您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用原生js實現移動端Touch輪播圖的方法步驟的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
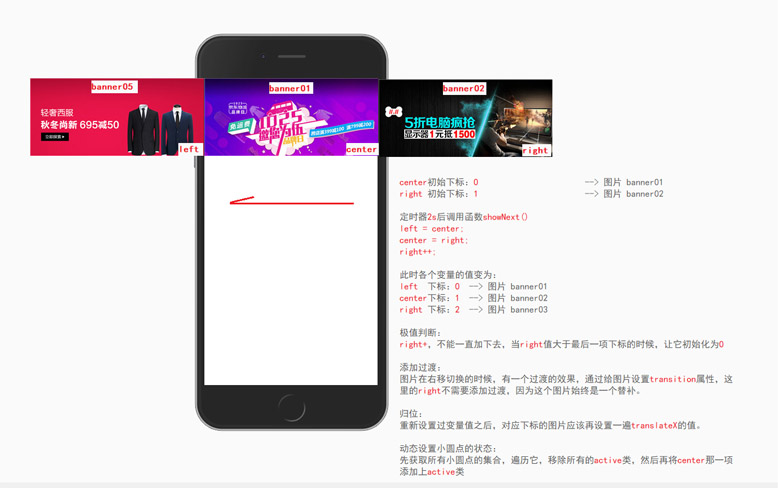
Touch 輪播圖
touch輪播圖其實就是通過手指的滑動,來左右切換輪播圖,下面我們通過一個案例,來實現下。
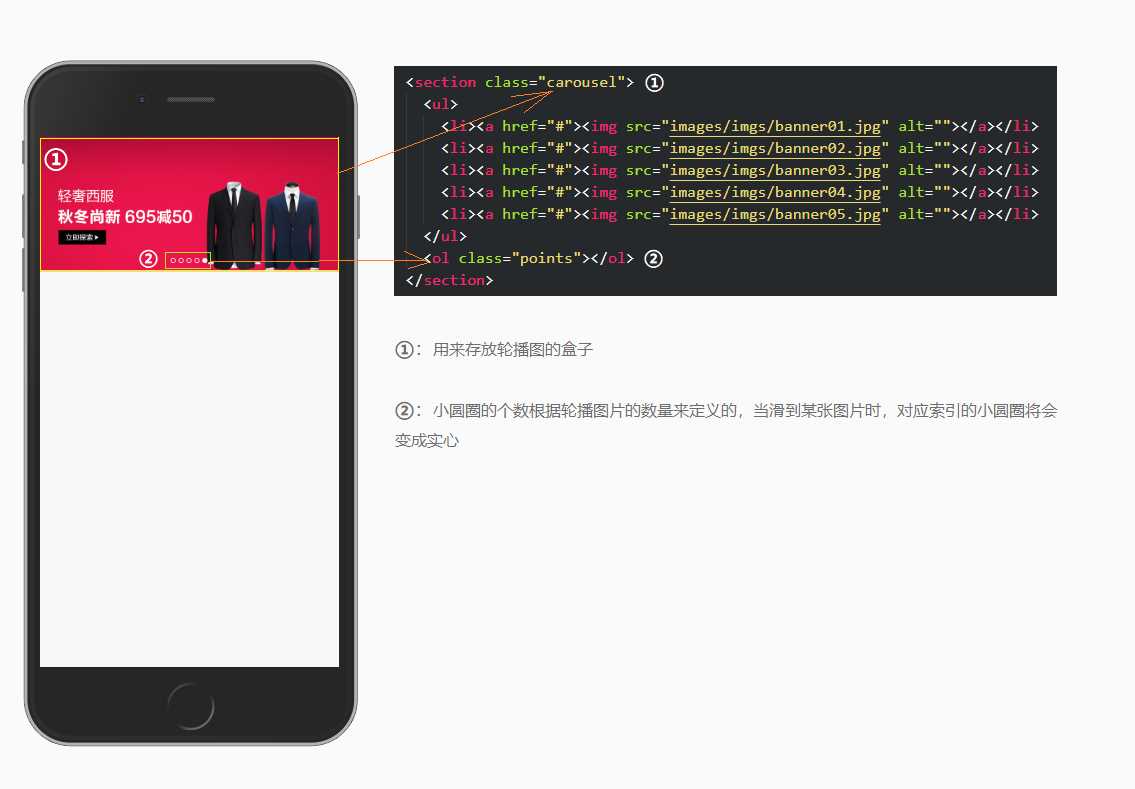
1. html 結構
結構上,還是用ul、li來存放輪播圖片,ol、li來存放輪播小圓點:

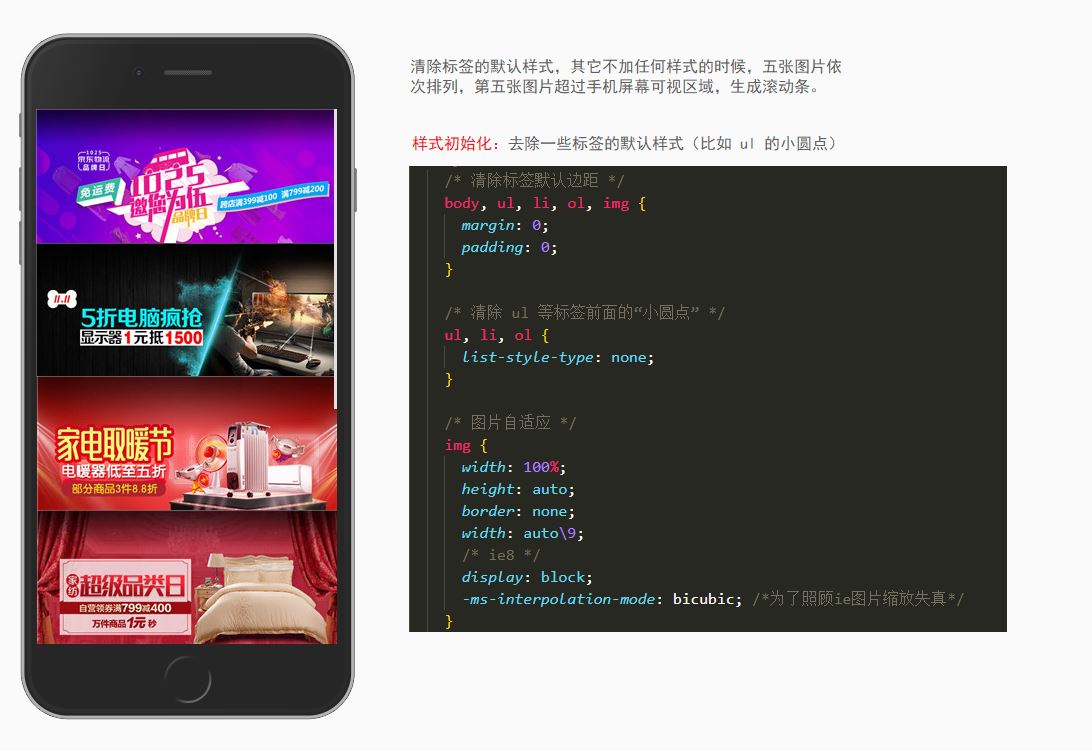
2. 樣式初始化
html的一些標簽,都會有一些默認樣式,比如body標簽默認是有一個邊距的,為了不影響美觀,我們需要清除掉。
/* 清除標簽默認邊距 */
body,ul,li,ol,img {
margin: 0;
padding: 0;
}
/* 清除 ul 等標簽前面的“小圓點” */
ul,li,ol {
list-style-type: none;
}
/* 圖片自適應 */
img {
width: 100%;
height: auto;
border: none;
/* ie8 */
display: block;
-ms-interpolation-mode: bicubic; /*為了照顧ie圖片縮放失真*/
}
3. 添加樣式
在前面講特效的時候,我們說過如何使用原生js實現移一個輪播圖的概念,但是當時的方式是通過li浮動,這里給大家介紹一種新的方——定位。
思路:
給ul外層的盒子一個相對定位;
這里的ul高度不能寫死,它應該是li撐開的高度,但是由于li絕對定位,沒辦法撐開這個高度,所以這里的ul需要在js里面動態設置高度;
給li設置相對定位,并且left、top都為0,再給li添加一個transform:translateX(300%)屬性,目的是初始化顯示的圖片為空,然后在js里只需要動態設置每個li的translateX值,即可實現輪播;
設置小圓點區域,因為小圓點個數未知,所以ol的寬度也未知,想要讓一個未知寬度的盒子水平居中,可以使用absolute定位結合left百分比的方式實現;
給ol下面的li設置一個寬高添加圓角邊框屬性,并且左浮動,這樣就能顯示一排空心的小圓點了;
最后,添加一個樣式類,里面設置一個背景屬性,用來顯示當前展示圖片對應的小圓點。
/* 輪播圖最外層盒子 */
.carousel {
position: relative;
overflow: hidden;
}
.carousel ul {
/* 這個高度需要在JS里面動態添加 */
}
.carousel ul li {
position: absolute;
width: 100%;
left: 0;
top: 0;
/* 使用 transform:translaX(300%) 暫時將 li 移動到屏幕外面去*/
-webkit-transform: translateX(300%);
transform: translateX(300%);
}
/* 小圓點盒子 */
.carousel .points {
