溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android 扇形統計圖
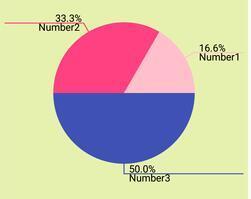
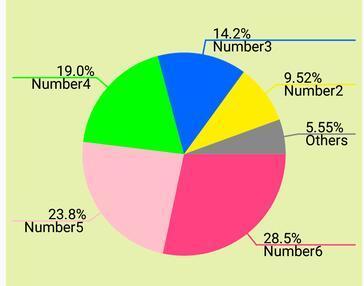
先看看效果:
看上去如果覺得還行就繼續往下看吧!


自定義View
定義成員變量
private int mHeight, mWidth;//寬高
private Paint mPaint;//扇形的畫筆
private Paint mTextPaint;//畫文字的畫筆
private int centerX, centerY;//中心坐標
//"其他"的value
//扇形圖分成太多快 所以要合并一部分為其他 即圖中灰色部分
private double rest;
private int maxNum = 5;//扇形圖的最大塊數 超過的item就合并到其他
String others = "其他";//“其他”塊要顯示的文字
double total;//數據的總和
double[] datas;//數據集
String[] texts;//每個數據對應的文字集
//顏色 默認的顏色
private int[] mColors = {
Color.parseColor("#FF4081"), Color.parseColor("#ffc0cb"),
Color.parseColor("#00ff00"), Color.parseColor("#0066ff"), Color.parseColor("#ffee00")
};
private int mTextSize;//文字大小 單位:像素
private int radius = 1000;//半徑 在畫圖時初始化
測量寬高
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//獲取寬高 不要設置wrap_content
mHeight = MeasureSpec.getSize(heightMeasureSpec);
mWidth = MeasureSpec.getSize(widthMeasureSpec);
}
畫圖
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//無數據 直接返回
if (datas == null || datas.length == 0) return;
centerX = (getRight() - getLeft()) / 2;
centerY = (getBottom() - getTop()) / 2;
int min = mHeight > mWidth ? mWidth : mHeight;
if (radius > min / 2) {
radius = (int) ((min - getPaddingTop() - getPaddingBottom()) / 3.5);
}
//畫各個扇形
drawCircle(canvas);
//畫線與文字
drawLineAndText(canvas);
}
畫扇形
一個圓形統計圖是由許多個扇形組成的,我們根據數據計算出每個扇形的角度即可。注意,畫弧度的時候,角度是順時針變大的!即與我們平時的坐標是反過來的
//畫扇形
private void drawCircle(Canvas canvas) {
int centerX =( getRight() - getLeft() )/2;//中點
int centerY = ( getBottom() - getTop()) /2;
RectF rect = new RectF((float) (centerX - radius), centerY-radius,
centerX+radius,centerY+radius);//圓形區域
int start = 0;//扇形開始的角度
for (int i = 0; i < (maxNum<datas.length?maxNum:datas.length); i++) {
float angles = (float) ((datas[i] * 1.0f /total) * 360);//計算扇形的角度
mPaint.setColor(mColors[i%mColors.length]);//顏色
canvas.drawArc(rect,start,angles,true,mPaint);//畫扇形
start += angles;//下一個扇形開始的角度
}
//畫"其他"部分 即圖中灰色的部分
rest =0;//保存其他部分的value
for(int i=maxNum;i<datas.length;i++){
rest+=datas[i];
}
float angles = (float) 360 - start;//角度
mPaint.setColor(Color.GRAY);
canvas.drawArc(rect,start,angles,true,mPaint);
}
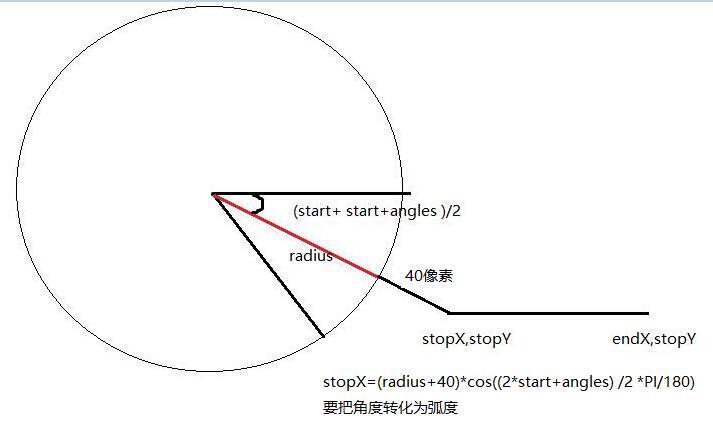
畫線條和文字
主要是計算各個點的坐標很煩
這里我畫出一個圖 大家把代碼和圖對照理解一下

//畫線與文字
private void drawLineAndText(Canvas canvas) {
int start = 0;
//平移畫布到中心 所以下面的坐標是從中點開始算起的
canvas.translate(centerX, centerY);
mPaint.setStrokeWidth(4);//線條寬度
//如果數據集過大 那么要合并到其他
for (int i = 0; i < (maxNum < datas.length ? maxNum : datas.length); i++) {
float angles = (float) ((datas[i] * 1.0f / total) * 360);
//畫線條和文字
drawLine(canvas, start, angles, texts[i], mColors[i % mColors.length]);
start += angles;
