您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是Android如何實現仿直播特效點贊飄心效果,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
一、概述
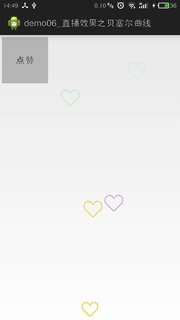
老規矩先上圖

好了,基本就是這個樣子,錄完的視頻用格式工廠轉換完就這個樣子了,將就看吧
二、定義我們自己的Layout
/**
* @author 劉洋巴金
* @date 2017-4-27
*
* 定義我們自己的布局
* */
public class LoveLayout extends RelativeLayout{
private Context context;
private LayoutParams params;
private Drawable[] icons = new Drawable[4];
private Interpolator[] interpolators = new Interpolator[4];
private int mWidth;
private int mHeight;
public LoveLayout(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
initView();
}
private void initView() {
// 圖片資源
icons[0] = getResources().getDrawable(R.drawable.green);
icons[1] = getResources().getDrawable(R.drawable.purple);
icons[2] = getResources().getDrawable(R.drawable.red);
icons[3] = getResources().getDrawable(R.drawable.yellow);
// 插值器
interpolators[0] = new AccelerateDecelerateInterpolator(); // 在動畫開始與結束的地方速率改變比較慢,在中間的時候加速
interpolators[1] = new AccelerateInterpolator(); // 在動畫開始的地方速率改變比較慢,然后開始加速
interpolators[2] = new DecelerateInterpolator(); // 在動畫開始的地方快然后慢
interpolators[3] = new LinearInterpolator(); // 以常量速率改變
int width = icons[0].getIntrinsicWidth();
int height = icons[0].getIntrinsicWidth();
params = new LayoutParams(width, height);
params.addRule(CENTER_HORIZONTAL, TRUE);
params.addRule(ALIGN_PARENT_BOTTOM, TRUE);
}
基本就是做了初始化,聲明了4個drawable,也就是4個顏色的心,4個插值器,用于控制動畫速率的改變,設置初始位置為屏幕的下邊中點處。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
}
public void addLoveView() {
// TODO Auto-generated method stub
final ImageView iv = new ImageView(context);
iv.setLayoutParams(params);
iv.setImageDrawable(icons[new Random().nextInt(4)]);
addView(iv);
// 開啟動畫,并且用完銷毀
AnimatorSet set = getAnimatorSet(iv);
set.start();
set.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
super.onAnimationEnd(animation);
removeView(iv);
}
});
}
用于添加心型效果。動畫結束后,再移除
/**
* 獲取動畫集合
* @param iv
* */
private AnimatorSet getAnimatorSet(ImageView iv) {
// 1.alpha動畫
ObjectAnimator alpha = ObjectAnimator.ofFloat(iv, "alpha", 0.3f, 1f);
// 2.縮放動畫
ObjectAnimator scaleX = ObjectAnimator.ofFloat(iv, "scaleX", 0.2f, 1f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(iv, "scaleY", 0.2f, 1f);
// 動畫集合
AnimatorSet set = new AnimatorSet();
set.playTogether(alpha, scaleX, scaleY);
set.setDuration(500);
// 貝塞爾曲線動畫
ValueAnimator bzier = getBzierAnimator(iv);
AnimatorSet set2 = new AnimatorSet();
set2.playSequentially(set, bzier);
set2.setTarget(iv);
return set2;
}
playTogether:幾個動畫同時執行
ObjectAnimator為屬性動畫,不熟悉可以百度了解下
然后是設置貝塞爾曲線動畫
playSequentially:動畫依次執行
/**
* 貝塞爾動畫
* */
private ValueAnimator getBzierAnimator(final ImageView iv) {
// TODO Auto-generated method stub
PointF[] PointFs = getPointFs(iv); // 4個點的坐標
BasEvaluator evaluator = new BasEvaluator(PointFs[1], PointFs[2]);
