溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前幾天開發公司項目,有個地方要做一個分數的儀表盤,根據分數跑分,(設計的人估計是看到招商銀行App的賬號總覽)
網上好像找不到類似的組件,那就只能自己開發啦。趁著空余時間,把組件進行了一些改進,并封裝成依賴庫,分享給大家
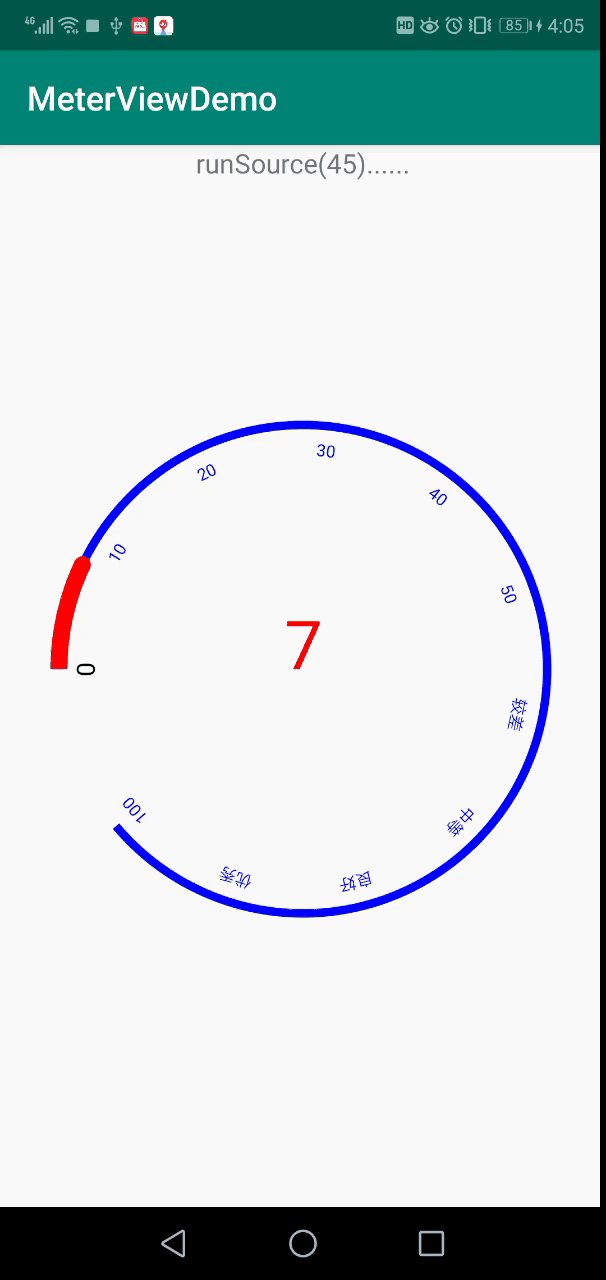
