您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我個人是比較喜歡逛貼吧的,貼吧里總是會有很多搞笑的動態圖片,經常看一看就會感覺歡樂很多,可以釋放掉不少平時的壓力。確實,比起一張單調的圖片,動態圖片明顯更加的有意思。一般動態圖片都是GIF格式的,瀏覽器中可以直接將這種格式的圖片播放成動畫。
不過很可惜的是,Android的原生控件并不支持播放GIF格式的圖片。我們都知道,在Android中如果想要顯示一張圖片,可以借助ImageView控件來完成,但是如果將一張GIF圖片設置到ImageView里,它只會顯示這張圖片的第一幀,不會產生任何的動畫效果。
那么就沒有辦法在Android里播放GIF圖片了嗎?當然不是,我們可以通過自定義控件的方式來實現這個功能。ImageView無法播放GIF圖片說明它的功能還不夠強大,那么今天我們就來編寫一個PowerImageView控件,讓它既能支持ImageView控件原生的所有功能,同時還可以播放GIF圖片。
下面我們就開始吧,首先新建一個項目,起名就叫PowerImageViewTest,這里使用Android 4.0的API。
由于是要自定義控件,我們還可能會用到一些自定義的屬性,因此在values目錄下新建一個attrs.xml的文件,可以在這個文件中添加任何需要自定義的屬性。這里我們目前只需要一個auto_play屬性,代碼如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="PowerImageView"> <attr name="auto_play" format="boolean"></attr> </declare-styleable> </resources>
完成了這個文件之后,下面我們來開始編寫最最重要的PowerImageView類,由于這個類要支持ImageView的所有功能,因此需要讓PowerImageView繼承自ImageView,代碼如下所示:
public class PowerImageView extends ImageView implements OnClickListener {
/**
* 播放GIF動畫的關鍵類
*/
private Movie mMovie;
/**
* 開始播放按鈕圖片
*/
private Bitmap mStartButton;
/**
* 記錄動畫開始的時間
*/
private long mMovieStart;
/**
* GIF圖片的寬度
*/
private int mImageWidth;
/**
* GIF圖片的高度
*/
private int mImageHeight;
/**
* 圖片是否正在播放
*/
private boolean isPlaying;
/**
* 是否允許自動播放
*/
private boolean isAutoPlay;
/**
* PowerImageView構造函數。
*
* @param context
*/
public PowerImageView(Context context) {
super(context);
}
/**
* PowerImageView構造函數。
*
* @param context
*/
public PowerImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* PowerImageView構造函數,在這里完成所有必要的初始化操作。
*
* @param context
*/
public PowerImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.PowerImageView);
int resourceId = getResourceId(a, context, attrs);
if (resourceId != 0) {
// 當資源id不等于0時,就去獲取該資源的流
InputStream is = getResources().openRawResource(resourceId);
// 使用Movie類對流進行解碼
mMovie = Movie.decodeStream(is);
if (mMovie != null) {
// 如果返回值不等于null,就說明這是一個GIF圖片,下面獲取是否自動播放的屬性
isAutoPlay = a.getBoolean(R.styleable.PowerImageView_auto_play, false);
Bitmap bitmap = BitmapFactory.decodeStream(is);
mImageWidth = bitmap.getWidth();
mImageHeight = bitmap.getHeight();
bitmap.recycle();
if (!isAutoPlay) {
// 當不允許自動播放的時候,得到開始播放按鈕的圖片,并注冊點擊事件
mStartButton = BitmapFactory.decodeResource(getResources(),
R.drawable.start_play);
setOnClickListener(this);
}
}
}
}
@Override
public void onClick(View v) {
if (v.getId() == getId()) {
// 當用戶點擊圖片時,開始播放GIF動畫
isPlaying = true;
invalidate();
