您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android中如何使用Universal-Image-Loader圖片異步加載框架,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Android-Universal-Image-Loader是一個圖片異步加載,緩存和顯示的框架。這個框架已經被很多開發者所使用,是最常用的幾個Android開源項目之一,主流的應用,隨便反編譯幾個,都可以見到它的身影。淘寶,天貓,Facebook,京東商城等都用到了這個項目。
該項目的Github地址鏈接
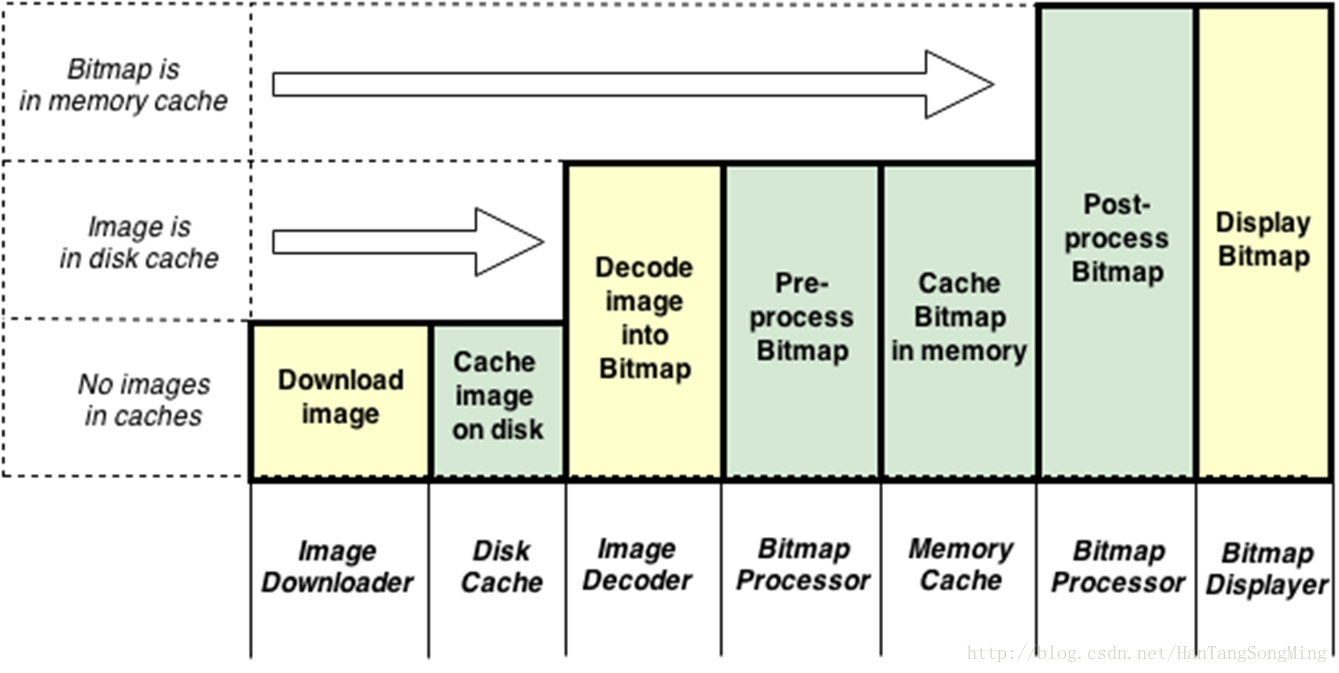
運行流程:
每一個圖片的加載和顯示任務都運行在獨立的線程中,除非這個圖片緩存在內存中,這種情況下圖片會立即顯示。如果需要的圖片緩存在本地,它會開啟一個獨立的線程隊列。如果在緩存中沒有正確的圖片,任務線程會從網絡中獲取。

使用步驟:
1、加載圖片之前,先要做初始化配置,這個類似很多游戲引擎使用前要做一下初始化,其實只做了一件事,實例化一個全局的ImageLoader對象,同時傳入圖片加載緩存的配置,ImageLoaderConfiguration封裝了基本的配置信息,比如加載圖片事用的線程池大小,線程的優先級,內存緩存大小,是否支持同一圖片的多尺寸緩存(默認是支持的,可以手動關閉),還有緩存的命名規則等等。
2、配置完后,就可以開始使用了,通過ImageLoader的displayImage()綁定一個圖片和ImageView。
displayImage(String uri, ImageView imageView, DisplayImageOptions options)
DisplayImageOptions用于指導每一個Imageloader根據網絡圖片的狀態(空白、下載錯誤、正在下載)顯示對應的圖片,是否將緩存加載到磁盤上,下載完后對圖片進行怎么樣的處理。
實例:UniversalImageLoaderDemo