ValueAnimator valueAnim = ValueAnimator.ofObject(evaluator, PointFs[0], PointFs[3]);
valueAnim.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// TODO Auto-generated method stub
PointF p = (PointF) animation.getAnimatedValue();
iv.setX(p.x);
iv.setY(p.y);
iv.setAlpha(1- animation.getAnimatedFraction()); // 透明度
}
});
valueAnim.setTarget(iv);
valueAnim.setDuration(3000);
valueAnim.setInterpolator(interpolators[new Random().nextInt(4)]);
return valueAnim;
}
private PointF[] getPointFs(ImageView iv) {
// TODO Auto-generated method stub
PointF[] PointFs = new PointF[4];
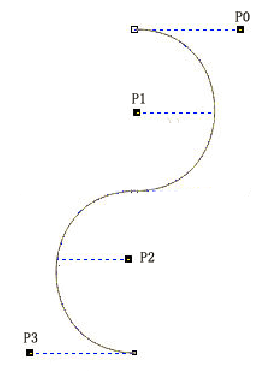
PointFs[0] = new PointF(); // p0
PointFs[0].x = (mWidth- params.width)/ 2;
PointFs[0].y = mHeight - params.height;
PointFs[1] = new PointF(); // p1
PointFs[1].x = new Random().nextInt(mWidth);
PointFs[1].y = new Random().nextInt(mHeight /2) + mHeight / 2 + params.height;
PointFs[2] = new PointF(); // p2
PointFs[2].x = new Random().nextInt(mWidth);
PointFs[2].y = new Random().nextInt(mHeight /2);
PointFs[3] = new PointF(); // p3
PointFs[3].x = new Random().nextInt(mWidth);
PointFs[3].y = 0;
return PointFs;
}
先獲得4個點的坐標

p0坐標:x坐標((布局的寬-心形圖片寬)除以2),y坐標(布局的高 -心形圖片高),這樣獲得的是頂部部水平中心點的坐標。
p1坐標:x坐標(橫坐標中的隨機位置),y坐標(布局一半的高度 加上 0到一半高度范圍內的隨機坐標+心形的高度的一半)。這樣取到的橫坐標是在布局寬度之內的隨機坐標,縱坐標為整個路徑高度中部以上的隨機坐標。
p2坐標:與p1類似,橫坐標是在布局寬度之內的隨機坐標,縱坐標為整個路徑高度中部以下的隨機坐標。
p3坐標:控件底部中心點
好了知道4個坐標了,那么開始計算路徑
首先為了計算貝塞爾曲線,我們先寫一個估值器
/**
* @author 劉洋巴金
* @date 2017-4-27
*
* 估值器,計算路徑
* */
public class BasEvaluator implements TypeEvaluator<PointF> {
private PointF p1;
private PointF p2;
public BasEvaluator(PointF p1, PointF p2) {
super();
this.p1 = p1;
this.p2 = p2;
}
@Override
public PointF evaluate(float fraction, PointF p0, PointF p3) {
// TODO Auto-generated method stub
PointF pointf = new PointF();
// 貝塞爾曲線公式 p0*(1-t)^3 + 3p1*t*(1-t)^2 + 3p2*t^2*(1-t) + p3^3
pointf.x = p0.x * (1-fraction) *(1-fraction ) * (1-fraction)
+3*p1.x * fraction *(1-fraction )*(1-fraction )
+3*p2.x *fraction *fraction *(1-fraction )
+p3.x*fraction *fraction *fraction ;
pointf.y = p0.y * (1-fraction ) *(1-fraction ) * (1-fraction )
+3*p1.y * fraction *(1-fraction )*(1-fraction )
+3*p2.y *fraction *fraction *(1-fraction )
+p3.y*fraction *fraction *fraction ;
return pointf;
}
}
TypeEvaluator:估值器回調evaluate方法,用于動態的改變動畫的屬性值。
evaluate三個參數:
1.fraction,默認傳入的就是(currentTime - startTime) / duration,動畫執行的時間除以總的時間比值,可以理解為變化率。當duration到了的時候,正好,起始點變到終點。
2.起始點
3.終點
根據三個參數,計算點的根據每毫秒的變化率,計算點的路徑軌跡。
好了貝塞爾曲線動畫就講完了,然后再把動畫綁定到控件上。
最后在MainActivity中根據點擊事件,進行增加心型就好了。
btn_press = (Button)findViewById(R.id.btn_press);
ll_love = (LoveLayout)findViewById(R.id.ll_love);
btn_press.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
ll_love.addLoveView();
}
});
三、Demo
Android實現點贊飄心效果
看完這篇關于Android如何實現仿直播特效點贊飄心效果的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。