}
}
@Override
protected void onDraw(Canvas canvas) {
if (mMovie == null) {
// mMovie等于null,說明是張普通的圖片,則直接調用父類的onDraw()方法
super.onDraw(canvas);
} else {
// mMovie不等于null,說明是張GIF圖片
if (isAutoPlay) {
// 如果允許自動播放,就調用playMovie()方法播放GIF動畫
playMovie(canvas);
invalidate();
} else {
// 不允許自動播放時,判斷當前圖片是否正在播放
if (isPlaying) {
// 正在播放就繼續調用playMovie()方法,一直到動畫播放結束為止
if (playMovie(canvas)) {
isPlaying = false;
}
invalidate();
} else {
// 還沒開始播放就只繪制GIF圖片的第一幀,并繪制一個開始按鈕
mMovie.setTime(0);
mMovie.draw(canvas, 0, 0);
int offsetW = (mImageWidth - mStartButton.getWidth()) / 2;
int offsetH = (mImageHeight - mStartButton.getHeight()) / 2;
canvas.drawBitmap(mStartButton, offsetW, offsetH, null);
}
}
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (mMovie != null) {
// 如果是GIF圖片則重寫設定PowerImageView的大小
setMeasuredDimension(mImageWidth, mImageHeight);
}
}
/**
* 開始播放GIF動畫,播放完成返回true,未完成返回false。
*
* @param canvas
* @return 播放完成返回true,未完成返回false。
*/
private boolean playMovie(Canvas canvas) {
long now = SystemClock.uptimeMillis();
if (mMovieStart == 0) {
mMovieStart = now;
}
int duration = mMovie.duration();
if (duration == 0) {
duration = 1000;
}
int relTime = (int) ((now - mMovieStart) % duration);
mMovie.setTime(relTime);
mMovie.draw(canvas, 0, 0);
if ((now - mMovieStart) >= duration) {
mMovieStart = 0;
return true;
}
return false;
}
/**
* 通過Java反射,獲取到src指定圖片資源所對應的id。
*
* @param a
* @param context
* @param attrs
* @return 返回布局文件中指定圖片資源所對應的id,沒有指定任何圖片資源就返回0。
*/
private int getResourceId(TypedArray a, Context context, AttributeSet attrs) {
try {
Field field = TypedArray.class.getDeclaredField("mValue");
field.setAccessible(true);
TypedValue typedValueObject = (TypedValue) field.get(a);
return typedValueObject.resourceId;
} catch (Exception e) {
e.printStackTrace();
} finally {
if (a != null) {
a.recycle();
}
}
return 0;
}
}
這個類的代碼注釋已經非常詳細了,我再來簡單地解釋一下。可以看到,我們重寫了ImageView中所有的構建函數,使得PowerImageView的用法可以和ImageView完全相同。在構造函數中,則是對所有必要的數據進行了初始化操作。首先,我們調用了getResourceId()方法去獲取圖片資源對應的id值,在getResourceId()方法內部是通過Java的反射機制來進行獲取的。得到了圖片資源的id后,我們將它轉換成InputStream,然后傳入到Movie.decodeStream()方法中以解碼出Movie對象。如果得到的Movie對象等于null,說明這是一張普通的圖片資源,就不再進行任何特殊處理,因為父類ImageView都幫我們處理好了。如果得到的Movie對象不等于null,則說明這是一張GIF圖片,接著就要去獲取是否允許自動播放、圖片的寬高等屬性的值。如果不允許自動播放,還要給播放按鈕注冊點擊事件,默認是不允許自動播放的。
接下來會進入到onMeasure()方法中。在這個方法中我們進行判斷,如果這是一張GIF圖片,則需要將PowerImageView的寬高重定義,使得控件的大小剛好可以放得下這張GIF圖片。