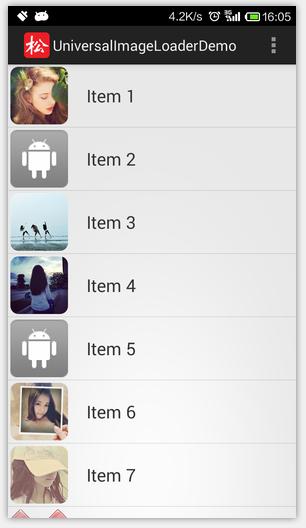
運行效果:

代碼清單:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.rainsong.universalimageloaderdemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="19" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.INTERNET" /> <application android:name="com.rainsong.universalimageloaderdemo.UILApplication" android:allowBackup="true" android:icon="@drawable/logo" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.rainsong.universalimageloaderdemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent" > </ListView> </LinearLayout>
布局文件:item_list.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <ImageView android:id="@+id/image" android:layout_width="72dip" android:layout_height="72dip" android:layout_margin="3dip" android:adjustViewBounds="true" android:contentDescription="@string/descr_image" android:scaleType="centerCrop" /> <TextView android:id="@+id/text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="start|center_vertical" android:layout_marginLeft="20dip" android:textSize="22sp" /> </LinearLayout>
Java源代碼文件:UILApplication.java
package com.rainsong.universalimageloaderdemo;
import java.io.File;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiscCache;
import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.cache.memory.impl.UsingFreqLimitedMemoryCache;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.core.download.BaseImageDownloader;
import com.nostra13.universalimageloader.utils.StorageUtils;import android.app.Application;
import android.content.Context;
public class UILApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initImageLoader(getApplicationContext());
}
public static void initImageLoader(Context context) {
//緩存文件的目錄
File cacheDir = StorageUtils.getOwnCacheDirectory(context, "universalimageloader/Cache");
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // max width, max height,即保存的每個緩存文件的最大長寬
.threadPoolSize(3) //線程池內線程的數量
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.diskCacheFileNameGenerator(new Md5FileNameGenerator()) //將保存的時候的URI名稱用MD5 加密
.memoryCache(new UsingFreqLimitedMemoryCache(2 * 1024 * 1024))
.memoryCacheSize(2 * 1024 * 1024) // 內存緩存的最大值
.diskCacheSize(50 * 1024 * 1024) // SD卡緩存的最大值
.tasksProcessingOrder(QueueProcessingType.LIFO)
// 由原先的discCache -> diskCache
.diskCache(new UnlimitedDiscCache(cacheDir))//自定義緩存路徑
.imageDownloader(new BaseImageDownloader(context, 5 * 1000, 30 * 1000)) // connectTimeout (5 s), readTimeout (30 s)超時時間
.writeDebugLogs() // Remove for release app
.build();
//全局初始化此配置
ImageLoader.getInstance().init(config);
}
}Java源代碼文件:MainActivity.java
package com.rainsong.universalimageloaderdemo;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ImageLoader imageLoader;
private ListView lv;
private String[] imageUrls;
private DisplayImageOptions options;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageLoader = ImageLoader.getInstance();
lv = (ListView)findViewById(R.id.list);
imageUrls = Constants.images;
// 使用DisplayImageOptions.Builder()創建DisplayImageOptions
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) // 設置圖片下載期間顯示的圖片
.showImageForEmptyUri(R.drawable.ic_empty) // 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.ic_error) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片
.cacheInMemory(true) // 設置下載的圖片是否緩存在內存中
.cacheOnDisk(true) // 設置下載的圖片是否緩存在SD卡中
.displayer(new RoundedBitmapDisplayer(20)) // 設置成圓角圖片
.build(); // 構建完成
lv.setAdapter(new ItemListAdapter());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_clear_memory_cache:
ImageLoader.getInstance().clearMemoryCache();
return true;
case R.id.item_clear_disc_cache:
ImageLoader.getInstance().clearDiskCache();
return true;
default:
return false;
}
}
class ItemListAdapter extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return imageUrls.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return imageUrls[position];
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if (convertView == null) {
convertView = getLayoutInflater().inflate(R.layout.item_list, parent, false);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
holder.image = (ImageView) convertView.findViewById(R.id.image);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText("Item " + (position + 1));
imageLoader.displayImage(imageUrls[position], holder.image, options);
return convertView;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
class ViewHolder {
public ImageView image;
public TextView text;
}
}
}關于Android中如何使用Universal-Image-Loader圖片異步加載框架就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。