溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
直接進入主題,大概步驟如下
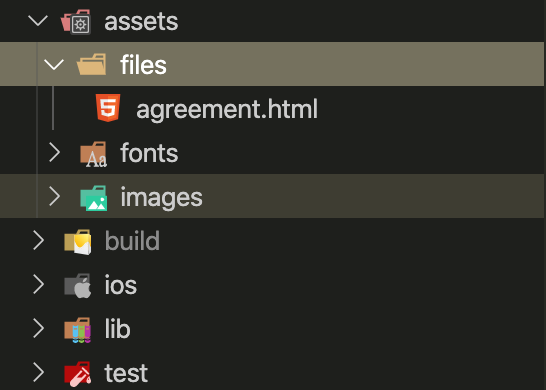
在 assets 創建需要訪問 html 文件,如下

這里創建一個files文件夾,專門來放這些靜態 html 文件.
在 pubspec.yaml 中配置訪問位置
assets: - assets/images/ - assets/files/
在 pubspec.yaml 添加 webview_flutter 插件依賴
webview_flutter: ^0.3.15+1 // 具體版本請查看官網
進入實際的代碼操作
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:webview_flutter/webview_flutter.dart';
class AgreementPage extends StatefulWidget {
@override
_AgreementPageState createState() => _AgreementPageState();
}
class _AgreementPageState extends State<AgreementPage> {
WebViewController _webViewController;
String filePath = 'assets/files/agreement.html';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('享你來服務條款')),
body: WebView(
initialUrl: '',
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController webViewController) {
_webViewController = webViewController;
_loadHtmlFromAssets();
},
)
);
}
_loadHtmlFromAssets() async {
String fileHtmlContents = await rootBundle.loadString(filePath);
_webViewController.loadUrl(Uri.dataFromString(fileHtmlContents,
mimeType: 'text/html', encoding: Encoding.getByName('utf-8'))
.toString());
}
}
最終預覽的效果如下

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。