再往后就會進入到onDraw()方法中。在這個方法里同樣先判斷當前是一張普通的圖片還是GIF圖片,如果是普通的圖片就直接調用super.onDraw()方法交給ImageView去處理就好了。如果是GIF圖片,則先判斷該圖是否允許自動播放,允許的話就調用playMovie()方法去播放GIF圖片就好,不允許的話則會先在PowerImageView中繪制該GIF圖片的第一幀,并在圖片上繪制一個播放按鈕,當用戶點擊了播放按鈕時,再去調用playMovie()方法去播放GIF圖片。
下面我們來看看playMovie()方法中是怎樣播放GIF圖片的吧。可以看到,首先會對動畫開始的時間做下記錄,然后對動畫持續的時間做下記錄,接著使用當前的時間減去動畫開始的時間,得到的時間就是此時PowerImageView應該顯示的那一幀,然后借助Movie對象將這一幀繪制到屏幕上即可。之后每次調用playMovie()方法都會繪制一幀圖片,連貫起來也就形成了GIF動畫。注意,這個方法是有返回值的,如果當前時間減去動畫開始時間大于了動畫持續時間,那就說明動畫播放完成了,返回true,否則返回false。
完成了PowerImageView的編寫,下面我們就來看一看如何使用它吧,其實非常簡單,打開或新建activity_main.xml,代碼如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.powerimageviewtest.PowerImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/anim" /> </RelativeLayout>
可以看到,PowerImageView的用法和ImageView幾乎完全一樣,使用android:src屬性來指定一張圖片即可,這里指定的anim就是一張GIF圖片。然后我們讓PowerImageView在布局里居中顯示。
MainActivity中的代碼都是自動生成的,這里就不再貼出來了。在AndroidManifest.xml中還有一點需要注意,有些4.0以上系統的手機啟動了硬件加速功能之后會導致GIF動畫播放不出來,因此我們需要在AndroidManifest.xml中去禁用硬件加速功能,可以通過指定android:hardwareAccelerated屬性來完成,代碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.powerimageviewtest"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
android:hardwareAccelerated="false"
>
<activity
android:name="com.example.powerimageviewtest.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
現在可以來運行一下代碼了,一打開程序你就會看到GIF圖片的第一幀,點擊圖片之后就可以播放GIF動畫了,如下圖所示:

然后我們還可以通過修改activity_main.xml中的代碼,給它加上允許自動播放的屬性,代碼如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:attr="http://schemas.android.com/apk/res/com.example.powerimageviewtest" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.powerimageviewtest.PowerImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/anim" attr:auto_play="true" /> </RelativeLayout>
這里使用了剛才我們自定義的屬性,通過attr:auto_play來啟用和禁用自動播放功能。現在將auto_play屬性指定成true后,PowerImageView上就不會再顯示一個播放按鈕,而是會循環地自動播放動畫。現在重新運行一下程序,效果如下圖所示:

怎么樣?效果還不錯吧。不僅如此,PowerImageView還繼承了ImageView原生的所有功能,只要指定的不是GIF圖片,PowerImageView表現的結果就和ImageView完全一致,讓我們來放一張普通的PNG圖片看看吧,修改activity_main.xml中的代碼,如下所示:
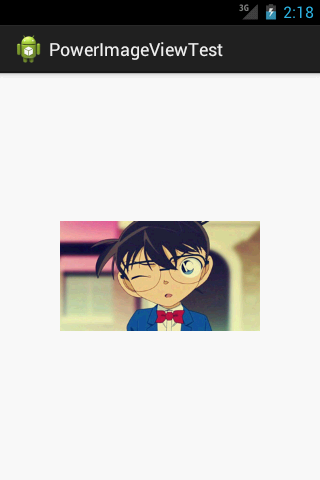
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.powerimageviewtest.PowerImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/conan" /> </RelativeLayout>
這里在src屬性里面指定了一張名字為conan的圖片,這是一張PNG圖片,效果如下圖所示:

一張圖片在布局正中央顯示出來了,正是普通ImageView所具備的功能。你還可以在PowerImageView中指定android:scaleType等屬性,用法和原生的ImageView完全一樣。怎么樣,是不是確實算得上是Power版的ImageView了?
好了,今天的講解到此結束,有疑問的朋友請在下面留言。
源碼下載,請點擊這里
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。