}
//畫其他部分的線條和文字
if (start < 360)//如果start小于360 說明有其他部分
drawLine(canvas, start, 360 - start, others, Color.GRAY);
}
private void drawLine(Canvas canvas, int start, float angles, String text, int color) {
mPaint.setColor(color);
float stopX, stopY;
stopX = (float) ((radius + 40) * Math.cos((2 * start + angles) / 2 * Math.PI / 180));
stopY = (float) ((radius + 40) * Math.sin((2 * start + angles) / 2 * Math.PI / 180));
canvas.drawLine((float) ((radius - 20) * Math.cos((2 * start + angles) / 2 * Math.PI / 180)),
(float) ((radius - 20) * Math.sin((2 * start + angles) / 2 * Math.PI / 180)),
stopX, stopY, mPaint
);
//畫橫線
int dx;//判斷橫線是畫在左邊還是右邊
int endX;
if (stopX > 0) {
endX = (centerX - getPaddingRight() - 20);
} else {
endX = (-centerX + getPaddingLeft() + 20);
}
//畫橫線
canvas.drawLine(stopX, stopY,
endX, stopY, mPaint
);
dx = (int) (endX - stopX);
//測量文字大小
Rect rect = new Rect();
mTextPaint.getTextBounds(text, 0, text.length(), rect);
int w = rect.width();
int h = rect.height();
int offset = 20;//文字在橫線的偏移量
//畫文字 文字的Y坐標值的是文字底部的Y坐標
canvas.drawText(text, 0, text.length(), dx > 0 ? stopX + offset : stopX - w - offset, stopY + h, mTextPaint);
//測量百分比大小
String percentage = angles / 3.60 + "";
percentage = percentage.substring(0, percentage.length() > 4 ? 4 : percentage.length()) + "%";
mTextPaint.getTextBounds(percentage, 0, percentage.length(), rect);
w = rect.width() - 10;
//畫百分比
canvas.drawText(percentage, 0, percentage.length(), dx > 0 ? stopX + offset : stopX - w - offset, stopY - 5, mTextPaint);
}
這樣我們就已經完成了繪制的工作了,接下來就是綁定數據啦!
大家只要把datas和texts填充好數據就可以啦,最好調用一下invalidate()方法請求重繪(如果已經繪制了)。
我使用了一個內部抽象類來實現數據綁定的:
public abstract class ArcViewAdapter<T> {
public void setData(List<T> list) {
datas = new double[list.size()];
texts = new String[list.size()];
for (int i = 0; i < list.size(); i++) {
total += getValue(list.get(i));
datas[i] = getValue(list.get(i));
texts[i] = getText(list.get(i));
}
invalidate();//請求重繪
}
//通過傳來的數據集的某個元素 得到具體的數字
public abstract double getValue(T t);
//通過傳來的數據集的某個元素 得到具體的描述
public abstract String getText(T t);
}
在布局文件里面引用這個ArcView,然后在MainActivity中綁定數據:
ArcView arcView = (ArcView) findViewById(R.id.arc);
List<Times> times = new ArrayList<>();
for (int i = 6; i > 0; i--) {
Times t = new Times();//這個類就只有兩個變量
t.hour = i;
t.text = "Number"+i;
times.add(t);
}
//初始化適配器
ArcView.ArcViewAdapter myAdapter = arcView.new ArcViewAdapter<Times>(){
@Override
public double getValue(Times times) {
return times.hour;
}
@Override
public String getText(Times times) {
return times.text;
}
};
myAdapter.setData(times);//綁定數據
大家可以設置各種setter以便在Activity中調用,來提高ArcView的靈活性,比如設置顏色、半徑、最大塊數等等。
demo下載地址:SectorDiagram_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。