/* 未知寬度的盒子,使用 absolute 定位,結合 transform 的方式進行居中 */
position: absolute;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
}
/* 小圓點 */
.carousel .points li {
width: 5px;
height: 5px;
border-radius: 50%;
border: 1px solid #fff;
float: left;
margin: 0 2px;
}
/* 選中小圓點的樣式類 */
.carousel .points li.active {
background-color: #fff;
}
4. js 準備工作
先不考慮別的,js在初始化的時候,首先要做的就是給ul添加上一個高度,不然圖片是不顯示的。
給UL動態設置高度
動態生成小圓點 (根據圖片的張數創建小圓點個數,i=0 添加active)
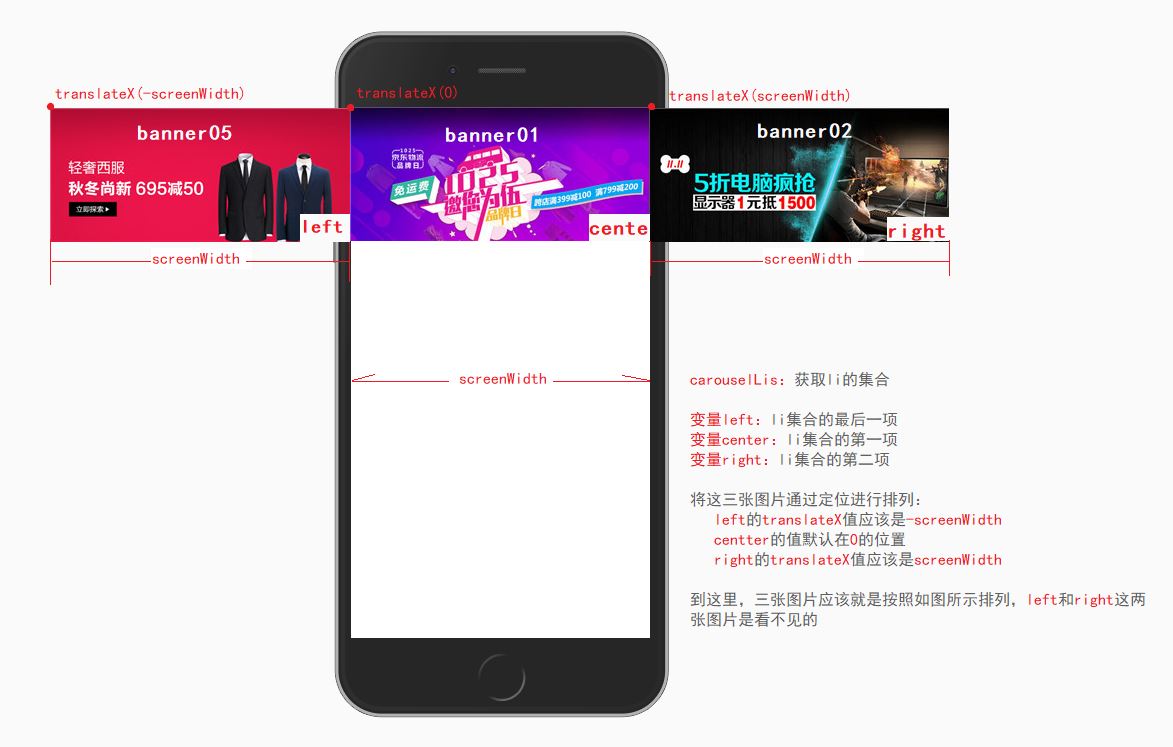
初始化三個li的基本位置
定義三個變量,分別用來存儲三個li的下(left存儲最后一張圖片的下標,center和right分別存儲第一張和第二張的下標)
通過數組[下標]的方式給三個li設置定位后left方向的位置
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的寬度(輪播圖顯示區域的寬度)
var screenWidth = document.documentElement.offsetWidth;
// 1- ul設置高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 2- 生成小圓點
for(var i = 0; i < carouselLis.length; i++){
var li = document.createElement('li');
if(i == 0){
li.classList.add('active');
}//
points.appendChild(li);
}
// 3- 初始三個 li 固定的位置
var left = carouselLis.length - 1;
var center = 0;
var right = 1;
// 歸位
carouselLis[left].style.transform = 'translateX('+ (-screenWidth) +'px)';
carouselLis[center].style.transform = 'translateX(0px)';
carouselLis[right].style.transform = 'translateX('+ screenWidth +'px)';
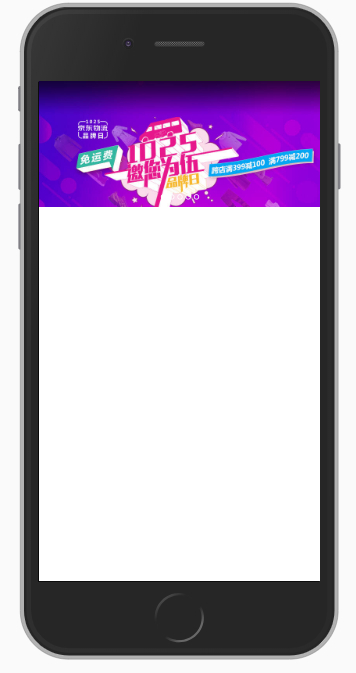
效果圖:

5. 添加定時器,讓圖片動起來
輪播圖都會自己輪播,所以需要用到定時器,每隔一段時間執行一次輪轉函數。
添加定時器,定時器里面輪轉下標
極值判斷
設置過渡(替補的那張不需要過渡)
歸位
小圓點焦點聯動
var timer = null;
// 調用定時器
