您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何實現反彈動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<div id='box'></div>
<div class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</div>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告訴我要運動的目標位置
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//邊界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//邊界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要運動
return;
}
// timer = window.setTimeout(move,10)//這里有一個問題,點擊按鈕第一次target的值是有的,但是第二次通過setTimeout執行的時候沒有給target進行傳值。是undefined
timer = window.setTimeout(function(){
move(target);
},10)//這樣使用匿名函數包裹一下,就解決了上面的問題,但是這樣寫性能不好,因為每一次到達時間的時候,都需要執行一次匿名函數(形成一個私有的作用域),在匿名函數中再執行move,但是move中需要用到的數據值在第一次執行的move方法中,需要把匿名函數形成的這個私有的作用域作為跳板找到之前的,這樣就導致了匿名函數形成的這個私有的作用域不能銷毀
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>為了解決上面性能不好的問題,下面是一個優化后的代碼:里面在使用一個函數包裹,這樣就只有move函數創建的一個私有作用域沒有銷毀,等到_move執行完畢,move就自然會進行銷毀。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<div id='box'></div>
<div class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</div>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告訴我要運動的目標位置
_move();
function _move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//邊界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//邊界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要運動
return;
}
timer = window.setTimeout(_move,10);
}
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
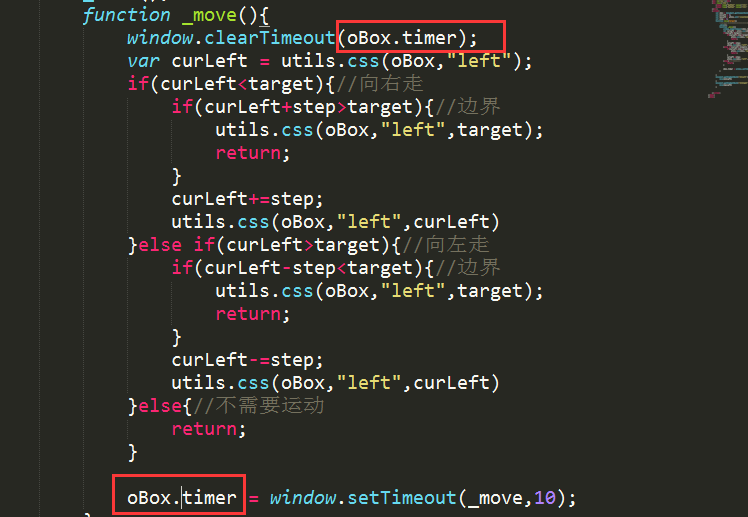
</html>注意:為了讓當前的元素在同一時間只運行一個動畫(下一個動畫開始的時候首先把上一個動畫的定時器清除掉):保證當前元素所有動畫接收定時器返回值的那個變量需要共享,有兩種方式:1、全局接收(例如上面的代碼 var timer = null)2、給元素增加自定義屬性(如下圖所示)

總結:通過以上可以得出動畫優化的四條規則:
1、邊界判斷加步長
2、清除沒有用的定時器
3、在外層函數需要傳參的時候,可以在里面在嵌套一層函數,避免作用域的累積。
4、把定時器的返回值存儲在元素的自定義屬性上,防止全局變量沖突和同一時間多個動畫執行
以上是“JavaScript如何實現反彈動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。