您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android編程如何實現類似天氣預報圖文字幕垂直滾動效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
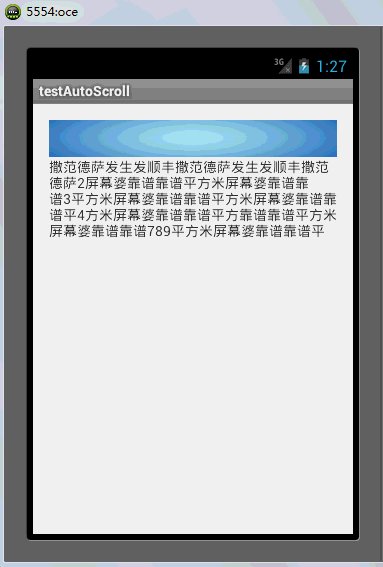
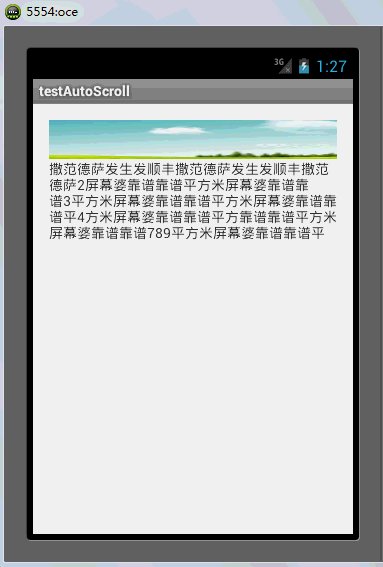
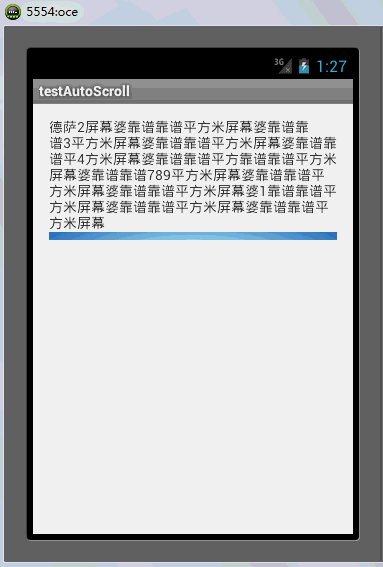
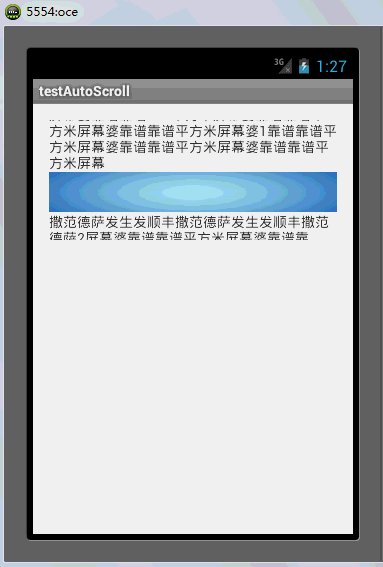
在很多天氣或者新聞的應用中,我們都能看到一些字幕滾動的效果,最簡單的實現為跑馬燈效果,用系統提供的屬性即可實現. 復雜一些的就需要自己去用自定義控件實現. 比如 讓TextView 實現垂直滾動. 這里我要講的是垂直滾動的字幕效果,并且內容并不僅為文字,還可以加入圖片或者其他元素. 廢話不多說,還是直接上效果圖:

首先還是看一下核心的實現:
目前我的做法是重寫了ScrollView,對外提供幾個重要的方法:
isScrolled()方法判斷當前是否為滾動狀態setScrolled(boolean flag)設置滾動的開關setPeriod(long period)設置從開始滾動到結束的時間setSpeed(long speed)設置滾動的速度
下面說一些需要注意的地方:
1.由于是定時操作,所以需要在Activity的對應生命周期進行處理: 當界面由不可見到可見時,設置setScrolled(true)打開滾動開關,由可見到不可見時,setScrolled(false)關閉開關
2. 可根據自己需要調用setPeriod(long period)和setSpeed(long speed)控制滾動的速度
3. 由于是ScrollView實現的,中間放置的內容同ScrollView,不僅僅可以設置文字,還可以添加圖片等其他元素,實現復雜的UI
4. 圖文混排, 目前這個DEMO我還沒做細致處理. 最主要的部分就是文字的處理,需要考慮中英文,全角半角,字體大小,段落處理,計算對應的字符寬高等進行排版
圖片等資源處理的部分就相對要簡單,主要處理分辨率與計算寬高
關于這些部分,之后我會慢慢做細致講解.