timer = setInterval(showNext, 2000);
// 輪播圖片切換
function showNext(){
// 輪轉下標
left = center;
center = right;
right++;
// 極值判斷
if(right > carouselLis.length - 1){
right = 0;
}
//添加過渡
carouselLis[left].style.transition = 'transform 1s';
carouselLis[center].style.transition = 'transform 1s';
// 右邊的圖片永遠是替補的,不能添加過渡
carouselLis[right].style.transition = 'none';
// 歸位
carouselLis[left].style.transform = 'translateX('+ (-screenWidth) +'px)';
carouselLis[center].style.transform = 'translateX(0px)';
carouselLis[right].style.transform = 'translateX('+ screenWidth +'px)';
// 自動設置小圓點
setPoint();
}
// 動態設置小圓點的active類
var pointsLis = points.querySelectorAll('li');
function setPoint(){
for(var i = 0; i < pointsLis.length; i++){
pointsLis[i].classList.remove('active');
}
pointsLis[center].classList.add('active');
}
效果圖:

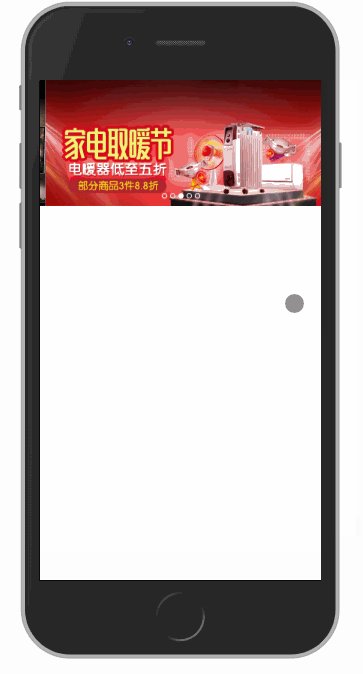
6. touch 滑動
移動端的輪播圖,配合touch滑動事件,效果更加友好。
分別綁定三個touch事件
touchstart里面記錄手指的位置,清除定時器,記錄時間
touchmove里面獲取差值,同時清除過渡,累加上差值的值
touchend里面判斷是否滑動成功,滑動的依據是滑動的距離(絕對值)
超過屏幕的三分之一或者滑動的時間小于300毫秒同時距離大于30(防止點擊就跑)的時候都認為是滑動成功
在滑動成功的條件分支里面在判斷滑動的方向,根據方向選擇調用上一張還是下一張的邏輯
在滑動失敗的條件分支里面添加上過渡,重新進行歸位
重啟定時器
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的寬度
var screenWidth = document.documentElement.offsetWidth;
var timer = null;
// 設置 ul 的高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 動態生成小圓點
for (var i = 0; i < carouselLis.length; i++) {
var li = document.createElement('li');
if (i == 0) {
