溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
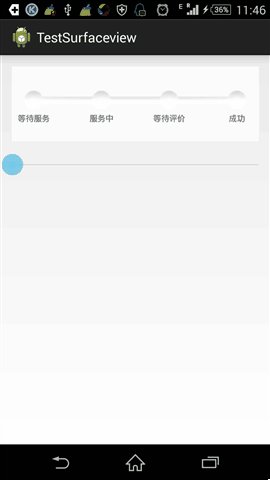
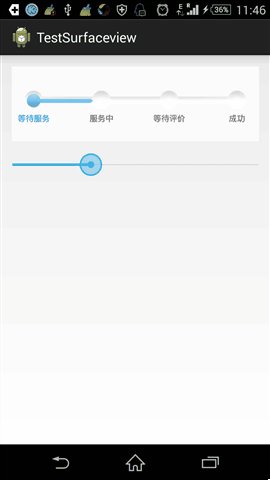
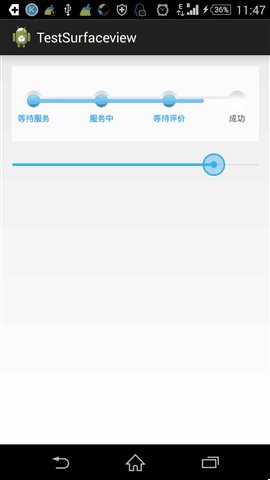
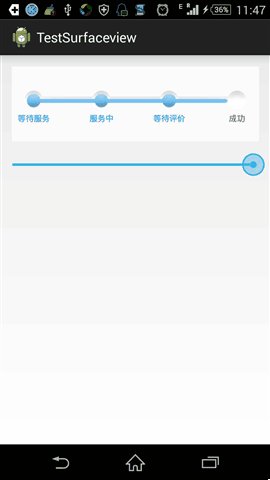
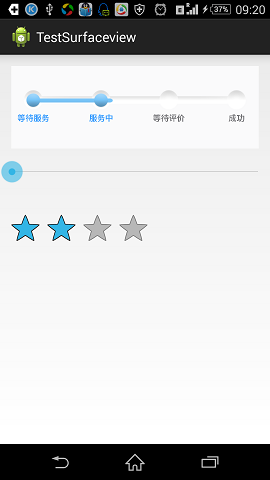
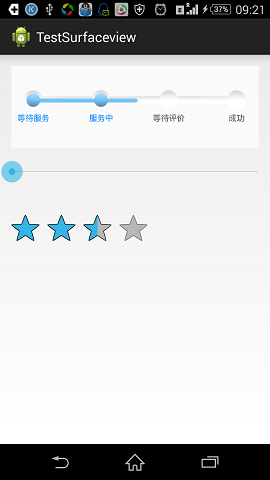
本文實例為大家分享了android實現節點進度條效果展示的具體代碼,供大家參考,具體內容如



代碼:
package utils.android.view.lxz;
import java.util.ArrayList;
import java.util.List;
import com.community.custom.android.R;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
/**
* 2015-1-24
* 小林愛
* */
public class NodeProgressBar extends View implements Runnable {
private float dn=1f;
DisplayMetrics metrics;
{
metrics=new DisplayMetrics();
((Activity) getContext()).getWindowManager().getDefaultDisplay().getMetrics(metrics);
dn=1*3/metrics.density;
}
/**讀取空進度條圖片*/
private BitmapDrawable db_empty;
/**View寬度*/
private int viewWidth;
/**View高度*/
private int viewHeight;
/**
* 白色空心圓圖片集合
* */
private List<BitmapDrawable> list_whitecircle ;
/**
* 藍色實心圓圖片集合
* */
private List<BitmapDrawable> list_bluecircle ;
/**藍色進度條*/
private BitmapDrawable db_blue;
/**進度比值 控制藍色進度條*/
private double ratio = 0;
/**節點名稱*/
private String[] textArr=new String[]{"等待服務","服務中","等待評價","成功"};
/**節點數*/
private int count=textArr.length;;
/**當前節點進度*/
private int index = 0;
/**X軸對稱 偏移值*/
private int offX=(int) (50/dn);
/**Y軸 偏移值*/
private int offY=(int) (70/dn);
/**文字與節點 偏移值*/
private int offTextY=(int) (65/dn);
/**白色空心圓偏移值*/
private int offWhiteCirle_y=(int) (-3/dn);
/**白色空心進度條偏移值*/
private int offWhiteRect_y=(int) (-2/dn);
/**白色空心進度條偏移值*/
private BitmapDrawable db_blue_half_circle;
/**創建一只新畫筆*/
private Paint paint = new Paint();
/**白色空心圓半徑*/
private int r_white = (int) (76/dn);
/**藍色空心圓半徑*/
private int r_blue = (int) (56/dn);
/**白色進度條高度*/
private int whiteProgressHeight = (int) (30/dn);
/**藍色進度條高度*/
private int blueProgressHeight = (int) (16/dn);
/**文本顏色j*/
private String textColor="#46A3FF";
/**文本未激活顏色*/
private String textColorNotEnabled="#7E7E81";
// /**View 背景顏色*/
// private String bgColor="#e0000000";
/**文本框大小*/
private int textSize=(int) (32/dn);
/**白色空心進度條寬度*/
private int maxProgressWidth;
/**半圓藍色進度條寬度*/
private int half_blueWidth = (int) (12/dn);
public String[] getTextArr() {
return textArr;
}
public void setTextArr(String[] textArr) {
this.textArr = textArr;
count=textArr.length;;
init();
this.post(new Runnable() {
@Override
public void run() {
//讀取View寬度
viewWidth = NodeProgressBar.this.getWidth();