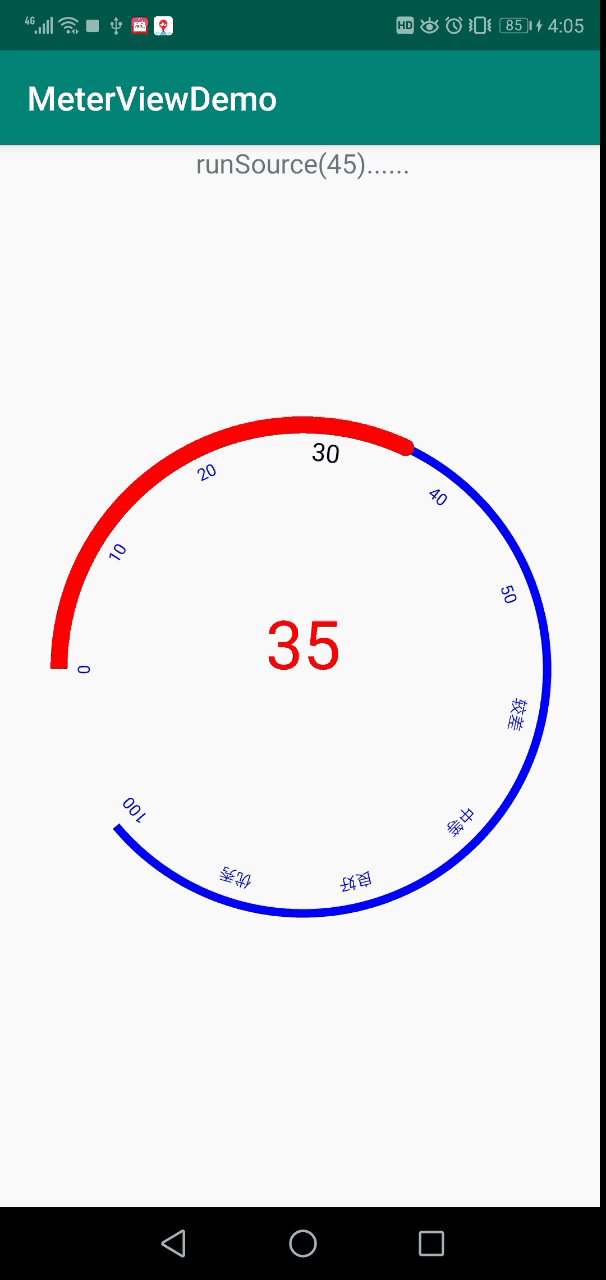
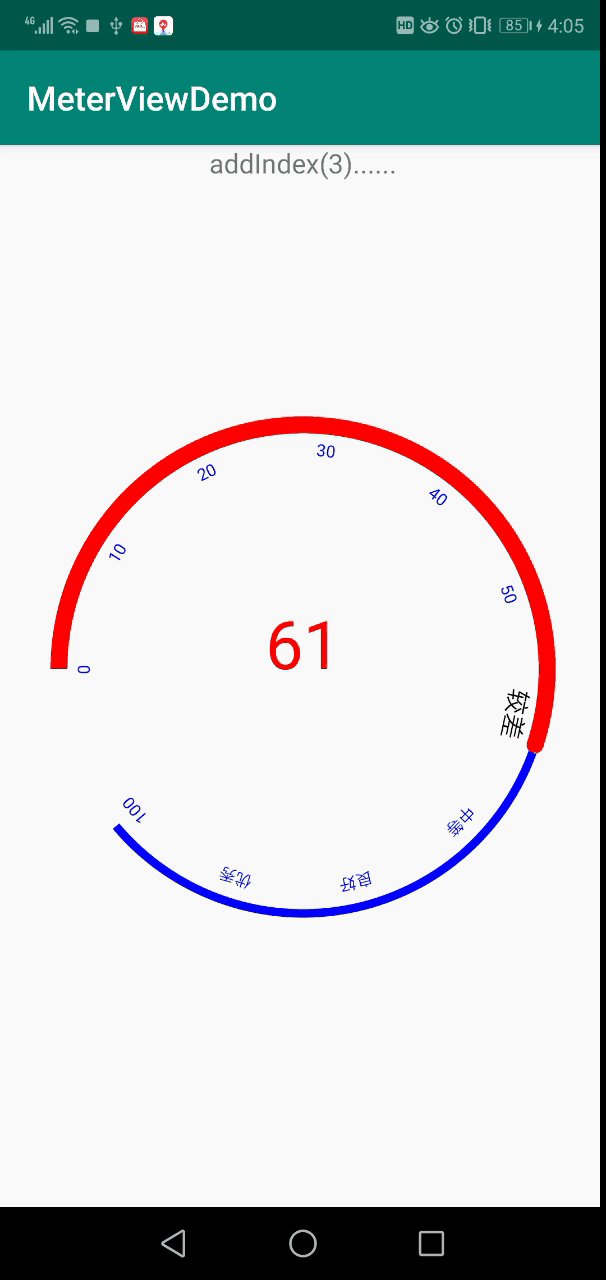
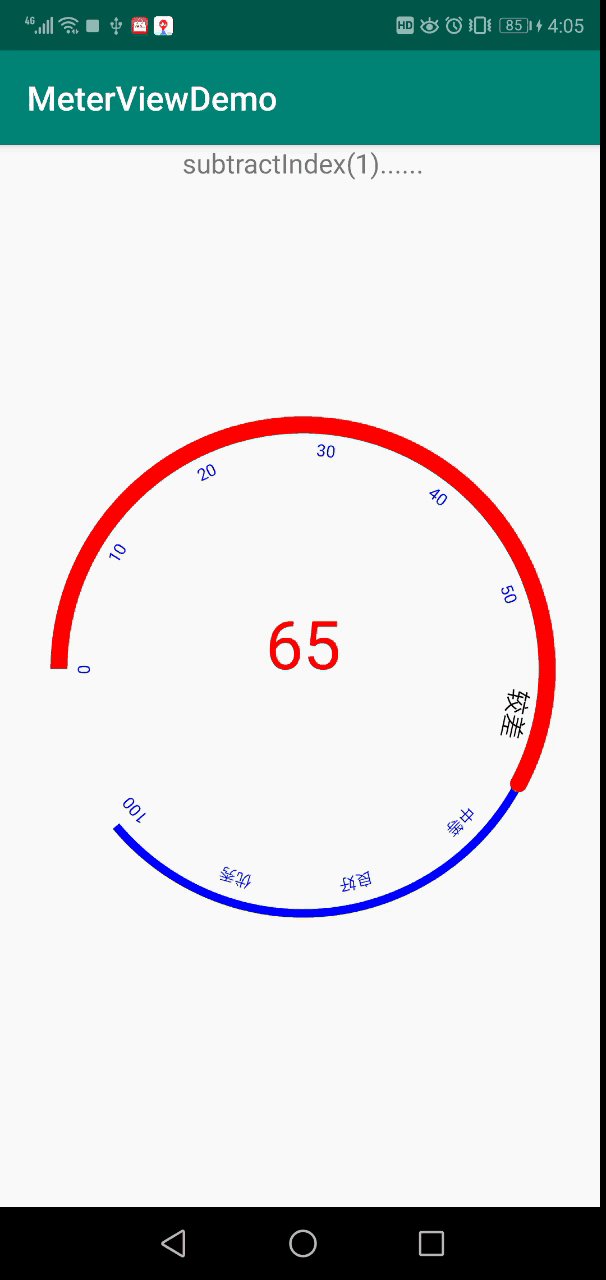
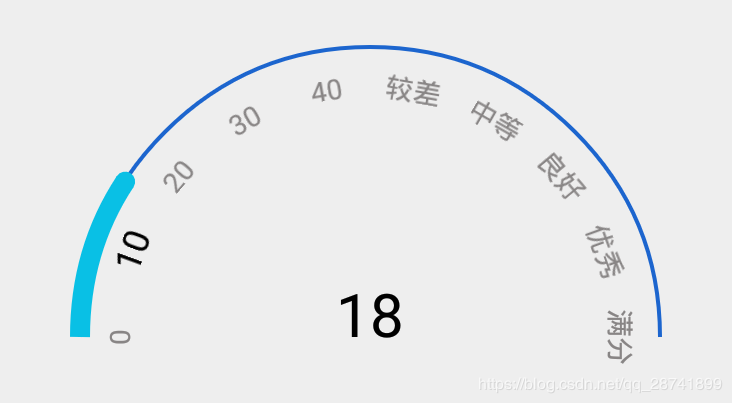
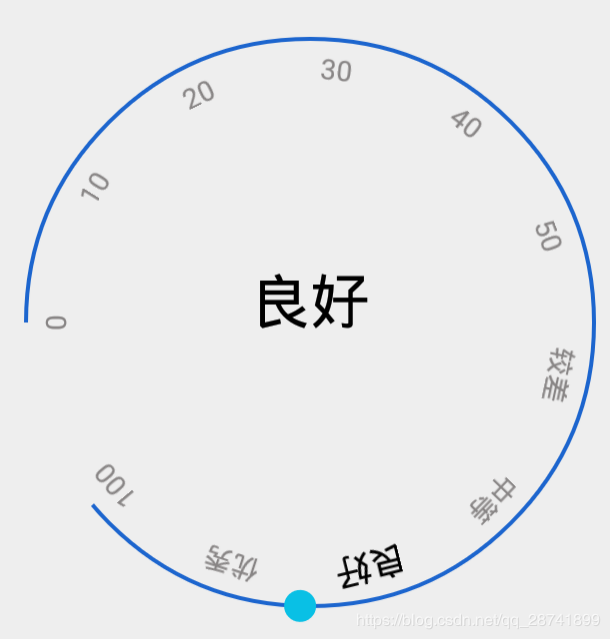
