溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Android中如何實現自定義ImageView添加文字設置按下效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Android中如何實現自定義ImageView添加文字設置按下效果”這篇文章吧。
首先上效果圖,看看是否是你需要的

效果圖
下面開始擼代碼
MyImageTextView.java
public class MyImageTextView extends LinearLayout {
private ImageView mImageView = null;
private TextView mTextView = null;
private int imageId, pressImageId;
private int textId, textColorId, textTopId, pressTextColorId;
public MyImageTextView(Context context) {
this(context, null);
}
public MyImageTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public MyImageTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.setOrientation(LinearLayout.VERTICAL);//設置垂直排序
this.setGravity(Gravity.CENTER);//設置居中
if (mImageView == null) {
mImageView = new ImageView(context);
}
if (mTextView == null) {
mTextView = new TextView(context);
}
if (attrs == null)
return;
int count = attrs.getAttributeCount();
for (int i = 0; i < count; i++) {
String attrName = attrs.getAttributeName(i);//獲取屬性名稱
//根據屬性獲取資源ID
switch (attrName) {
//顯示的圖片
case "image":
imageId = attrs.getAttributeResourceValue(i, 0);
break;
//按下時顯示的圖片
case "pressImage":
pressImageId = attrs.getAttributeResourceValue(i, 0);
break;
//顯示的文字
case "text":
textId = attrs.getAttributeResourceValue(i, 0);
break;
//設置文字顏色
case "textColor":
textColorId = attrs.getAttributeResourceValue(i, 0);
break;
//設置文字距離上面圖片的距離
case "textTop":
textTopId = attrs.getAttributeResourceValue(i, 0);
break;
//按下時顯示的文字顏色
case "pressTextColor":
pressTextColorId = attrs.getAttributeResourceValue(i, 0);
break;
}
}
init();
}
/**
* 初始化狀態
*/
private void init() {
this.setText(textId);
mTextView.setGravity(Gravity.CENTER);//字體居中
this.setTextColor(textColorId);
this.setTextPaddingTop(textTopId);
this.setImgResource(imageId);
addView(mImageView);//將圖片加入
addView(mTextView);//將文字加入
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
//按下
case MotionEvent.ACTION_DOWN:
if (pressImageId != 0)
this.setImgResource(pressImageId);
if (pressTextColorId != 0)
this.setTextColor(pressTextColorId);
break;
//移動
case MotionEvent.ACTION_MOVE:
break;
//抬起
case MotionEvent.ACTION_UP:
if (imageId != 0)
this.setImgResource(imageId);
if (textColorId != 0)
this.setTextColor(textColorId);
break;
}
return super.onTouchEvent(event);
}
/**
* 設置默認的圖片
*
* @param resourceID 圖片id
*/
public void setImgResourceDefault(int resourceID) {
imageId = resourceID;
setImgResource(resourceID);
}
/**
* 設置按下的圖片
*
* @param resourceID 圖片id
*/
public void setImgResourcePress(int resourceID) {
pressImageId = resourceID;
}
/**
* 設置顯示的圖片
*
* @param resourceID 圖片ID
*/
private void setImgResource(int resourceID) {
if (resourceID == 0) {
this.mImageView.setImageResource(0);
} else {
this.mImageView.setImageResource(resourceID);
}
}
/**
* 設置顯示的文字
*
* @param text
*/
public void setText(int text) {
this.mTextView.setText(text);
}
/**
* 設置字體顏色(默認為黑色)
*
* @param color
*/
private void setTextColor(int color) {
if (color == 0) {
this.mTextView.setTextColor(Color.BLACK);
} else {
this.mTextView.setTextColor(getResources().getColor(color));
}
}
/**
* 設置默認的顏色
*
* @param color 顏色ID
*/
public void setTextDefaultColor(int color) {
textColorId = color;
setTextColor(color);
}
/**
* 設置按下的顏色
*
* @param color 顏色ID
*/
public void setTextPressColor(int color) {
pressImageId = color;
}
/**
* 設置字體大小
*
* @param size
*/
public void setTextSize(float size) {
this.mTextView.setTextSize(size);
}
/**
* 設置文字與上面的距離
* @param top
*/
public void setTextPaddingTop(int top) {
if (top != 0)
this.mTextView.setPadding(0, getResources().getDimensionPixelOffset(top), 0, 0);
}
}下面是屬性文件
image_text.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="imageText"> <attr name="image" format="integer" /> <attr name="pressImage" format="integer" /> <attr name="text" format="integer" /> <attr name="textColor" format="integer" /> <attr name="pressTextColor" format="integer" /> <attr name="textTop" format="integer" /> </declare-styleable> </resources>
屬性文件存放位置如下圖

文件位置
下面我們來看看具體的調用方法

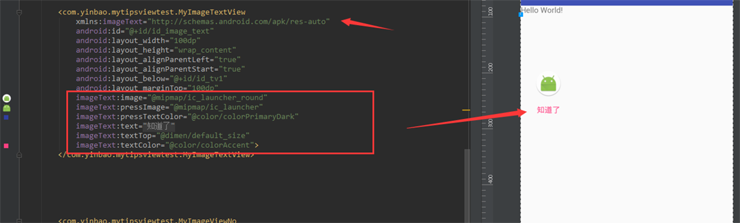
布局調用
當然我們也可以在Activity中進行再次設置, 例如:

在java中設置
這些都是在自定義View中的set方法...也可以根據具體的業務增刪set方法.
以上是“Android中如何實現自定義ImageView添加文字設置按下效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。