溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了WinForm實現鼠標拖動控件跟隨效果的具體代碼,供大家參考,具體內容如下
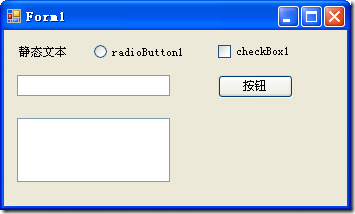
1. 運行初始窗口如下:

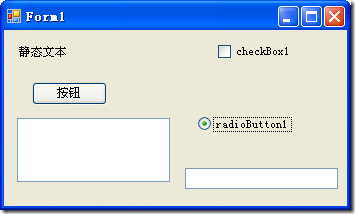
2. 拖動后效果如下:

3. 代碼如下:
public partial class Form1 : Form
{
/*
* 理解了下面的幾個概念,就能完全明白相對坐標的變化.
* MouseEventArgs e 為事件鼠標參數,因此,e.Location 指示了位于事件源上的光標坐標
* Cursor.Position 獲取的是相對于用戶屏幕的光標坐標
* PointToClient() 方法可將屏幕坐標 Cursor.Position 換算成工作區的坐標
* 因此,換算后的 Cursor.Position 減去 e.Location 得到的始終是事件源的 Location
*/
/// <summary>
/// 鼠標按下為true
/// </summary>
private bool Mousedown;
/// <summary>
/// 鼠標在事件源的位置
/// </summary>
private int CurX = 0;
private int CurY = 0;
public Form1()
{
InitializeComponent();
}
private void Controls_MouseDown(object sender, MouseEventArgs e)
{
CurX = e.X;
CurY = e.Y;
Mousedown = true;
if (sender is TextBox)
{
((TextBox)sender).Cursor = Cursors.Arrow;
}
}
private void Controls_MouseMove(object sender, MouseEventArgs e)
{
if (Mousedown)
{
// 獲取當前屏幕的光標坐標
Point pTemp = new Point(Cursor.Position.X, Cursor.Position.Y);
// 轉換成工作區坐標
pTemp = this.PointToClient(pTemp);
// 定位事件源的 Location
Control control = sender as Control;
control.Location = new Point(pTemp.X - CurX, pTemp.Y - CurY);
}
}
private void Controls_MouseUp(object sender, MouseEventArgs e)
{
Mousedown = false;
if (sender is TextBox)
{
((TextBox)sender).Cursor = Cursors.IBeam;
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。