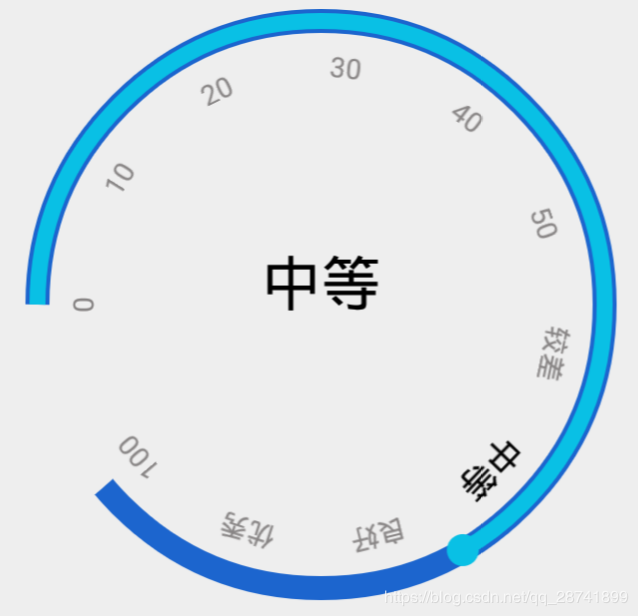
效果展示
一款顏色,文字弧度大小,儀表角度都可以自定義的組件





項目集成:MeterView
項目目錄——>build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
app——>build.gradle
dependencies {
...
