您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
現在越來越多的移動界面使用rem適配,遇到的坑也不盡其數,今天就移動端android上line-height不居中的問題提出自己的解決辦法。
據分析得知原因:
1.字體大小不要使用奇數字號,帶小數點的更不要提了。也就是說被2整除的整數且不可小于12px。
2.使用rem的單位時造成(根元素如果動態改變時,根元素字體可能不是整數)。
那么,怎么解決了?
網上有好幾種,如
1.把字號內外邊距等設置為需求大小的2倍,使用transform進行縮放。只能針對 單個或者是一排的布局進行縮放,如果是父級自適應高度且可展示多行的,使用transform是有問題的。因為transform縮放是不影響頁面布局的。
2.把字號內外邊距等設置為需求大小的2倍,使用zoom進行縮放,可以完美解決。
3.把line-height設置為0,使用padding值把元素撐開,說是可以完美解決(經過測試,沒有用的!)。
下面我列出自己的解決辦法:
使用
display: table-cell; text-align: center; vertical-align: middle;
這種自適應垂直布局,不懂得自行百度,當然,這種布局和浮動一起使用會失效,怎么解決這個問題,我常用的就是在外面包一個標簽,把浮動屬性放在此元素上,簡單的代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta http-equiv="Expires" content="-1">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Pragma" content="no-cache">
<meta name="wap-font-scale" content="no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta name="keywords" content="">
<meta name="description" content="">
<!--此處為簡單的適配,不影響-->
<script type="text/javascript" charset="utf-8">
! function() {
setRem();
window.addEventListener('orientation' in window ? "deviceorientation" : "resize", setRem);
function setRem() {
var html = document.documentElement;
var width = html.clientWidth;
html.style.fontSize = width / 16 + 'px'
}
}();
</script>
<title>解決line-height問題</title>
<style type="text/css">
.bindBtn {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 3rem;
height: 1.5rem;
font-size: .75rem;
text-align: center;
color: #fff;
border-radius: 0.75rem;
background-color: #f44975;
text-decoration: none;
}
.buyBtn {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 3rem;
height: 1.5rem;
border-radius: 0.75rem;
font-size: 0.6rem;
color: #fff;
background: #666;
}
.float_left {
float: left;
}
</style>
</head>
<body>
<a class="bindBtn" href="javascript:;" rel="external nofollow" rel="external nofollow" >已邀請</a>
<!--浮動的情況 -->
<a class="float_left" href="javascript:;" rel="external nofollow" rel="external nofollow" >
<span class="buyBtn">購買</span>
</a>
</body>
</html>
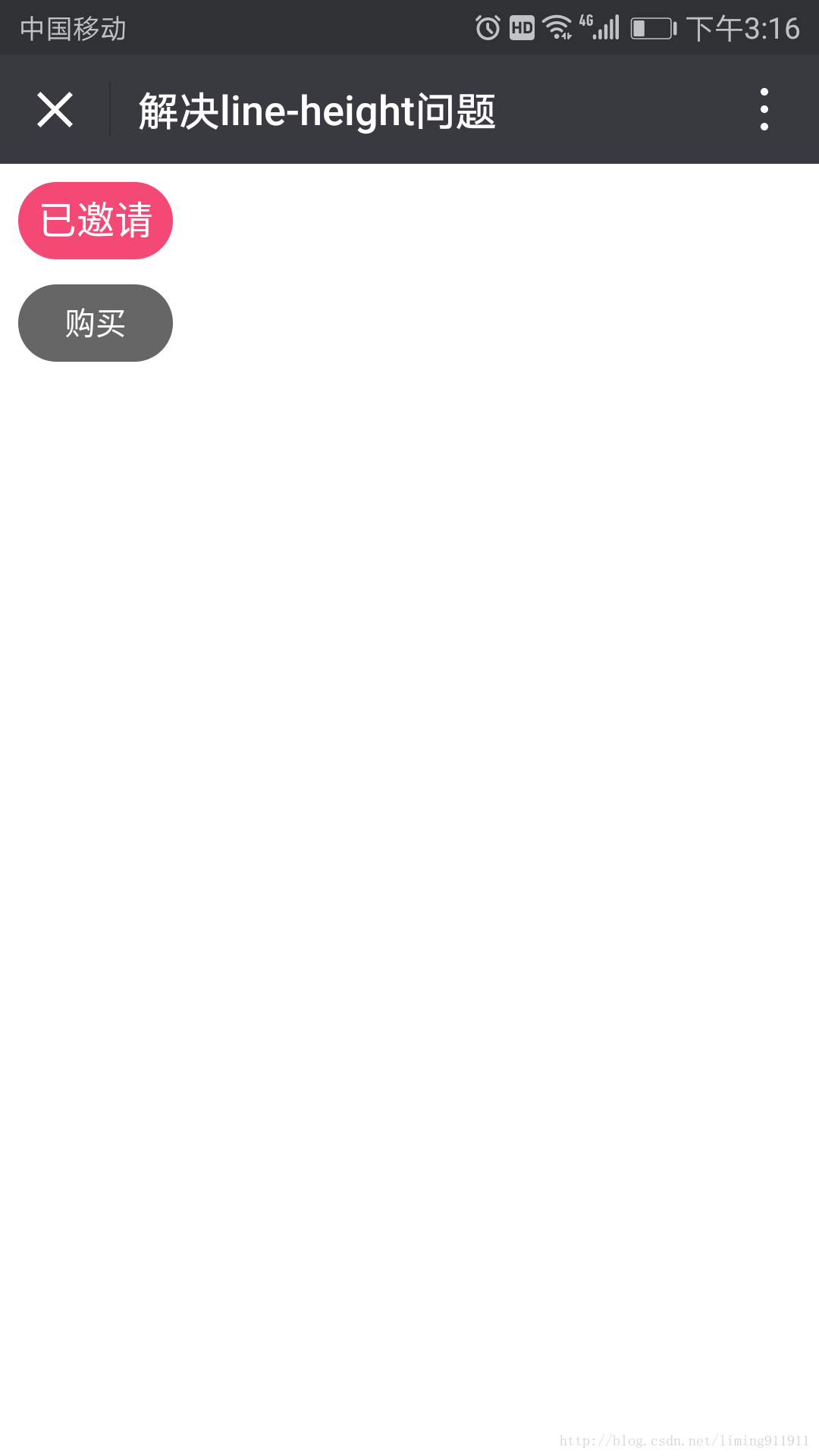
在安卓機上效果如下:這里寫圖片描述

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。