li.classList.add('active');
}
points.appendChild(li);
}
// 初始三個固定的位置
var left = carouselLis.length - 1;
var center = 0;
var right = 1;
// 歸位(多次使用,封裝成函數)
setTransform();
// 調用定時器
timer = setInterval(showNext, 2000);
// 分別綁定touch事件
var startX = 0; // 手指落點
var startTime = null; // 開始觸摸時間
carouselUl.addEventListener('touchstart', touchstartHandler); // 滑動開始綁定的函數 touchstartHandler
carouselUl.addEventListener('touchmove', touchmoveHandler); // 持續滑動綁定的函數 touchmoveHandler
carouselUl.addEventListener('touchend', touchendHandeler); // 滑動結束綁定的函數 touchendHandeler
// 輪播圖片切換下一張
function showNext() {
// 輪轉下標
left = center;
center = right;
right++;
// 極值判斷
if (right > carouselLis.length - 1) {
right = 0;
}
//添加過渡(多次使用,封裝成函數)
setTransition(1, 1, 0);
// 歸位
setTransform();
// 自動設置小圓點
setPoint();
}
// 輪播圖片切換上一張
function showPrev() {
// 輪轉下標
right = center;
center = left;
left--;
// 極值判斷
if (left < 0) {
left = carouselLis.length - 1;
}
//添加過渡
setTransition(0, 1, 1);
// 歸位
setTransform();
// 自動設置小圓點
setPoint();
}
// 滑動開始
function touchstartHandler(e) {
// 清除定時器
clearInterval(timer);
// 記錄滑動開始的時間
startTime = Date.now();
// 記錄手指最開始的落點
startX = e.changedTouches[0].clientX;
}
// 滑動持續中
function touchmoveHandler(e) {
// 獲取差值 自帶正負
var dx = e.changedTouches[0].clientX - startX;
// 干掉過渡
setTransition(0, 0, 0);
// 歸位
setTransform(dx);
}
// 滑動結束
function touchendHandeler(e) {
// 在手指松開的時候,要判斷當前是否滑動成功
var dx = e.changedTouches[0].clientX - startX;