//讀取View高度
viewHeight = NodeProgressBar.this.getHeight();
// 進度條寬度計算
maxProgressWidth = viewWidth - r_white-offX*2;
//繪制
invalidate();
}
});
}
@SuppressWarnings("deprecation")
public NodeProgressBar(Context context) {
super(context);
init();
}
public NodeProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
/**控制藍色進度條*/
public void setProgressOnly(int i) {
ratio = i / 100d;
invalidate();
}
/**以節點數來空值進度條 至少大于1*/
public void setProgressByNode(final double d)
{
this.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
int progress;
if(d==1)
{
progress=1;
}else
{
progress= (int) ( (100d/((count-1)*1.0d))*(d-1));
}
setProgressAndIndex(progress);
}
});
}
/**控制藍色進度條并且對節點染色*/
public void setProgressAndIndex(int i){
if(i==0){
index=0;
ratio=0;
invalidate();
return ;
}
//獲得相對進度條長度
int adbProgress = maxProgressWidth-(count-1)*r_white;
//得到每一個節點所需進度值
int k=100/(count-1);
//計算當前進度需要染色的節點個數
index=1+i/k;
if(index!=count)
{
//獲得節點磁力比率
double wh=1.0d*(r_white/2)/(double)maxProgressWidth;
//計算藍色進度條和染色節點寬度
ratio=i%100==0?ratio=1:wh+wh*2*(index-1)+1.0d*((double)adbProgress/(double)maxProgressWidth)*(i/100d);
}else
{
//設置進度條為滿
ratio=1;
}
invalidate();
}
/**
* 初始化圖片資源,和基礎數值
* */
@SuppressWarnings("deprecation")
private void init() {
metrics=new DisplayMetrics();
((Activity) getContext()).getWindowManager().getDefaultDisplay().getMetrics(metrics);
Log.d("lxz", ""+metrics.density);
dn=1*3/metrics.density;
list_whitecircle=new ArrayList<BitmapDrawable>();
list_bluecircle=new ArrayList<BitmapDrawable>();
//根據節點個數 初始化空心圓和實心圓
for (int i = 0; i < count; i++) {
BitmapDrawable drawable1 = new BitmapDrawable(
BitmapFactory.decodeResource(getResources(),
R.drawable.progress_white_circle));
list_whitecircle.add(drawable1);
BitmapDrawable drawable2 = new BitmapDrawable(
BitmapFactory.decodeResource(getResources(),
R.drawable.progress_blue_circle));
list_bluecircle.add(drawable2);
}
//初始化藍色小半圓
db_blue_half_circle = new BitmapDrawable(BitmapFactory.decodeResource(
getResources(), R.drawable.progress_blue_half_circle));
//初始化空心進度條
db_empty = new BitmapDrawable(BitmapFactory.decodeResource(
getResources(), R.drawable.progress_whtie_groove));
//初始化
db_blue = new BitmapDrawable(BitmapFactory.decodeResource(
getResources(), R.drawable.progress_blue_groove));
//UI線程初始化數值
this.post(this);
}
@Override
public void run() {
//讀取View寬度
viewWidth = NodeProgressBar.this.getWidth();
//讀取View高度
viewHeight = NodeProgressBar.this.getHeight();
// 進度條寬度計算
