您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
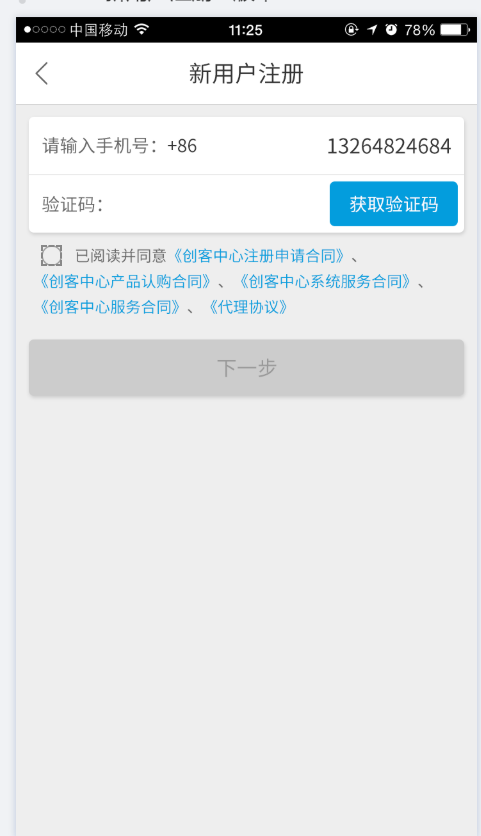
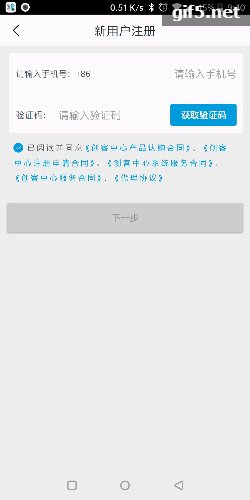
先上一張圖來看要實現的東西

用戶協議.png
一般來說每個app都有這個用戶協議閱讀相關的功能,之前做的都是一個協議,也都是單行的,完全沒有復雜度,可以一個checkbox加上一個textview來搞定,那么像圖上這種復雜的該怎們實現呢.
來看他有神們不同,有那些難點
1,選中框被文字包裹,單純的checkbox和textview無法實現,因為選中框會在文字左方
2,協議文件有很多,不定項,文件是服務器返回的,而且每個文件中間都會有一個顏色不一樣的點隔開
3,為每個文件都有點擊事件,點擊文件會產看對應的詳情.....
其實這樣一看很多人都知道可以用textview的span來搞定,算盤的想過內容就不復習了,直接上代碼
首先模擬一個協議數據,創建一個是否閱讀的變量
String[] protocols = {
"《創客中心產品認購合同》",
"《創客中心注冊申請合同》",
"《創客中心系統服務合同》",
"《創客中心服務合同》",
"《代理協議》"
};
private boolean isChecked;
然后我們為搞一個字符串,第一位來個空格作為圖片的替換
接著我們創建一個該字符串的SpannableStringBuilder,然后調用setIconSapn方法為該字符串的第一個字符替換成圖標(默認為位選中狀態),setIconSapn方法在下面
然后我們為第一個字符位置設置一個點擊事件imagClick ,根據對應的選中狀態做圖標的變化
final String string = " 已閱讀并同意";
//圖標(默認位選中)
spannableStringBuilder = new SpannableStringBuilder(string);
setIconSapn(spannableStringBuilder, R.mipmap.app_login_unchecked);
//選擇按鈕的點擊事件
ClickableSpan imagClick = new ClickableSpan() {
@Override
public void onClick(View widget) {
//顯示協議內容
if (isChecked) {
setIconSapn(spannableStringBuilder, R.mipmap.app_login_unchecked);
} else {
setIconSapn(spannableStringBuilder, R.mipmap.app_login_checked);
}
isChecked = !isChecked;
mView.setProtocl(spannableStringBuilder);
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setUnderlineText(false);
ds.setColor(Color.WHITE);
}
};
spannableStringBuilder.setSpan(imagClick, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
setIconSapn方法
/**
* 設置徐澤狀態圖標
*
* @param spannableStringBuilder
* @param resId
*/
private void setIconSapn(SpannableStringBuilder spannableStringBuilder, int resId) {
MyImageSpan imageSpan = new MyImageSpan(mContext, BitmapFactory.decodeResource(mView.getResources(), resId), 2);
spannableStringBuilder.setSpan(imageSpan, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
這里可以看到我沒有用系統的ImageSpan,因為該文字存在換行,系統的ImageSpan圖標無法進行居中,所以我們自定義一個ImageSpan,重寫draw方法,解決了該問題,代碼如下
@Override
public void draw(Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom,
Paint paint) {
//draw 方法是重寫的ImageSpan父類 DynamicDrawableSpan中的方法,在DynamicDrawableSpan類中,雖有getCachedDrawable(),
// 但是私有的,不能被調用,所以調用ImageSpan中的getrawable()方法,該方法中 會根據傳入的drawable ID ,獲取該id對應的
// drawable的流對象,并最終獲取drawable對象
Drawable drawable = getDrawable(); //調用imageSpan中的方法獲取drawable對象
canvas.save();
//獲取畫筆的文字繪制時的具體測量數據
Paint.FontMetricsInt fm = paint.getFontMetricsInt();
//系統原有方法,默認是Bottom模式)
int transY = bottom - drawable.getBounds().bottom;
if (mVerticalAlignment == ALIGN_BASELINE) {
transY -= fm.descent;
} else if (mVerticalAlignment == ALIGN_FONTCENTER) { //此處加入判斷, 如果是自定義的居中對齊
//與文字的中間線對齊(這種方式不論是否設置行間距都能保障文字的中間線和圖片的中間線是對齊的)
// y+ascent得到文字內容的頂部坐標,y+descent得到文字的底部坐標,(頂部坐標+底部坐標)/2=文字內容中間線坐標
transY = ((y + fm.descent) + (y + fm.ascent)) / 2 - drawable.getBounds().bottom / 2;
}
canvas.translate(x, transY);
drawable.draw(canvas);
canvas.restore();
}
緊接著我們遍歷拿到的協議組,挨個添加到之前的string中,為每個協議設置為藍色,并設置點擊事件,最后返回最終的SpannableStringBuilder (先添加點擊事件,否則前景色會被點擊事件的顏色淡化)
for (int i = 0; i < protocols.length; i++) {
final String protocol = protocols[i];
SpannableStringBuilder protocolStringBuild = new SpannableStringBuilder(protocol);
//協議
//點擊span
final int finalI = i;
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
//顯示協議內容
mView.showProtocol(protocol, finalI, protocols.length);
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setUnderlineText(false);
ds.setColor(Color.WHITE);
}
};
protocolStringBuild.setSpan(clickableSpan, 0, protocol.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//前景
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(mView.getResources().getColor(R.color.colorPrimary));
protocolStringBuild.setSpan(foregroundColorSpan, 0, protocol.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spannableStringBuilder.append(protocolStringBuild);
//點
if (i != protocols.length - 1) {
SpannableStringBuilder dotStringBuild = new SpannableStringBuilder("、");
ForegroundColorSpan dotSpan = new ForegroundColorSpan(mView.getResources().getColor(R.color.color_66));
dotStringBuild.setSpan(dotSpan, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spannableStringBuilder.append(dotStringBuild);
}
}
return spannableStringBuilder;
最后上一張效果圖,不知為何錄屏相當不清晰

協議.gif
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。