您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Android項目中怎么設計一個UI手機信息頁面,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
設計思路(實現原理)
1.將準備好的八個圖標復制到res/drawable文件夾下
2.創建一個垂直的線性布局,并在線性布局中創建4個相對布局
3.在相對布局中添加相應的TextView
4.在values文件下的style.xml文件中存放抽取出來的樣式
5.創建values-zh-rCN、values-en-rUS文件夾,并在文件夾中創建strings.xml文件夾
案例實現
(1)創建“手機信息頁面”程序
創建一個名為“手機信息頁面”的程序,該程序用于展示手機設置頁面的信息。程序界面對應布局文件activity_mian.xml如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" android:orientation="vertical" tools:context=".MainActivity" > <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/clound" android:text="@string/_cloud" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/bluetooth" android:text="@string/_bluetooth" /> </RelativeLayout> <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/gesture" android:text="@string/_gesture" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/gps" android:text="@string/_gps" /> </RelativeLayout> <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/info" android:text="@string/_system_info" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/internet" android:text="@string/_internet" /> </RelativeLayout> <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/language" android:text="@string/_language" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/notifycation" android:text="@string/_set_notifycation" /> </RelativeLayout> </LinearLayout>
(2)抽取樣式
由于編寫布局文件時,相同控件之間的外邊距和寬高都是固定的。因此會產生大量重復的布局代碼,為了代碼簡潔和重復使用可以將相同代碼抽取為樣式單獨放在一個styles.xml文件中。一般情況下 在app的vlaue文件夾下會自帶一個styles.xml文件styles.xml文件如下所示:
<resources> <style name="AppBaseTheme" parent="android:Theme.Light"> </style> <style name="AppTheme" parent="AppBaseTheme"> </style> <!-- 寬 match——parent 高 wrap_content--> <style name="h_wrap_content"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> </style> <!