溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言:現在一般的Android軟件都是需要不斷更新的,當你打開某個app的時候,如果有新的版本,它會提示你有新版本需要更新。當有更新時,會彈出一個提示框,點擊下載,則在通知來創建一個數字進度條進行下載,下載成功后才到安裝界面。
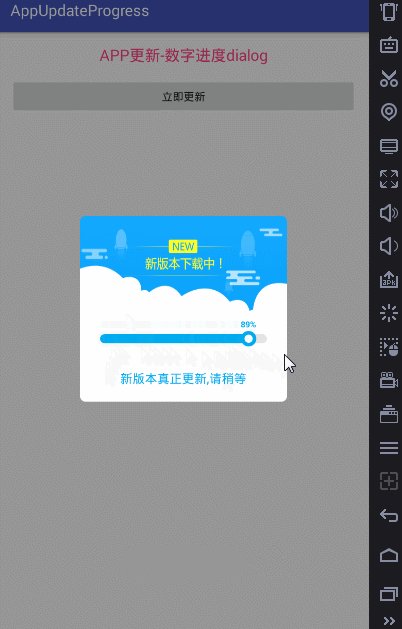
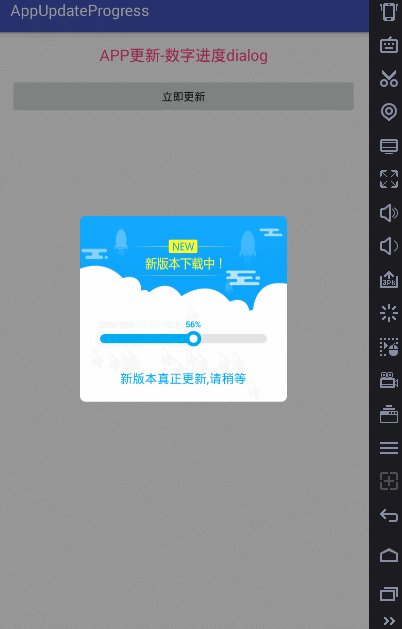
效果:

開發環境:AndroidStudio2.2.1+gradle-2.14.1
涉及知識:
1.Handler機制
2.自定義控件+Canvas繪畫
3.自定義dialog
部分代碼:
public class NumberProgressBar extends View {
/**
* 右側未完成進度條的顏色
*/
private int paintStartColor = 0xffe5e5e5;
/**
* Contxt
*/
private Context context;
/**
* 主線程傳過來進程 0 - 100
*/
private int progress;
/**
* 得到自定義視圖的寬度
*/
private int viewWidth;
private RectF pieOval;
private RectF pieOvalIn;
/**
* 得到自定義視圖的Y軸中心點
*/
private int viewCenterY;
/**
* 已完成的畫筆
*/
private Paint paintInit = new Paint();
/**
* 未完成進度條畫筆的屬性
*/
private Paint paintStart = new Paint();
/**
* 大圓的畫筆
*/
private Paint paintEndBig = new Paint();
/**
* 小圓的畫筆
*/
private Paint paintSmall = new Paint();
/**
* 畫中間的百分比文字的畫筆
*/
private Paint paintText = new Paint();
/**
* 要畫的文字的寬度
*/
private int textWidth;
/**
* 畫文字時底部的坐標
*/
private float textBottomY;
private int smallR;//小圓的半徑
private int bigR;//大圓半徑
private float radius;
private int jR;//氣泡矩形
/**
* 文字總共移動的長度(即從0%到100%文字左側移動的長度)
*/
// private int totalMovedLength;
public NumberProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
// 構造器中初始化數據
smallR = dip2px(context, 4);//小圓半徑
bigR = dip2px(context, 8);//大圓半徑
radius = dip2px(context, 10) / 2;//進度條高度
jR = dip2px(context, 6);//矩形
initData();
}
/**
* 初始化數據
*/
private void initData() {
// 未完成進度條畫筆的屬性
paintStart.setColor(paintStartColor);
paintStart.setStrokeWidth(dip2px(context, 1));
paintStart.setDither(true);
paintStart.setAntiAlias(true);
paintStart.setStyle(Paint.Style.FILL);
// 已完成進度條畫筆的屬性
paintInit.setColor(context.getResources().getColor(R.color.blue));
paintInit.setStrokeWidth(dip2px(context, 1));
paintInit.setAntiAlias(true);
paintInit.setDither(true);
paintInit.setStyle(Paint.Style.FILL);
// 小圓畫筆
paintSmall.setColor(Color.WHITE);
paintSmall.setAntiAlias(true);
paintSmall.setStyle(Paint.Style.FILL);
// 大圓畫筆
paintEndBig.setColor(context.getResources().getColor(R.color.blue));
paintEndBig.setAntiAlias(true);
paintEndBig.setStyle(Paint.Style.FILL);
// 百分比文字畫筆的屬性
int paintTextSizePx = sp2px(context, 11); //設置百分比文字的尺寸
paintText.setColor(context.getResources().getColor(R.color.blue));
paintText.setTextSize(paintTextSizePx);
paintText.setAntiAlias(true);
paintText.setTypeface(Typeface.DEFAULT_BOLD);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//得到float型進度
float progressFloat = progress / 100.0f;
int viewHeight = getMeasuredHeight();//得到控件的高度
viewWidth = getMeasuredWidth() - 4 * jR;
viewCenterY = viewHeight - bigR;
float currentMovedLen = viewWidth * progressFloat + 2 * jR;
String str = progress + "%";
Rect bounds = new Rect();
paintText.getTextBounds(str, 0, str.length(), bounds);
textWidth = bounds.width();
textBottomY = bounds.height();
/**
* 1:繪畫的文本
* 2.距離x的位移
* 3.距離Y的位移
* 4.畫筆對象
*/
canvas.drawText(str, currentMovedLen - textWidth / 2,
viewCenterY - smallR / 2 - bigR / 2 - 2 * jR + textBottomY / 2,
paintText);//文字
//圓角矩形初始的
canvas.drawRoundRect(new RectF(2 * jR, viewCenterY - radius, currentMovedLen,
viewCenterY + radius),
radius, radius, paintInit);
//圓角矩形--進行中
canvas.drawRoundRect(new RectF(currentMovedLen, viewCenterY - radius, viewWidth + 2 * jR,
viewCenterY + radius), radius, radius, paintStart);
pieOval = new RectF(currentMovedLen - bigR, viewCenterY - bigR, currentMovedLen + bigR, viewCenterY + bigR);
pieOvalIn = new RectF(currentMovedLen - smallR, viewCenterY - smallR, currentMovedLen + smallR, viewCenterY + smallR);
//大圓
canvas.drawArc(pieOval, 0, 360, true, paintEndBig);
//小圓
canvas.drawArc(pieOvalIn, 0, 360, true, paintSmall);
}
/**
* @param progress 外部傳進來的當前進度
*/
public void setProgress(int progress) {
this.progress = progress;
invalidate();
}
public static int dip2px(Context ctx, float dp) {
float density = ctx.getResources().getDisplayMetrics().density;
int px = (int) (dp * density + 0.5f);
return px;
}
public static int sp2px(Context context, float spValue) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, spValue, context.getResources().getDisplayMetrics());
}
}
源碼下載:dialog數字進度條
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。