溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我們平時在進行安卓開發使用到webview加載網頁時,我們不能準確了解網頁的加載進度,因此為了提高用戶體驗,我們在webview中加入進度條顯示加載進度。
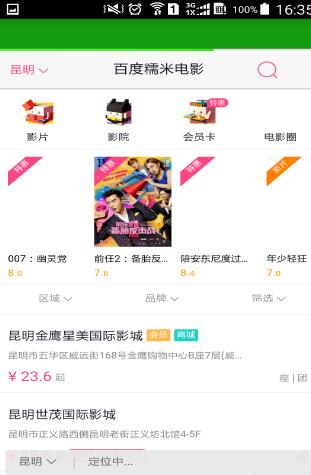
程序預覽界面:

一、主界面xml布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="#1B9A16" /> <ProgressBar android:id="@+id/progressBar1" android:layout_width="match_parent" android:layout_height="3dip" android:progressDrawable="@drawable/pg" android:visibility="gone" /> <WebView android:id="@+id/webview1" android:layout_below="@id/progressBar1" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
二、ProgressBar樣式布局文件(pg.xml放在drawable下面)
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape>
<corners android:radius="2dp" />
<gradient
android:angle="270"
android:centerColor="#E3E3E3"
android:endColor="#E6E6E6"
android:startColor="#C8C8C8" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="2dp" />
<gradient
android:centerColor="#4AEA2F"
android:endColor="#31CE15"
android:startColor="#5FEC46" />
</shape>
</clip>
</item>
</layer-list>
三、邏輯代碼
package com.example.webview;
import android.os.Bundle;
import android.app.Activity;
import android.transition.Visibility;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private WebView webView;
private ProgressBar pg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
init();
webView.loadUrl("http://www.baidu.com");
}
private void init() {
// TODO 自動生成的方法存根
webView=(WebView) findViewById(R.id.webview1);
pg1=(ProgressBar) findViewById(R.id.progressBar1);
webView.setWebViewClient(new WebViewClient(){
//覆寫shouldOverrideUrlLoading實現內部顯示網頁
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO 自動生成的方法存根
view.loadUrl(url);
return true;
}
});
WebSettings seting=webView.getSettings();
seting.setJavaScriptEnabled(true);//設置webview支持javascript腳本
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO 自動生成的方法存根
if(newProgress==100){
pg1.setVisibility(View.GONE);//加載完網頁進度條消失
}
else{
pg1.setVisibility(View.VISIBLE);//開始加載網頁時顯示進度條
pg1.setProgress(newProgress);//設置進度值
}
}
});
}
//設置返回鍵動作(防止按返回鍵直接退出程序)
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO 自動生成的方法存根
if(keyCode==KeyEvent.KEYCODE_BACK) {
if(webView.canGoBack()) {//當webview不是處于第一頁面時,返回上一個頁面
webView.goBack();
return true;
}
else {//當webview處于第一頁面時,直接退出程序
System.exit(0);
}
}
return super.onKeyDown(keyCode, event);
}
}
整體流程就這樣。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。