您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何理解ajax跨域請求”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
同源策略限制
同源策略阻止從一個域上加載的腳本獲取或操作另一個域上的文檔屬性。也就是說,受到請求的 URL 的域必須與當前 Web 頁面的域相同。這意味著瀏覽器隔離來自不同源的內容,以防止它們之間的操作。這個瀏覽器策略很舊,從 Netscape Navigator 2.0 版本開始就存在。——摘自developerWorks
所謂同源是指,域名,協議,端口相同。
平地一聲吼
本文講解的是怎么利用ajax實現跨域請求,那么知道“同源策略”,就可以解決很多疑問:“為毛我的ajax加載不了數據!”“為毛瀏覽器控制臺會對我如此漂亮的代碼報錯!”
例子1
先上一個錯誤示范
客戶端代碼:
復制代碼 代碼如下:
<script>
// 客戶端使用getJSON方法請求另一臺機子上的腳本
$.getJSON("http://172.22.22.120/new/ajax.php",function(json){
alert(json.website);
});
</script>
服務端PHP腳本代碼:
復制代碼 代碼如下:
<?php
// ajax.php
header('Content-type: application/json');
echo json_encode(array('website'=>'hcoding'));
?>
firefox下的錯誤提示:

根據同源策略的概念,localhost和172.22.22.120是出于不同的域名下的,所以跨域請求理所當然地被瀏覽器拒絕了。
JSONP
JSONP(JSON with Padding)是資料格式 JSON 的一種“使用模式”,可以讓網頁從別的網域要資料。另一個解決這個問題的新方法是跨來源資源共享。由于同源策略,一般來說位于 server1.example.com 的網頁無法與不是 server1.example.com 的服務器溝通,而 HTML 的 <script> 元素是一個例外。利用 <script> 元素的這個開放策略,網頁可以得到從其他來源動態產生的 JSON 資料,而這種使用模式就是所謂的 JSONP。用 JSONP 抓到的資料并不是 JSON,而是任意的 JavaScript,用 JavaScript 直譯器執行而不是用 JSON 解析器解析。——摘自維基百科
這話該怎么理解呢!我個人是這樣認為的,用<script>跨域的請求數據,跨域的服務器返回一段【JavaScript代碼】,是 的,你沒看錯,不是json格式數據,是JavaScript代碼,這樣,這段代碼就由JavaScript 直譯器執行。上例子更直觀:
例子2
客戶端代碼:
復制代碼 代碼如下:
<script>
// 這是回調方法
function cb(data){
alert(data.website);
}
</script>
<!--這是跨域請求的代碼,切記,這段代碼要在回調函數之后-->
<script src="http://172.22.22.120/new/ajax_jsonp.php?callback=cb"></script>
服務端PHP腳本代碼:
復制代碼 代碼如下:
<?php
$cb = htmlspecialchars($_GET['callback']); // 注意了,這里要做好過濾,防止xss攻擊
echo $cb,'(',json_encode(array('website'=>'hcoding')),')'; // 返回客戶端的數據為:cb({"name":"hcoding"}) 這是一段js代碼
?>
瀏覽器會發生什么事呢,我就不說了,當然是cb方法被調用啦:

所以,再說jsonp的概念,利用<script>不受同源策略的限制,跨域的服務器把要返回的json數據作為參數和回調函數一起返回客戶端。
JQuery對JSONP的支持
本文要講ajax的跨域請求,前面說了那么多,下面當然要講主題啦。
從 1.2 版本開始,jQuery 擁有對 JSONP 回調的本地支持。如果指定了 JSONP 回調,就可以加載位于另一個域的 JSON 數據,回調的語法為:url?callback=?。jQuery 自動將 ? 替換為要調用的生成函數名。
例子3:$.getJSON方法跨域請求
例子4:$.ajax方法自定義回調方法
例子3
客戶端代碼:
復制代碼 代碼如下:
<script>
// 客戶端使用getJSON方法請求另一臺機子上的腳本
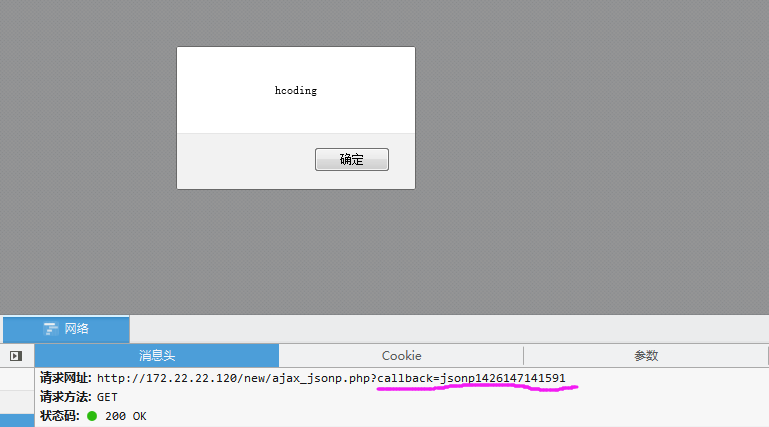
// 瀏覽器會生成一個隨機的callback參數
$.getJSON("http://172.22.22.120/new/ajax_jsonp.php?callback=?",function(json){
alert(json.website);
});
</script>
服務端PHP腳本代碼:
復制代碼 代碼如下:
<?php
$cb = htmlspecialchars($_GET['callback']); // 注意了,這里要做好過濾,防止xss攻擊
echo $cb,'(',json_encode(array('website'=>'hcoding')),')'; // 返回客戶端的數據,這是一段js代碼
?>

$.getJSON簡單易用,但就是不能指定回調函數。
例子4
客戶端代碼:
復制代碼 代碼如下:
<script>
$.ajax({
type : "GET",
url : "http://172.22.22.120/new/ajax_jsonp.php",
dataType : "jsonp", // 數據格式指定為jsonp
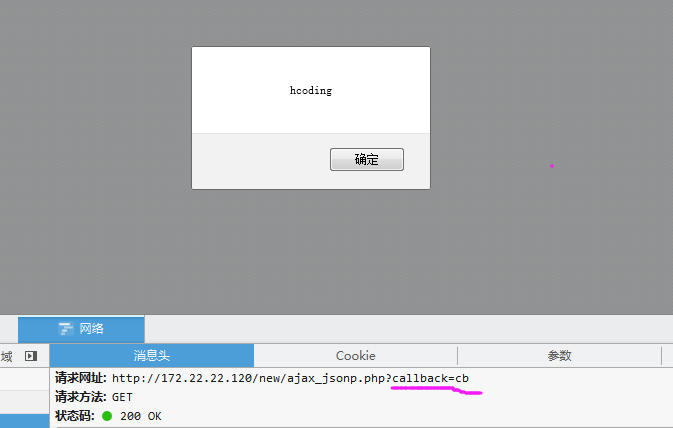
jsonp: "callback", // 服務點通過這個鍵值獲取回調方法
jsonpCallback:"cb", // 指定回調方法
success : function(json){
},
});
// 回調方法
function cb(data){
alert(data.website);
}
</script>
服務端PHP腳本代碼和例子3的相同。

“如何理解ajax跨域請求”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。