這個Demo是我臨時寫的,UI和圖文混排包括具體的滾動部分處理都相對簡單,大家可以在這個例子的基礎上進行擴展,根據需求做出自己想要的效果:
demo示例代碼點擊此處本站下載。
下面是對應的代碼:
首先是自定義View:
package com.tony.autoscroll;
import android.content.Context;
import android.os.Handler;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.ScrollView;
/**
* @author Tony
*
*/
public class AutoScrollView extends ScrollView {
private final Handler handler = new Handler();
private long duration = 50;
private boolean isScrolled = false;
private int currentIndex = 0;
private long period = 1000;
private int currentY = -1;
private double x;
private double y;
private int type = -1;
/**
* @param context
*/
public AutoScrollView(Context context) {
this(context, null);
}
/**
* @param context
* @param attrs
*/
public AutoScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* @param context
* @param attrs
* @param defStyle
*/
public AutoScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public boolean onTouchEvent(MotionEvent event) {
int Action = event.getAction();
switch (Action) {
case MotionEvent.ACTION_DOWN:
x=event.getX();
y=event.getY();
if (type == 0) {
setScrolled(false);
}
break;
case MotionEvent.ACTION_MOVE:
double moveY = event.getY() - y;
double moveX = event.getX() - x;
if ((moveY>20||moveY<-20) && (moveX < 50 || moveX > -50) && getParent() != null) {
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_UP:
if (type == 0) {
currentIndex = getScrollY();
setScrolled(true);
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent p_event)
{
return true;
}
/**
* 判斷當前是否為滾動狀態
*
* @return the isScrolled
*/
public boolean isScrolled() {
return isScrolled;
}
/**
* 開啟或者關閉自動滾動功能
*
* @param isScrolled true為開啟,false為關閉
*/
public void setScrolled(boolean isScrolled) {
this.isScrolled = isScrolled;
autoScroll();
}
/**
* 獲取當前滾動到結尾時的停頓時間,單位:毫秒
*
* @return the period
*/
public long getPeriod() {
return period;
}
/**
* 設置當前滾動到結尾時的停頓時間,單位:毫秒
*
* @param period
* the period to set
*/
public void setPeriod(long period) {
this.period = period;
}
/**
* 獲取當前的滾動速度,單位:毫秒,值越小,速度越快。
*
* @return the speed
*/
public long getSpeed() {
return duration;
}
/**
* 設置當前的滾動速度,單位:毫秒,值越小,速度越快。
*
* @param speed
* the duration to set
*/
public void setSpeed(long speed) {
this.duration = speed;
}
public void setType(int type){
this.type = type;
}
private void autoScroll() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
boolean flag = isScrolled;
if (flag) {
if (currentY == getScrollY()) {
try {
Thread.sleep(period);
} catch (InterruptedException e) {
e.printStackTrace();
}
currentIndex = 0;
scrollTo(0, 0);
handler.postDelayed(this, period);
} else {
currentY = getScrollY();
handler.postDelayed(this, duration);
currentIndex++;
scrollTo(0, currentIndex * 1);
}
} else {
//currentIndex = 0;
//scrollTo(0, 0);
}
}
}, duration);
}
}MainActivity:
package com.tony.autoscroll;
import com.example.testautoscroll.R;
import android.os.Bundle;
import android.app.Activity;
/**
* link: blog.csdn.net/t12x3456
* @author Tony
*
*/
public class MainActivity extends Activity {
private AutoScrollView scrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (AutoScrollView) findViewById(R.id.auto_scrollview);
}
@Override
protected void onStart() {
// TODO Auto-generated method stub
if(!scrollView.isScrolled()){
scrollView.setScrolled(true);
}
super.onStart();
}
@Override
protected void onStop() {
// TODO Auto-generated method stub
if(scrollView.isScrolled()){
scrollView.setScrolled(false);
}
super.onStop();
}
}看完了這篇文章,相信你對“Android編程如何實現類似天氣預報圖文字幕垂直滾動效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。