您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文主要給大家介紹了關于Android條紋進度條(調整view寬度仿進度條)的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧
方法如下:
美工同學指定了一個進度條樣式

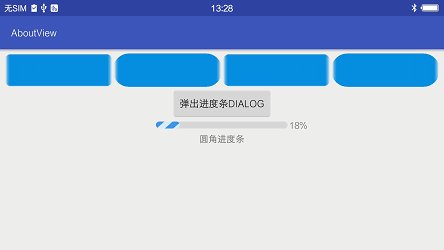
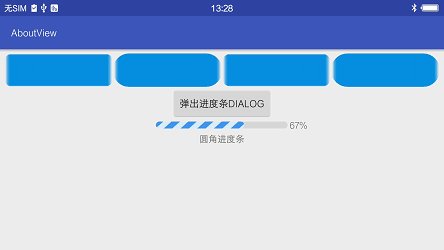
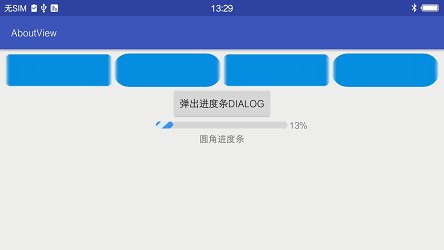
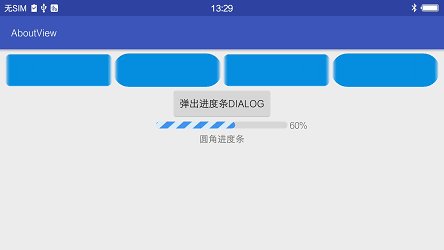
進度條樣式
這斑斕的進度條,如果要自己畫實在是勞民傷財。于是請美工切了一張素材。

素材樣例
如果用shape或者.9圖片不太好處理這個條紋。轉變思路,放置2張圖片。一張作為背景(底,bottom),一張作為進度條圖片(cover)。
進度改變時,改變上面圖片的寬度。
這就要求上面的圖片是圓角的。自定義ImageView,調用canvas.clipPath來切割畫布。
public class RoundCornerImageView extends android.support.v7.widget.AppCompatImageView {
private float mRadius = 18;
private Path mClipPath = new Path();
private RectF mRect = new RectF();
public RoundCornerImageView(Context context) {
super(context);
}
public RoundCornerImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RoundCornerImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setRadiusDp(float dp) {
mRadius = dp2px(dp, getResources());
postInvalidate();
}
public void setRadiusPx(int px) {
mRadius = px;
postInvalidate();
}
@Override
protected void onDraw(Canvas canvas) {
mRect.set(0, 0, this.getWidth(), this.getHeight());
mClipPath.reset(); // remember to reset path
mClipPath.addRoundRect(mRect, mRadius, mRadius, Path.Direction.CW);
canvas.clipPath(mClipPath);
super.onDraw(canvas);
}
private float dp2px(float value, Resources resources) {
return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, value, resources.getDisplayMetrics());
}
}
每次繪制都切割一次圓角。記得調用Path.reset()方法。
回到我們要的進度條。布局文件中放置好層疊的圖片。
<RelativeLayout android:id="@+id/progress_layout" android:layout_width="190dp" android:layout_height="10dp" android:layout_centerInParent="true"> <ImageView android:id="@+id/p_bot_iv" android:layout_width="190dp" android:layout_height="10dp" android:src="@drawable/shape_round_corner_bottom" /> <com.rustfisher.view.RoundCornerImageView android:id="@+id/p_cover_iv" android:layout_width="100dp" android:layout_height="10dp" android:scaleType="centerCrop" android:src="@drawable/pic_cover_blue_white" /> </RelativeLayout>
需要在代碼中動態地改變cover的寬度;dialog中提供如下方法改變LayoutParams
public void updatePercent(int percent) {
mPercent = percent;
mPercentTv.setText(String.format(Locale.CHINA, "%2d%%", mPercent));
float percentFloat = mPercent / 100.0f;
final int ivWidth = mBotIv.getWidth();
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) mProgressIv.getLayoutParams();
int marginEnd = (int) ((1 - percentFloat) * ivWidth);
lp.width = ivWidth - marginEnd;
mProgressIv.setLayoutParams(lp);
mProgressIv.postInvalidate();
}
顯示出dialog并傳入進度,就可以看到效果了。
這只是實現效果的一種方法,如果有更多的想法,歡迎和我交流~
相關代碼請參閱:
https://github.com/RustFisher/aboutView/blob/master/app/src/main/java/com/rust/aboutview/activity/RoundCornerActivity.java
package com.rust.aboutview.activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.support.annotation.Nullable;
import android.support.v4.app.DialogFragment;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.rust.aboutview.R;
import com.rust.aboutview.widget.RoundCornerProgressDialog;
import com.rustfisher.view.RoundCornerImageView;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
/**
* 圓角圖片示例
* Created by Rust on 2018/5/23.
*/
public class RoundCornerActivity extends AppCompatActivity implements View.OnClickListener {
@BindView(R.id.r_iv_1)
RoundCornerImageView mRIv1;
@BindView(R.id.r_iv_2)
RoundCornerImageView mRIv2;
@BindView(R.id.r_iv_3)
RoundCornerImageView mRIv3;
@BindView(R.id.r_iv_4)
RoundCornerImageView mRIv4;
private Handler mMainHandler = new Handler(Looper.getMainLooper());
private RoundCornerProgressDialog mRoundCornerProgressDialog;
private ProgressThread mProgressThread;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_round_corner);
initUI();
}
private void initUI() {
ButterKnife.bind(this);
mRIv1.setRadiusDp(12);
mRIv2.setRadiusDp(23);
mRIv3.setRadiusPx(40);
mRIv4.setRadiusPx(200);
}
@OnClick(R.id.pop_dialog_btn)
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.pop_dialog_btn:
popRoundProgressDialog();
break;
}
}
private void popRoundProgressDialog() {
if (null == mRoundCornerProgressDialog) {
mRoundCornerProgressDialog = new RoundCornerProgressDialog();
}
mRoundCornerProgressDialog.setStyle(DialogFragment.STYLE_NORMAL, R.style.AppTranslucentOrigin);
mRoundCornerProgressDialog.show(getSupportFragmentManager(), RoundCornerProgressDialog.F_TAG);
if (null != mProgressThread) {
mProgressThread.interrupt();
try {
mProgressThread.join(400);
} catch (InterruptedException e) {
e.printStackTrace();
}
mProgressThread = null;
}
mProgressThread = new ProgressThread();
mProgressThread.start();
}
private class ProgressThread extends Thread {
private int progress = 0;
@Override
public void run() {
super.run();
while (!isInterrupted()) {
progress++;
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
break;
}
if (progress > 100) {
progress = 0;
}
final int p = progress;
mMainHandler.post(new Runnable() {
@Override
public void run() {
mRoundCornerProgressDialog.updatePercent(p);
}
});
}
}
}
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。