溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了FlowLayout實現搜索清空歷史記錄的具體代碼,供大家參考,具體內容如下
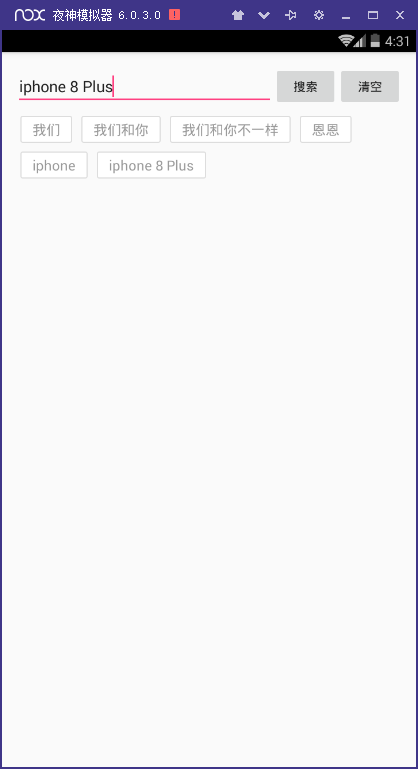
效果圖:點擊搜索框將搜索的歷史在流式布局中展示出來,清空歷史記錄就會將歷史清空,每次搜索后都存入sp中,每次進入頁面都先判斷sp里是否有值并展示

首先需要導入一個module,下載地址
下載完這個工程后,需要將里面的flowlayout-lib導入到工程中,

導入工程的步驟:File - New - Import Module 選中這個flowlayout-lib

導入完成后,在項目的build.gradle中對導入的module進行依賴
compile project(':flowlayout-lib')
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp" tools:context="com.example.searchhistory.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <EditText android:id="@+id/edt" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="4" /> <Button android:id="@+id/btn" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="搜索" /> <Button android:id="@+id/clear" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="清空" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" android:layout_width="fill_parent" android:layout_height="wrap_content" app:max_select="-1" /> </ScrollView> </LinearLayout>
tv.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_marginTop="10dp" android:background="@drawable/tag_bg" android:text="Helloworld" android:textColor="#999999" android:textSize="16sp"> </TextView>
drawable下面創建
checked_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffff" /> <corners android:radius="2dp" /> <stroke android:width="1dp" android:color="#dddddd" /> <padding android:bottom="5dp" android:left="14dp" android:right="14dp" android:top="5dp" /> </shape>
normal_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffff" /> <corners android:radius="2dp" /> <stroke android:width="1dp" android:color="#dddddd" /> <padding android:bottom="5dp" android:left="14dp" android:right="14dp" android:top="5dp" /> </shape>
tag_bg.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/checked_bg" android:state_checked="true"> </item> <item android:drawable="@drawable/normal_bg"></item> </selector>
text_color.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#999999" android:state_checked="true" /> <item android:color="#f692ff" /> </selector>
MainActivity
public class MainActivity extends AppCompatActivity {
private TagFlowLayout mFlowLayout;
private EditText editText;
private Button button;
private List<String> strings;
String history="";
int a=0;
List<String> historylist = new ArrayList<>();
//布局管理器
private LayoutInflater mInflater;
//流式布局的子布局
private TextView tv;
public Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
mFlowLayout.setAdapter(new TagAdapter<String>(strings) {
@Override
public View getView(FlowLayout parent, int position, String s) {
tv = (TextView) mInflater.inflate(R.layout.tv,
mFlowLayout, false);
tv.setVisibility(View.VISIBLE);
tv.setText(s);
return tv;
}
});
break;
}
super.handleMessage(msg);
}
};
private Button clearbtn;
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mInflater = LayoutInflater.from(this);
mFlowLayout = (TagFlowLayout) findViewById(R.id.id_flowlayout);
editText = (EditText) findViewById(R.id.edt);
button = (Button) findViewById(R.id.btn);
clearbtn = findViewById(R.id.clear);
final SharedPreferences preferences = getSharedPreferences("config", 0);
final SharedPreferences.Editor editor = preferences.edit();
strings = new ArrayList<>();
final String string = preferences.getString("string", " ");
String[] split = string.split(" ");
if (split.length>0&&!string.equals(" ")){
for (int i=0;i<split.length;i++){
strings.add(split[i]);
}
handler.sendEmptyMessageDelayed(1, 0);
}
clearbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
history="";
historylist.clear();
editor.clear().commit();
//清空下面的
strings.clear();
handler.sendEmptyMessageDelayed(1, 0);
}
});
button.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
public void onClick(View v) {
String string = preferences.getString("string", "");
historylist.clear();
if (!editText.getText().toString().trim().equals("")) {
String aa = editText.getText().toString().trim();
Set<String> set = new ArraySet<>();
set.add(aa);
historylist.add(aa);
a++;
history+= aa+" ";
for (int i=0;i<historylist.size();i++){
editor.putString("string",history).commit();
strings.add(historylist.get(i));
}
//通知handler更新UI
handler.sendEmptyMessageDelayed(1, 0);
}else{
Toast.makeText(MainActivity.this, "請輸入要搜索的內容", Toast.LENGTH_SHORT).show();
}
}
});
//流式布局tag的點擊方法
mFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() {
@Override
public boolean onTagClick(View view, int position, FlowLayout parent) {
Toast.makeText(MainActivity.this, tv.getText(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。