您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這個月根據需求在項目中做了一個時間選擇器,雖然沒有用到Android原生的時間選擇控件,但我羞愧地發現自己竟然從來沒有用過這方面控件!趁現在有時間,趕緊查缺補漏,寫一篇博客吧。
(注:為了便于區分,本文將選擇年月日的控件稱為日期選擇控件,將選擇時分的控件稱為時間選擇控件。)
1、創建項目
新建一個項目,MainActivity的布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context="com.lindroid.datetimepickerdemo.MainActivity">
<LinearLayout
android:id="@+id/ll_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="選擇日期:"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ededed"
android:padding="8dp"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="選擇時間:"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ededed"
android:padding="8dp"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
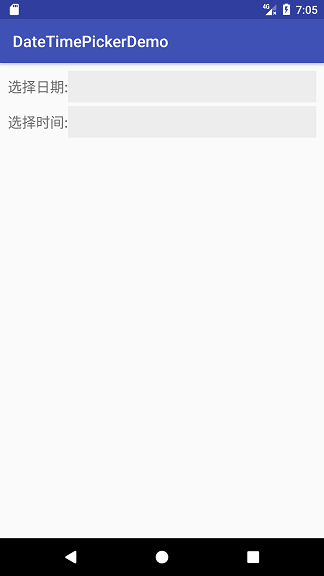
界面效果如下:

點擊條目之后就會彈出日期或者時間選擇控件,點擊確定按鈕后,就會將選擇的結果顯示在淺灰色的方框中。
2、初始化控件和創建相關變量
2.1 初始化控件
初始化控件,并為兩個LinearLayout設置監聽事件:
private void initView() {
llDate = (LinearLayout) findViewById(R.id.ll_date);
tvDate = (TextView) findViewById(R.id.tv_date);
llTime = (LinearLayout) findViewById(R.id.ll_time);
tvTime = (TextView) findViewById(R.id.tv_time);
llDate.setOnClickListener(this);
llTime.setOnClickListener(this);
}
2.2 創建相關變量
使用Calendar類獲取當前的日期時間。
private int year, month, day, hour, minute;
private void initDateTime() {
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH) + 1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
minute = calendar.get(Calendar.MINUTE);
}
注意,calendar.get(Calendar.MONTH)獲取到的月份下標是從0開始的,值為0時表示一月份,1時表示二月份,以此類推,所以必須加上1。
創建兩個StringBuffer變量,用于拼接獲取到的時間數據。
private StringBuffer date, time;
3、日期選擇控件DatePicker
這里我們選擇自定義AlertDialog的形式來顯示選擇控件。
日期選擇控件自定義布局dialog_date.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<DatePicker
android:id="@+id/datePicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:endYear="2027"
android:startYear="2007" />
</LinearLayout>
只需放置一個DatePicker控件即可。不同版本的Android的DatePicker控件外觀可能有所不同,比如Android4.4上是滾輪的形式,在7.0上則是一個日歷視圖。為了避免在4.4等低版本上顯示出日歷視圖占用太多空間,可以將android:calendarViewShown屬性設為fasle。
繼承接口DatePicker.OnDateChangedListener,實現日期改變的監聽方法:
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
this.year = year;
this.month = monthOfYear;
this.day = dayOfMonth;
}
這樣就可以獲取到用戶選擇的年月日數值了。下面就是創建AlertDialog了:
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setPositiveButton("設置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (date.length() > 0) { //清除上次記錄的日期
date.delete(0, date.length());
}
tvDate.setText(date.append(String.valueOf(year)).append("年").append(String.valueOf(month)).append("月").append(day).append("日"));
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
final AlertDialog dialog = builder.create();
View dialogView = View.inflate(context, R.layout.dialog_date, null);
final DatePicker datePicker = (DatePicker) dialogView.findViewById(R.id.datePicker);
dialog.setTitle("設置日期");
dialog.setView(dialogView);
dialog.show();
//初始化日期監聽事件
datePicker.init(year, month - 1, day, this);
DatePicker需要調用init方法初始化,傳入年月日數值和OnDateChangedListener對象。要記住我們前面在給month賦值時已經是對應的月份數值了,而這里需要的是下標值,所以要減1。
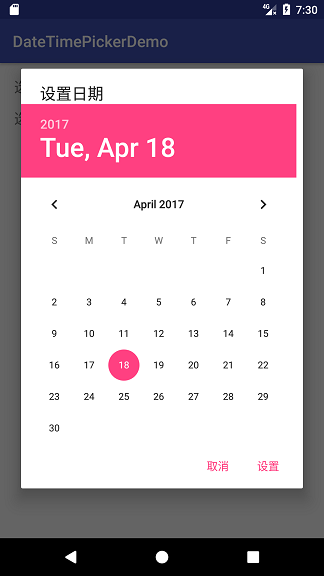
運行之后,效果如圖所示:

