))里。
關于Java中的跨域請求怎么利用Ajax jsonp 實現就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。