您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Android開發中如何使用touch實現移動端的下拉刷新功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
第一部分:四個touch事件
1.touchstart:只要將手指放在了屏幕上(而不管是幾只),都會觸發touchstart事件。
2.touchmove: 當我們用手指在屏幕上滑動時,這個事件會被連續觸發。 如果我們不希望頁面隨之滑動,我們可以使用event的preventDefault來阻止這個默認行為。
3.touchend: 當手指滑動后離開屏幕,這時就觸發了touchend事件。
4.touchcancel: 系統停止跟蹤觸摸時候會觸發。例如在觸摸過程中突然頁面alert()一個提示框,此時會觸發該事件,這個事件比較少用。
第二部分:四個touch對象
1. touches,這是一個類數組對象,包含了所有的手指信息,如果只有一個手指,那么我們用touches[0]來表示。
2. targetTouches 。 手指在目標區域的手指信息。
3. changedTouches:最近一次觸發該事件的手指信息。
4. touchend時,touches與targetTouches信息會被刪除,changedTouches保存的最后一次的信息,最好用于計算手指信息。
第三部分:實例1
先看效果圖:

它的實現原理非常簡單,就是將紅色圓形的postion屬性設為absolute,然后,當我們滑動它時,就觸發了touchmove事件,將其Left和top設置為event的pageX和pageY即可,為保證觸發中心與圓心在同一位置,只需將pageX加上width的一半,pageY加上height的一半。
源碼如下:
<!DOCTYPE html>
<html>
<head>
<title>touchExample</title>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<style>
#touchDiv{
position: absolute;
width: 50px;
height: 50px;
top: 20px;
left: 20px;
text-align: center;
line-height: 50px;
color:white;
border-radius: 50%;
background-color: red;
}
</style>
</head>
<body>
<div id="touchDiv">點我</div>
<script>
var touchDiv = document.getElementById("touchDiv");
var x,y;
touchDiv.addEventListener("touchstart",canDrag);
touchDiv.addEventListener("touchmove",drag);
touchDiv.addEventListener("touchend",nodrag);
function canDrag (e) {
console.log("god開始");
}
function drag (e) {
$("#touchDiv").css("left",e.touches[0].pageX-25);
$("#touchDiv").css("top",e.touches[0].pageY-25);
}
function nodrag () {
console.log("god結束");
}
</script>
</body>
</html>第四部分:實例2
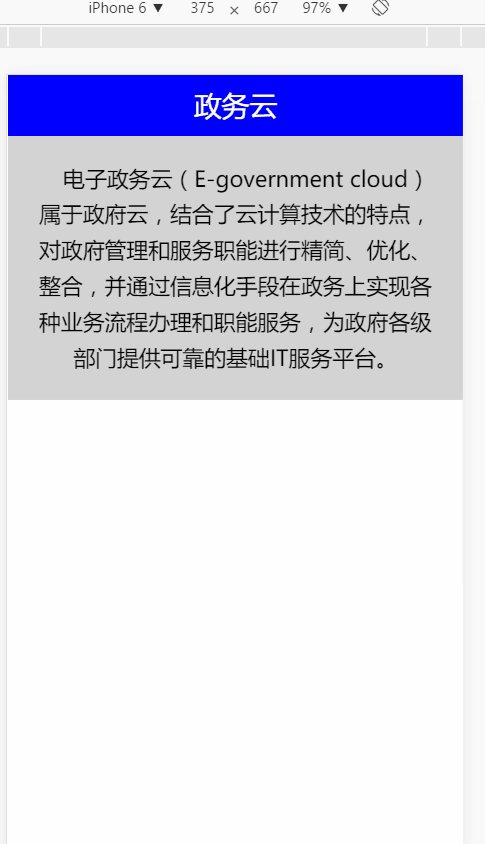
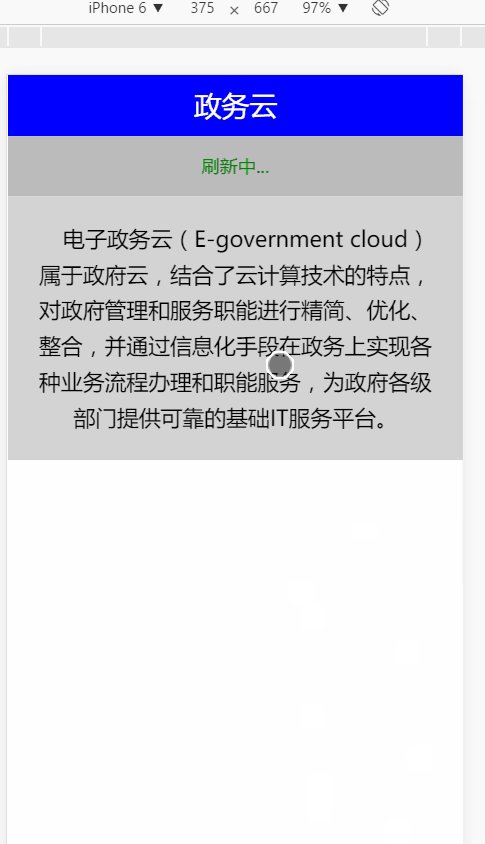
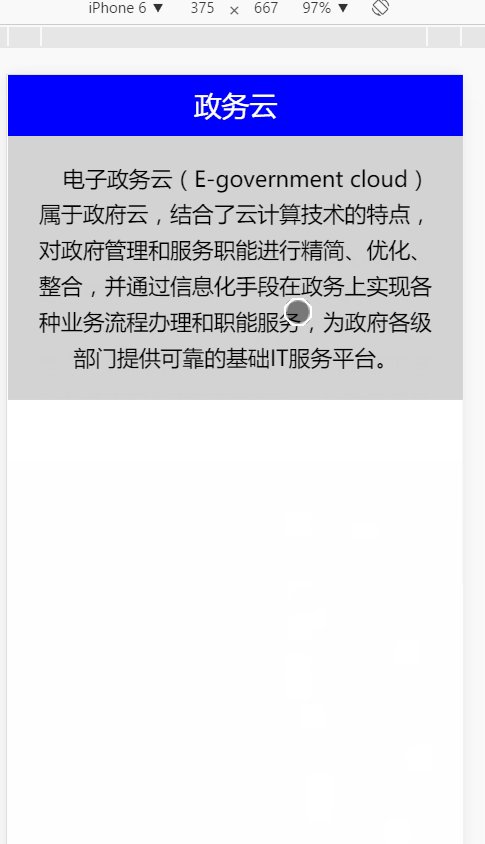
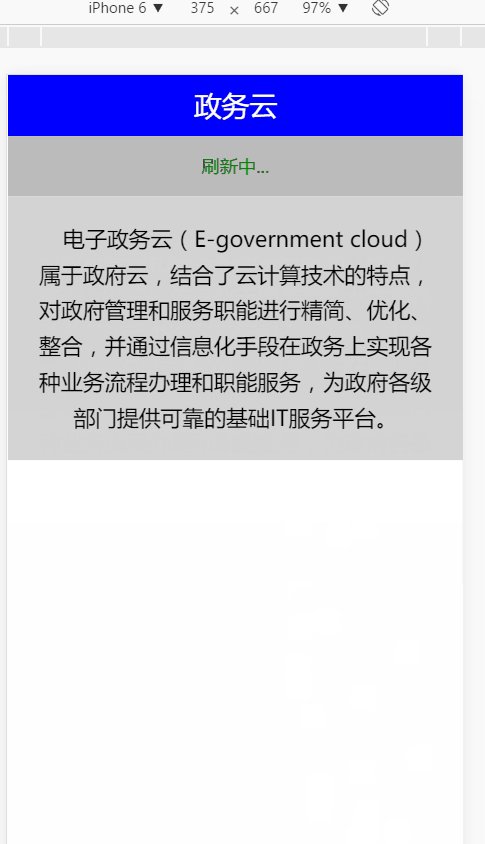
這個實例就是下拉刷新功能的實現,效果如下:

源碼如下:
<!DOCTYPE html>
<html>
<head>
<title>下拉刷新</title>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<style>
*{
margin:0;
padding: 0;
font-size:15px;
}
.header{
height: 50px;