4、時間選擇控件TimePicker
這里我們同樣需要一個自定義的AlertDialog布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TimePicker
android:id="@+id/timePicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"></TimePicker>
</LinearLayout>
同樣,我們需要監聽時和分的變化,所以繼承TimePicker.OnTimeChangedListener接口,實現以下的方法:
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
this.hour = hourOfDay;
this.minute = minute;
}
時間選擇控件的初始化跟日期選擇控件的有所不同,DatePicker一個init方法解決,但TimePicker的工作量稍大一點。看下面代碼:
timePicker.setCurrentHour(hour);
timePicker.setCurrentMinute(minute);
timePicker.setIs24HourView(true); //設置24小時制
timePicker.setOnTimeChangedListener(this);
除了要設置當前要顯示的時和分之外,還要設置是24小時制還是12小時制。
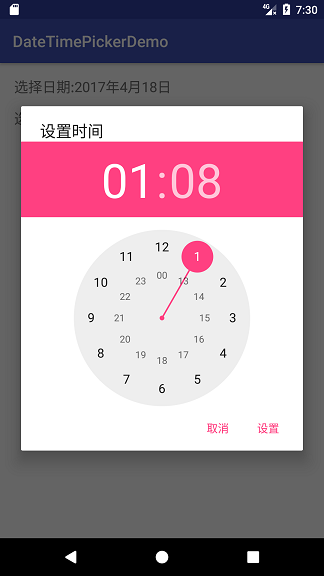
效果圖如下:

5、完整的MainActivity代碼
package com.lindroid.datetimepickerdemo;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.DatePicker;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, DatePicker.OnDateChangedListener, TimePicker.OnTimeChangedListener {
private Context context;
private LinearLayout llDate, llTime;
private TextView tvDate, tvTime;
private int year, month, day, hour, minute;
//在TextView上顯示的字符
private StringBuffer date, time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
date = new StringBuffer();
time = new StringBuffer();
initView();
initDateTime();
}
/**
* 初始化控件
*/
private void initView() {
llDate = (LinearLayout) findViewById(R.id.ll_date);
tvDate = (TextView) findViewById(R.id.tv_date);
llTime = (LinearLayout) findViewById(R.id.ll_time);
tvTime = (TextView) findViewById(R.id.tv_time);
llDate.setOnClickListener(this);
llTime.setOnClickListener(this);
}
/**
* 獲取當前的日期和時間
*/
private void initDateTime() {
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH) + 1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
minute = calendar.get(Calendar.MINUTE);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ll_date:
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setPositiveButton("設置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (date.length() > 0) { //清除上次記錄的日期
date.delete(0, date.length());
}
tvDate.setText(date.append(String.valueOf(year)).append("年").append(String.valueOf(month)).append("月").append(day).append("日"));
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
final AlertDialog dialog = builder.create();
View dialogView = View.inflate(context, R.layout.dialog_date, null);
final DatePicker datePicker = (DatePicker) dialogView.findViewById(R.id.datePicker);
dialog.setTitle("設置日期");
dialog.setView(dialogView);
dialog.show();
//初始化日期監聽事件
datePicker.init(year, month - 1, day, this);
break;
case R.id.ll_time:
AlertDialog.Builder builder2 = new AlertDialog.Builder(context);
builder2.setPositiveButton("設置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (time.length() > 0) { //清除上次記錄的日期
time.delete(0, time.length());
}
tvTime.setText(time.append(String.valueOf(hour)).append("時").append(String.valueOf(minute)).append("分"));
dialog.dismiss();
}
});
builder2.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog2 = builder2.create();
View dialogView2 = View.inflate(context, R.layout.dialog_time, null);
TimePicker timePicker = (TimePicker) dialogView2.findViewById(R.id.timePicker);
timePicker.setCurrentHour(hour);
timePicker.setCurrentMinute(minute);
timePicker.setIs24HourView(true); //設置24小時制
timePicker.setOnTimeChangedListener(this);
dialog2.setTitle("設置時間");
dialog2.setView(dialogView2);
dialog2.show();
break;
}
}
/**
* 日期改變的監聽事件
*
* @param view
* @param year
* @param monthOfYear
* @param dayOfMonth
*/
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
this.year = year;
this.month = monthOfYear;
this.day = dayOfMonth;
}
/**
* 時間改變的監聽事件
*
* @param view
* @param hourOfDay
* @param minute
*/
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
this.hour = hourOfDay;
this.minute = minute;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。