溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何實現下拉放大圖片松手自動反彈效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
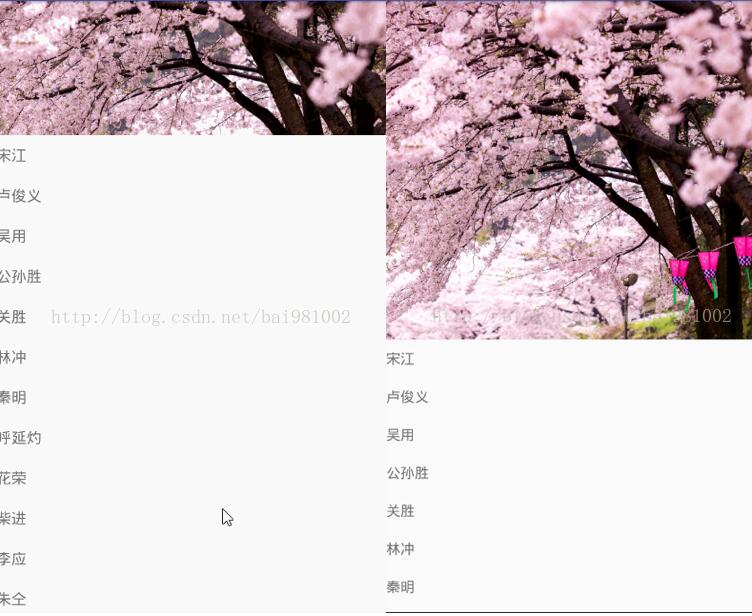
直接看效果:

下面就是代碼
HeadZoomScrollView類
import android.animation.ValueAnimator;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ScrollView;
/**
* Created by BAIPEI on 2017/11/21.
*/
public class HeadZoomScrollView extends ScrollView {
private View mZoomView;
private int mZoomViewWidth;
private int mZoomViewHeight;
private float firstPosition;//記錄第一次按下的位置
private boolean isScrolling;//是否正在縮放
private float mScrollRate = 0.3f;//縮放系數,縮放系數越大,變化的越大
private float mReplyRate = 0.5f;//回調系數,越大,回調越慢
public HeadZoomScrollView(Context context) {
super(context);
}
public HeadZoomScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public HeadZoomScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void setmZoomView(View mZoomView) {
this.mZoomView = mZoomView;
}
public void setmScrollRate(float mScrollRate) {
this.mScrollRate = mScrollRate;
}
public void setmReplyRate(float mReplyRate) {
this.mReplyRate = mReplyRate;
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
init();
}
private void init() {
setOverScrollMode(OVER_SCROLL_NEVER);
if (getChildAt(0) != null) {
ViewGroup vg = (ViewGroup) getChildAt(0);
if (vg.getChildAt(0) != null) {
mZoomView = vg.getChildAt(0);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (mZoomViewWidth <= 0 || mZoomViewHeight <= 0) {
mZoomViewWidth = mZoomView.getMeasuredWidth();
mZoomViewHeight = mZoomView.getMeasuredHeight();
}
switch (ev.getAction()) {
case MotionEvent.ACTION_UP:
//手指離開后恢復圖片
isScrolling = false;
replyImage();
break;
case MotionEvent.ACTION_MOVE:
if (!isScrolling) {
if (getScrollY() == 0) {
firstPosition = ev.getY();// 滾動到頂部時記錄位置,否則正常返回
} else {
break;
}
}
int distance = (int) ((ev.getY() - firstPosition) * mScrollRate); // 滾動距離乘以一個系數
if (distance < 0) { // 當前位置比記錄位置要小,正常返回
break;
}
// 處理放大
isScrolling = true;
setZoom(distance);
return true; // 返回true表示已經完成觸摸事件,不再處理
}
return true;
}
//回彈動畫
private void replyImage() {
float distance = mZoomView.getMeasuredWidth() - mZoomViewWidth;
ValueAnimator valueAnimator = ValueAnimator.ofFloat(distance, 0f).setDuration((long) (distance * mReplyRate));
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
setZoom((Float) animation.getAnimatedValue());
}
});
valueAnimator.start();
}
public void setZoom(float zoom) {
if (mZoomViewWidth <= 0 || mZoomViewHeight <= 0) {
return;
}
ViewGroup.LayoutParams lp = mZoomView.getLayoutParams();
lp.width = (int) (mZoomViewWidth + zoom);
lp.height = (int) (mZoomViewHeight * ((mZoomViewWidth + zoom) / mZoomViewWidth));
((MarginLayoutParams) lp).setMargins(-(lp.width - mZoomViewWidth) / 2, 0, 0, 0);
mZoomView.setLayoutParams(lp);
}
}MainActivity里面沒有寫代碼就不粘了
下面是布局activity_main
<bwie.com.pulllistview.HeadZoomScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/scrollView" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_show" android:layout_width="match_parent" android:layout_height="200dp" android:layout_weight="1" android:src="@drawable/a1"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="數據1"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="數據2"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="數據3"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="數據4"/> </LinearLayout> </bwie.com.pulllistview.HeadZoomScrollView>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何實現下拉放大圖片松手自動反彈效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。