您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android如何實現自定義View圓形和拖動圓跟隨手指拖動,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
單純的自定義一個圓非常簡單 只需要幾步就完成 拖動圓添加實現觸摸事件即可
我在第一次自定義View圓遇到的小問題:
1.拖動圓的話在xml里面設置的自定義圓的寬和高是它能活動的空間的大小 不是圓控件的大小 如果你定義了100dp 拖動它的時候超過100dp這個距離這個圓就會看不見 就像下面這樣 如果想活動于整個屏幕直接給寬和高match_parent屬性就好了

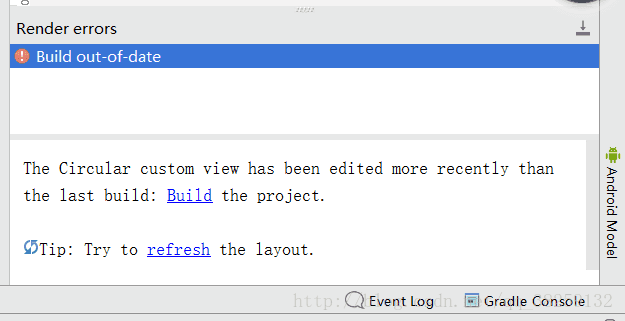
2.在布局里自定的view會提示編譯 點擊Build編譯一下就好了

下面開始寫代碼: 先是單純的創建一個圓形 創建一個類繼承View 實現onDraw方法
public class CustomView extends View {
//創建point對象 參數為x坐標和y坐標
private PointF point = new PointF(100, 100);
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public CustomView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//參數為圓的橫坐標 ,縱坐標,半徑,創建
//如果圓形出不來 說明你xml里定義的寬和高的空間不夠大 這里是圓在屏幕的坐標位置 xml定義的是圓能夠顯示的區域 如果你定義的太小 圓的坐標又超過了這個區域 就會顯示不出來 xml里定義寬和高充滿屏幕就可以了
canvas.drawCircle(point.x,point.y, 50, new Paint());
}
}XML里、自己定義的view類的名字:
<ydtx.bwie.com.xiangmu_project02.CustomView android:layout_width="match_parent" android:layout_height="match_parent" />
一個圓就這樣創建好了 直接運行就可以了 ManActivity里什么也不用改
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}下面是添加拖動圓的功能 非常簡單 實現觸摸監聽即可 代碼非常少 如下:
public class CustomView extends View {
//創建point對象 參數為x坐標和y坐標
private PointF point = new PointF(100, 100);
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public CustomView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//參數為圓的橫坐標 ,縱坐標,半徑,創建
//如果圓形出不來 說明你xml里定義的寬和高的空間不夠大 這里是圓在屏幕的坐標位置 xml定義的是圓能夠顯示的區域 如果你定義的太小 圓的坐標又超過了這個區域 就會顯示不出來 xml里定義寬和高充滿屏幕就可以了
canvas.drawCircle(point.x,point.y, 50, new Paint());
}
//觸摸事件
@Override
public boolean onTouchEvent(MotionEvent event) {
//獲得觸摸事件
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
//ACTION_MOVE不要設置break,否則圓形不會跟隨手指活動 只會手指松開屏幕的時候圓形直接到了屏幕停止的位置
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_UP:
//獲取手指觸摸位置的x坐標
point.x = event.getX();
//獲取手指觸摸位置的y坐標
point.y = event.getY();
//啟動
postInvalidate();
break;
}
return true;
}
}以上是“Android如何實現自定義View圓形和拖動圓跟隨手指拖動”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。