您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決css中line-height=height元素高度但是文字并沒有垂直居中的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
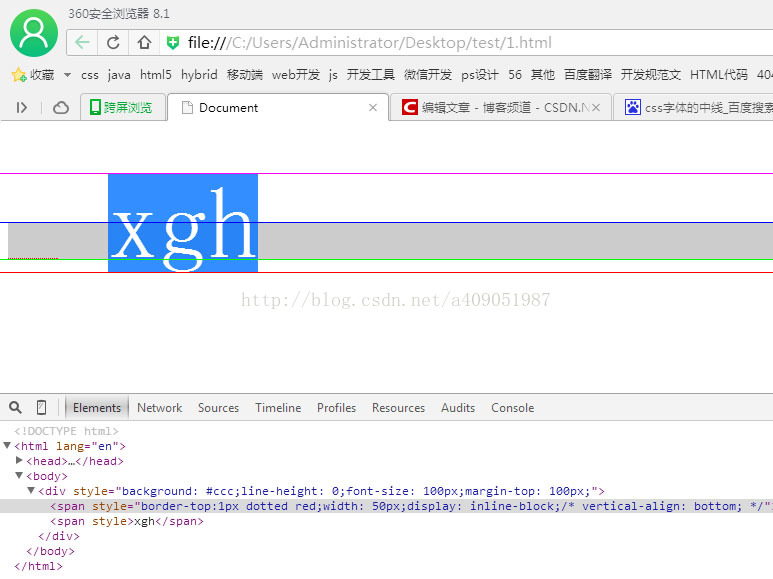
先說下為什么line-height等于元素高度文字卻沒有垂直居中,其實line-height等于元素高度的時候文本并不是真的居中了,而是看著居中了,當元素高度和font-size差距較大的時候,這種不是真正的居中就越發的明顯,這里可以參看下什么是基線?
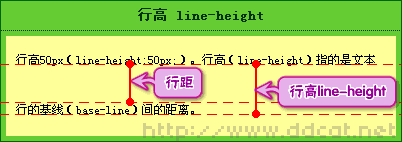
下圖中的綠色線就是基線:line-height,指的是兩行文字【基線】之間的距離


解決方案一、
結合行高、對齊的關系并結合偽元素
.text{
width: 16px;
height: 16px;
font-size: 10px;
text-align: center;
}
.text::after{
content: ' ';
display: inline-block;
width: 0;
height: 100%;
vertical-align: middle;
margin-top: 1px;
}解決方案二、
使用CSS3 scale屬性,設置時將所有的值設置大一倍,然后縮小一倍
.text{
width: 32px;
height: 32px;
line-height: 32px;
font-size: 20px;
text-align: center;
transform: scale(0.5);
}css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
關于“如何解決css中line-height=height元素高度但是文字并沒有垂直居中的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。