line-height: 50px;
text-align: center;
background-color: blue;
color:white;
font-size: 23px;
}
.drag_to_refresh{
align-items: center;
padding-left: 155px;
background-color: #bbb;
color:yellow;
display: none;
}
.refresh{
height: 50px;
line-height: 50px;
text-align: center;
background-color: #bbb;
color: green;
display: none;
}
.drag{
text-align: center;
background-color: lightgray;
position: relative;
padding:20px;
text-indent: 1em;
line-height: 30px;
font-size:18px;
}
</style>
</head>
<body>
<div class="header">政務云</div>
<div class="drag_to_refresh"></div>
<div class="refresh">刷新中...</div>
<div class="drag">電子政務云(E-government cloud)屬于政府云,結合了云計算技術的特點,對政府管理和服務職能進行精簡、優化、整合,并通過信息化手段在政務上實現各種業務流程辦理和職能服務,為政府各級部門提供可靠的基礎IT服務平臺。</div>
<script>
window.onload = function () {
var initX;
var drag_content = document.querySelector(".drag");
var drag_to_refresh = document.querySelector(".drag_to_refresh");
var refresh = document.querySelector(".refresh");
drag_content.addEventListener("touchmove",drag);
drag_content.addEventListener("touchstart",dragStart);
drag_content.addEventListener("touchend",dragEnd);
function dragStart(e){
initY = e.touches[0].pageY;
console.log(initX);
}
function drag (e){
drag_to_refresh.style.display = "block";
drag_to_refresh.style.height = (e.touches[0].pageY - initY) + "px";
console.log(drag_to_refresh.style.height);
if(parseInt(drag_to_refresh.style.height)>=100){
// 注意:因為height得到的值是px為單位,所以用parseInt解析
drag_to_refresh.style.height = "100px";
if(parseInt(drag_to_refresh.style.height)>80){
drag_to_refresh.style.lineHeight = drag_to_refresh.style.height;
drag_to_refresh.innerHTML = "松開刷新";
}
}
}
function dragEnd (e){
if(parseInt(drag_to_refresh.style.height)>80){
refresh.style.display = "block";
setTimeout(reload,1000);
}
drag_to_refresh.style.display = "none";
}
function reload () {
location.reload();
}
}
</script>
</body>
</html>看完上述內容,你們對Android開發中如何使用touch實現移動端的下拉刷新功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。