-- 寬高都 match——parent --> <style name="tv_style"> <item name="android:layout_width">145dp</item> <item name="android:layout_height">90dp</item> <item name="android:gravity">center</item> <item name="android:paddingTop">8dp</item> <item name="android:paddingBottom">8dp</item> <item name="android:drawablePadding">5dp</item> <item name="android:background">@android:color/white</item> </style> </resources>
(3)創建values-zh-rCN、values-en-rUS文件夾
切換到project打開MyApplication->app->src->main->res,創建values-zh-rCN、values-en-rUS文件夾,并在這兩個文件夾下創建相應的strings.xml文件。
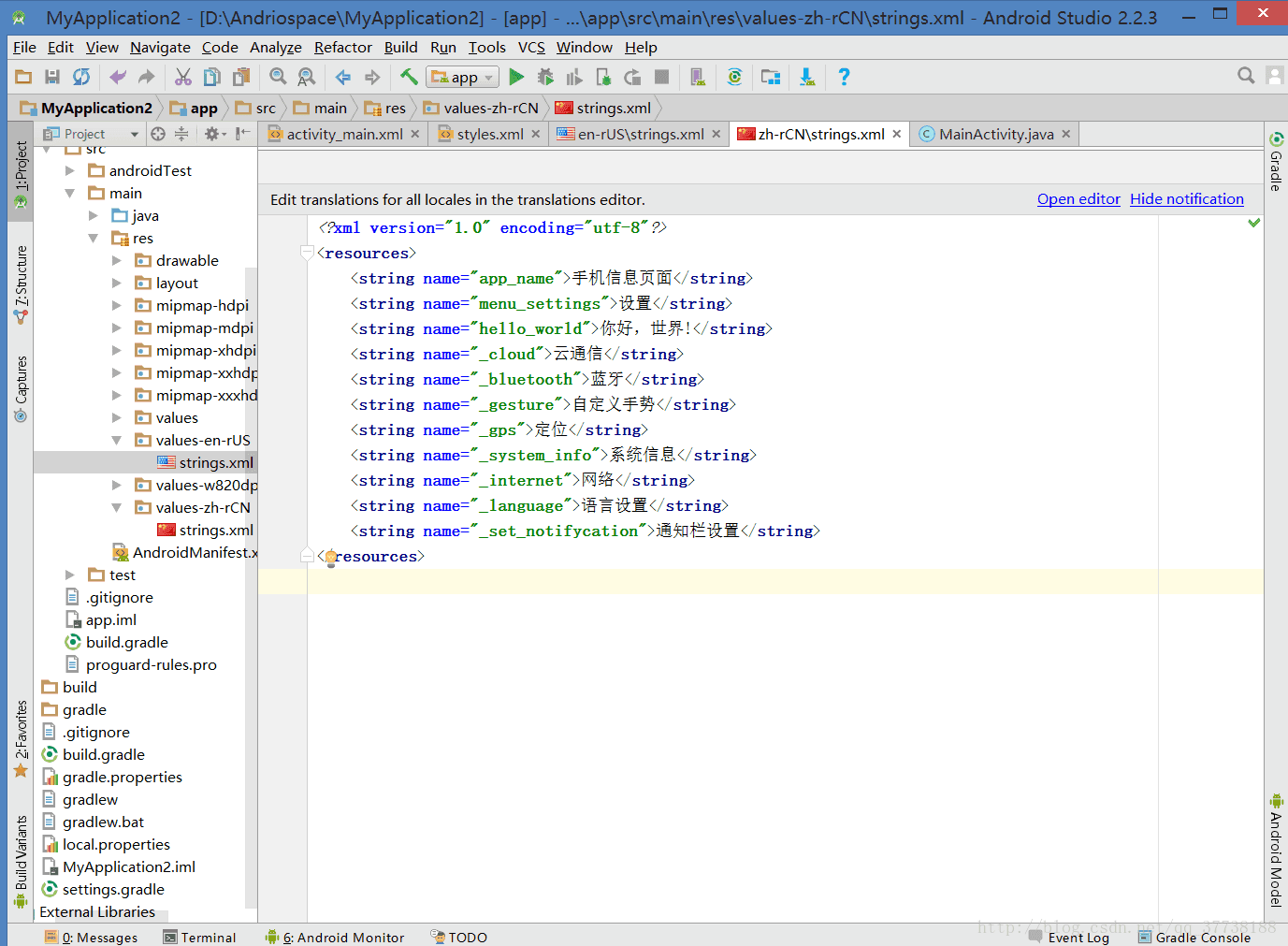
values-zh-rCN文件夾下的strings.xml文件如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">手機信息頁面</string> <string name="menu_settings">設置</string> <string name="hello_world">你好,世界!</string> <string name="_cloud">云通信</string> <string name="_bluetooth">藍牙</string> <string name="_gesture">自定義手勢</string> <string name="_gps">定位</string> <string name="_system_info">系統信息</string> <string name="_internet">網絡</string> <string name="_language">語言設置</string> <string name="_set_notifycation">通知欄設置</string> </resources>
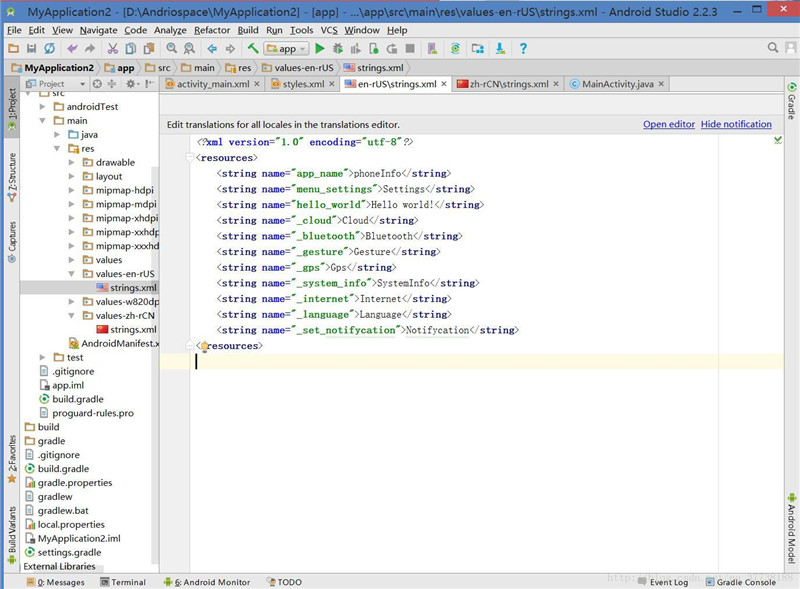
values-en-rUS文件夾下的strings.xml文件如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">phoneInfo</string> <string name="menu_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="_cloud">Cloud</string> <string name="_bluetooth">Bluetooth</string> <string name="_gesture">Gesture</string> <string name="_gps">Gps</string> <string name="_system_info">SystemInfo</string> <string name="_internet">Internet</string> <string name="_language">Language</string> <string name="_set_notifycation">Notifycation</string> </resources>
你會看到如下效果:


(4)編寫與界面交互的代碼
接下來需要在MainActivity中編寫與用戶交互的邏輯代碼,MainActivity對應的代碼如下所示:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}看完上述內容,你們對Android項目中怎么設計一個UI手機信息頁面有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。