您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Android控件怎么實現直播App點贊飄心動畫”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Android控件怎么實現直播App點贊飄心動畫”吧!
現在市面上直播類的應用可以說是一抓一大把,隨隨便便就以什么主題來開發個直播App,說白了就想在這領域分杯羹。在使用這些應用過程中其實不難發現,在所有的直播界面,少不了的就是各種打賞、各種點贊。今天自己就針對點贊功能敲了一下,代碼不多,主要是涉及到動畫運動軌跡運算,這里需借助 貝塞爾曲線 相關知識,我使用三階貝塞爾曲線來實現軌跡動畫。
運行效果

一、具體實現流程
仔細分析整個點贊過程可以發現,首先是“愛心”的出現動畫,然后是“愛心”以類似氣泡的形式向上運動。
“愛心”的出現動畫
private AnimatorSet generateEnterAnimation(View target) {
ObjectAnimator alpha = ObjectAnimator.ofFloat(target, "alpha", 0.2f, 1f);
ObjectAnimator scaleX = ObjectAnimator.ofFloat(target, "scaleX", 0.5f, 1f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(target, "scaleY", 0.5f, 1f);
AnimatorSet enterAnimation = new AnimatorSet();
enterAnimation.playTogether(alpha, scaleX, scaleY);
enterAnimation.setDuration(150);
enterAnimation.setTarget(target);
return enterAnimation;
}這里使用了屬性動畫來改變“愛心”圖片控件在屏幕上的狀態,具體使用了控件透明度Alpha、控件的縮放程度 Scale 等屬性動畫。
“愛心“的上浮軌跡動畫
private ValueAnimator generateCurveAnimation(View target) {
CurveEvaluator evaluator = new CurveEvaluator(generateCTRLPointF(1), generateCTRLPointF(2));
ValueAnimator valueAnimator = ValueAnimator.ofObject(evaluator,
new PointF((mViewWidth - mPicWidth) / 2, mViewHeight - mChildViewHeight - mPicHeight),
new PointF((mViewWidth) / 2 + (mRandom.nextBoolean() ? 1 : -1) * mRandom.nextInt(100), 0));
valueAnimator.setDuration(3000);
valueAnimator.addUpdateListener(new CurveUpdateLister(target));
valueAnimator.setTarget(target);
return valueAnimator;
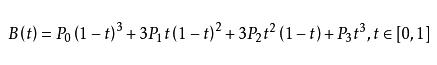
}這里我們需要自定義一個估值算法 CurveEveluator,因為“愛心”在上浮的過程中并不是以某一直線運動的,而是通過一條不規則的曲線往上浮,而我們知道 TypeEveluator 的作用就是根據動畫的變化率來設置控件屬性的當前值,具體算法實現就是使用三階貝塞爾曲線公式:

其中 P0 是動畫的起點,P3 是動畫的終點,而另外兩點P1、P2是則作為三階貝塞爾曲線的控制點。具體P1、P2要去什么值,這個憑經驗,感覺差不多就行哈 ^_^
private class CurveEvaluator implements TypeEvaluator<PointF> {
// 由于這里使用的是三階的貝塞兒曲線, 所以我們要定義兩個控制點
private PointF ctrlPointF1;
private PointF ctrlPointF2;
public CurveEvaluator(PointF ctrlPointF1, PointF ctrlPointF2) {
this.ctrlPointF1 = ctrlPointF1;
this.ctrlPointF2 = ctrlPointF2;
}
@Override
public PointF evaluate(float fraction, PointF startValue, PointF endValue) {
// 這里運用了三階貝塞兒曲線的公式,參照上面公式
float leftTime = 1.0f - fraction;
PointF resultPointF = new PointF();
// 三階貝塞兒曲線
resultPointF.x = (float) Math.pow(leftTime, 3) * startValue.x
+ 3 * (float) Math.pow(leftTime, 2) * fraction * ctrlPointF1.x
+ 3 * leftTime * (float) Math.pow(fraction, 2) * ctrlPointF2.x
+ (float) Math.pow(fraction, 3) * endValue.x;
resultPointF.y = (float) Math.pow(leftTime, 3) * startValue.y
+ 3 * (float) Math.pow(leftTime, 2) * fraction * ctrlPointF1.y
+ 3 * leftTime * fraction * fraction * ctrlPointF2.y
+ (float) Math.pow(fraction, 3) * endValue.y;
// 二階貝塞兒曲線,具體公式請上網查閱
// resultPointF.x = (float) Math.pow(leftTime, 2) * startValue.x + 2 * fraction * leftTime * ctrlPointF1.x
// + ((float) Math.pow(fraction, 2)) * endValue.x;
// resultPointF.y = (float) Math.pow(leftTime, 2) * startValue.y + 2 * fraction * leftTime * ctrlPointF1.y
// + ((float) Math.pow(fraction, 2)) * endValue.y;
return resultPointF;
}
}二、使用操作
<com.anenn.flowlikeviewlib.FlowLikeView android:id="@+id/flowLikeView" android:layout_width="75dp" android:layout_height="200dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@android:color/transparent" android:includeFontPadding="false" android:onClick="addLikeView" android:text="Like" android:textColor="#0099cc" android:textSize="18sp" android:textStyle="bold" /> </com.anenn.flowlikeviewlib.FlowLikeView>
然后在點擊響應事件中調用 FlowLikeView 實例的 addLikeView() 方法可以啦。當然,記得在動畫結束后將 view 從容器中 remove 調哦。
感謝各位的閱讀,以上就是“Android控件怎么實現直播App點贊飄心動畫”的內容了,經過本文的學習后,相信大家對Android控件怎么實現直播App點贊飄心動畫這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。