maxProgressWidth = viewWidth - r_white-offX*2;
//繪制
invalidate();
}
@Override
public void draw(Canvas canvas) {
// TODO Auto-generated method stub
super.draw(canvas);
//獲得X軸偏轉值
int offAbs_x=(int)((viewWidth-maxProgressWidth)/2.0d);
//獲得X軸偏轉值
// canvas.drawColor(Color.parseColor(bgColor));
canvas.drawColor(Color.TRANSPARENT);
//繪制空心進度條
drawRect(canvas, db_empty, viewWidth / 2, r_white / 2+offY+offWhiteRect_y, maxProgressWidth,whiteProgressHeight);
paint.setTextSize(textSize);
paint.setFakeBoldText(true);
//繪制白色空心園
for (int i = 0, j = list_whitecircle.size(); i < j; i++) {
BitmapDrawable db_whitecircle = list_whitecircle.get(i);
int x=maxProgressWidth / (count - 1)* i+offAbs_x;
int y=r_white/2 + offWhiteCirle_y+offY;
drawCircle(canvas, db_whitecircle,x, y, r_white);
String str=textArr[i];
if(i<index)
{
paint.setColor(Color.parseColor(textColor));
}else
{
paint.setColor(Color.parseColor(textColorNotEnabled));
}
float textWidht = paint.measureText(str);
canvas.drawText(str, x-textWidht/2, y+offTextY, paint);
}
//繪制藍色進度條
drawRect(canvas, db_blue, (int)
((maxProgressWidth * ratio) / 2)+offAbs_x ,
r_white / 2+offY,
(int) (maxProgressWidth * ratio),blueProgressHeight);
//繪制藍色小半圓
if (ratio > 0) {
drawRect(canvas, db_blue_half_circle,(int) ((maxProgressWidth * ratio) / 2)
+ (int) (maxProgressWidth * ratio) / 2 + half_blueWidth
/ 2+offAbs_x, r_white / 2+offY, half_blueWidth,
blueProgressHeight);
}
//繪制藍色圓
for (int i = 0, j = index; i < j; i++) {
BitmapDrawable db_bluecircle = list_bluecircle.get(i);
drawCircle(canvas, db_bluecircle,
maxProgressWidth / (count - 1) * i+offAbs_x, r_white/2+offY, r_blue);
}
}
/**傳統矩形坐標方法*/
public void drawRect(Canvas canvas, Drawable d, int x, int y, int width,
int height) {
d.setBounds(x - width / 2, y - height / 2, x + width / 2, y + height
/ 2);
d.draw(canvas);
}
/**傳統圓點坐標計算方法*/
public void drawCircle(Canvas canvas, Drawable d, int x, int y, int r) {
d.setBounds(x - r / 2, y - r / 2, x + r / 2, y + r / 2);
d.draw(canvas);
}
/**繪制文字 傳統坐標計算方法*/
public void drawText(Canvas canvas,Paint paint, String str, int x, int y, int w,int h) {
canvas.drawText(str, x-w/2, y-h/2, x+w, y+h, paint);
}
public double getRatio() {
return ratio;
}
public void setRatio(double ratio) {
this.ratio = ratio;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
public int getIndex() {
return index;
}
public void setIndex(int index) {
this.index = index;
}
}
源碼下載:節點進度條
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。