您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Android編程獲取圖片數據的方法。分享給大家供大家參考,具體如下:
網絡的訪問在我們日常生活中太重要了,如果沒有網絡我們的生活將會是什么樣子呢?Android手機和瀏覽器也是一樣的,也可以通過網絡通訊獲取數據,如調用webservice,EJB等。下面就通過一個小例子從網絡獲取一幅圖片并顯示在手機上,開發中將會使用到一個新的組件ImageView.
1. 寫一個用來處理字節流的工具類
package org.lxh.util;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
public class StreamTool {
public static byte[] readInputStream(InputStream in) throws Exception{
int len=0;
byte buf[]=new byte[1024];
ByteArrayOutputStream out=new ByteArrayOutputStream();
while((len=in.read(buf))!=-1){
out.write(buf,0,len); //把數據寫入內存
}
out.close(); //關閉內存輸出流
return out.toByteArray(); //把內存輸出流轉換成byte數組
}
}
2. 寫一個得到圖片byte數組的service類
package org.lxh.service;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import org.lxh.util.StreamTool;
import android.util.Log;
public class WebService {
public static byte[] getImage(String path){
URL url;
byte[] b=null;
try {
url = new URL(path); //設置URL
HttpURLConnection con;
con = (HttpURLConnection)url.openConnection(); //打開連接
con.setRequestMethod("GET"); //設置請求方法
//設置連接超時時間為5s
con.setConnectTimeout(5000);
InputStream in=con.getInputStream(); //取得字節輸入流
b=StreamTool.readInputStream(in);
} catch (Exception e) {
e.printStackTrace();
}
return b; //返回byte數組
}
}
3. 寫一個用戶操作界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/picaddress" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="http://www.desk9.com/Desk9Image/21/Desk9_21_1690_35790_S.jpg" android:id="@+id/imageaddress" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/look" android:id="@+id/button" /> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/image"/> </LinearLayout>
4. 寫一個activity類
package org.lxh.net;
import org.lxh.service.WebService;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class NetActivity extends Activity {
private EditText picaddress;
private Button button;
private ImageView imageView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button=(Button)this.findViewById(R.id.button);
imageView=(ImageView)this.findViewById(R.id.image);
picaddress=(EditText)this.findViewById(R.id.imageaddress);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String address=picaddress.getText().toString();
try {
byte[] data=WebService.getImage(address); //得到圖片的輸入流
//二進制數據生成位圖
Bitmap bit=BitmapFactory.decodeByteArray(data, 0, data.length);
imageView.setImageBitmap(bit);
} catch (Exception e) {
Log.e("NetActivity", e.toString());
Toast.makeText(NetActivity.this, R.string.error, 1).show();
}
}
});
}
}
5. 添加網絡訪問的權限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.lxh.net"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".NetActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="7" />
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
6. 這里把strings.xml文件也貼出來
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, NetActivity!</string> <string name="app_name">圖片查看</string> <string name="picaddress">圖片地址</string> <string name="look">查看</string> <string name="error">網絡連接異常</string> </resources>
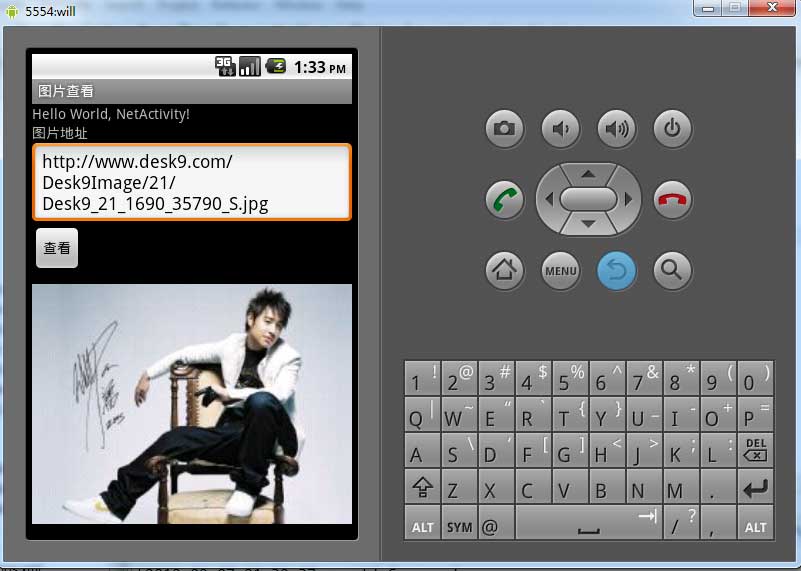
下面是運行效果圖:

更多關于Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。