溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android如何實現圖文垂直跑馬燈效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近在維護老項目,老項目有一個地方需要修改,就是垂直跑馬燈的問題,之前的垂直跑馬燈是只有文字跑馬燈,新版需要加上。
之前是用的MarqueeView,看了下源代碼是只支持文字的,于是我就改了下原作者的源代碼。
MarqueeView類之前作者的
// 創建ViewFlipper下的TextView
private TextView createTextView(CharSequence text, int position) {
TextView tv = new TextView(mContext);
tv.setGravity(gravity);
tv.setText(text);
tv.setTextColor(textColor);
tv.setTextSize(textSize);
tv.setSingleLine(singleLine);
tv.setTag(position);
return tv;
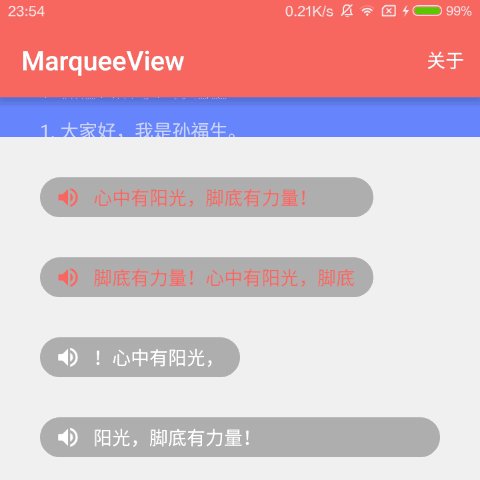
}原實現效果:

這里是只支持textview,然后我就改了改
// 創建ViewFlipper下的View
private View createView(int position) {
Marquee marquee = marquees.get(position);
View view = LayoutInflater.from(mContext).inflate(R.layout.view_marquee, null);
ImageView ivMarquee = (ImageView) view.findViewById(R.id.ivMarquee);
TextView tvMarquee = (TextView) view.findViewById(R.id.tvMarquee);
tvMarquee.setText(marquee.getTitle());
if (isImage) {
ivMarquee.setVisibility(VISIBLE);
Glide.with(mContext)
.load(marquee.getImgUrl())
.placeholder(R.mipmap.ic_launcher)
.dontAnimate()
.into(ivMarquee);
}
tvMarquee.setTextSize(textSize);
view.setTag(position);
return view;
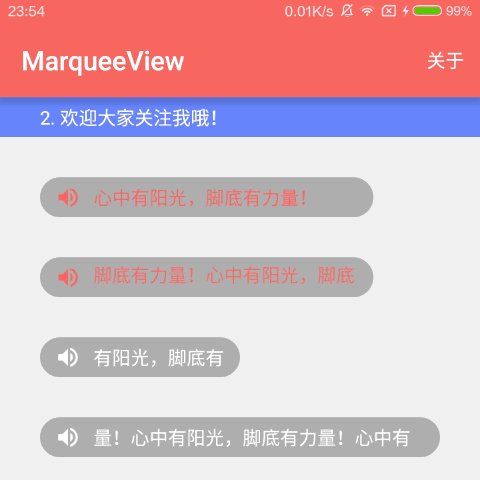
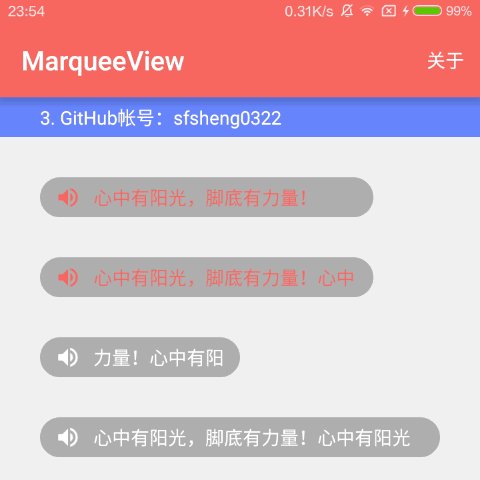
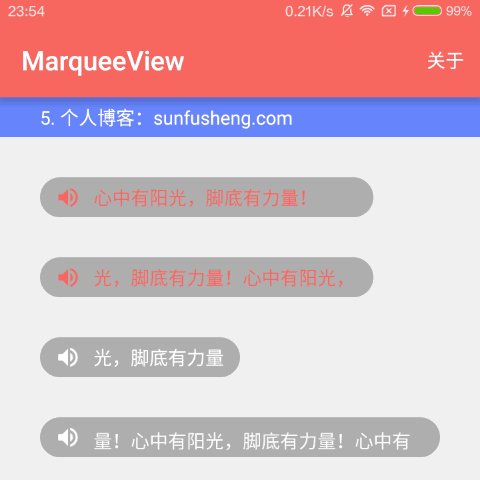
}改了之后實現效果:

關于“Android如何實現圖文垂直跑馬燈效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。