// 獲取時間差
var dTime = Date.now() - startTime;
// 滑動成功的依據是滑動的距離(絕對值)超過屏幕的三分之一 或者滑動的時間小于300毫秒同時滑動的距離大于30
if (Math.abs(dx) > screenWidth / 3 || (dTime < 300 && Math.abs(dx) > 30)) {
// 滑動成功了
// 判斷用戶是往哪個方向滑
if (dx > 0) {
// 往右滑 看到上一張
showPrev();
} else {
// 往左滑 看到下一張
showNext();
}
} else {
// 添加上過渡
setTransition(1, 1, 1);
// 滑動失敗了
setTransform();
}
// 重新啟動定時器
clearInterval(timer);
// 調用定時器
timer = setInterval(showNext, 2000);
}
// 設置過渡
function setTransition(a, b, c) {
if (a) {
carouselLis[left].style.transition = 'transform 1s';
} else {
carouselLis[left].style.transition = 'none';
}
if (b) {
carouselLis[center].style.transition = 'transform 1s';
} else {
carouselLis[center].style.transition = 'none';
}
if (c) {
carouselLis[right].style.transition = 'transform 1s';
} else {
carouselLis[right].style.transition = 'none';
}
}
// 封裝歸位
function setTransform(dx) {
dx = dx || 0;
carouselLis[left].style.transform = 'translateX(' + (-screenWidth + dx) + 'px)';
carouselLis[center].style.transform = 'translateX(' + dx + 'px)';
carouselLis[right].style.transform = 'translateX(' + (screenWidth + dx) + 'px)';
}
// 動態設置小圓點的active類
var pointsLis = points.querySelectorAll('li');
function setPoint() {
for (var i = 0; i < pointsLis.length; i++) {
pointsLis[i].classList.remove('active');
}
pointsLis[center].classList.add('active');
}
效果圖:

感謝各位的閱讀!關于“如何使用原生js實現移動端Touch輪播圖的方法步驟”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。