implementation 'com.github.pimaryschoolstudent:MeterView:1.0.1'
}
組件使用
//添加數據
var arrayList:ArrayList<String> = ArrayList()
arrayList.add("0")
arrayList.add("10")
arrayList.add("20")
arrayList.add("30")
arrayList.add("40")
arrayList.add("50")
arrayList.add("較差")
arrayList.add("中等")
arrayList.add("良好")
arrayList.add("優秀")
arrayList.add("100")
meter.setScaleArray(arrayList)
//設置數據
//顏色
meter.getDataManager().ScaleTextColor = Color.BLUE //底盤弧刻度文字顏色
meter.getDataManager().DashBoardColor = Color.BLUE //底盤弧度顏色
meter.getDataManager().PointColor = Color.RED //分數點顏色
meter.getDataManager().SourceTextColor = Color.RED //分數顏色
meter.getDataManager().SourceCurveColor = Color.RED //分數弧顏色
meter.getDataManager().CheckScaleTextColor = Color.BLACK //選中分數刻度顏色
//大小 dp2px(dp轉px) px2dp(px轉dp)
meter.getDataManager().CheckScaleTextSize = meter.dp2Px(15f) //選中分數刻度文字大小
meter.getDataManager().ScaleTextSize = meter.dp2Px(10f) //刻度文字大小
meter.getDataManager().SourceTextSize = meter.dp2Px(40f) //分數文字大小
meter.getDataManager().PointSize = meter.dp2Px(5f) //分數點半徑大小
meter.getDataManager().SourceCurveSize = meter.dp2Px(10f) //分數弧寬度大小
meter.getDataManager().BoardCurveSize = meter.dp2Px(5f) //底盤弧寬度大小
meter.getDataManager().SourceTextInterval = meter.dp2Px(20.5f) //分數離頂部的間隔大小
//其他設置
meter.getDataManager().Rate = 30 //分數弧動畫速率(30/s)
meter.getDataManager().ShowSource = true //是否顯示分數
meter.getDataManager().SourceTextAlign = MeterView.SOURCE_CENTER //分數居中方式 SOURCE_CENTER(底盤居中) OURCE_START(底盤頂部) SOURCE_END (底盤底部)
//meter.getDataManager().startAngle = -180f //底盤弧開始點的角度(起點為組件最右邊點,當等于-90時為組件中點)
//meter.getDataManager().sweepAngle = 180f //底盤弧角度大小
meter.getDataManager().sourceShowType = MeterView.SOURCE_NUMBER //顯示的分數類型 SOURCE_NUMBER:數字(百分制) SOURCE_SCALETEXT:刻度文字
meter.getDataManager().meterDebug = false //打開底部矩形,方便調試和添加其他元素
//跑分
tv.text = "runSource(45)......"
meter.runSource(45) //根據分數跑分(百分制,大于100則等于100)
//meter.runIndex(5) //根據數據索引跑分 (不為-1,不大于數據大小)
//meter.addIndex(2) //在當前基礎上增加兩個索引的分數
//meter.subtractIndex(1) //在當前基礎上減少一個索引的分數
//meter.addSource(20)//在當前基礎上增加20分
//meter.subtractSource(20)//在當前基礎上減少20分
thread { //支持異步線程直接調用
Thread.sleep(4000)
meter.addIndex(3)
runOnUiThread(Runnable { tv.text = "addIndex(3)......" })
Thread.sleep(4000)
meter.subtractIndex(1)
runOnUiThread(Runnable { tv.text = "subtractIndex(1)......" })
Thread.sleep(4000)
meter.addSource(20)
runOnUiThread(Runnable { tv.text = "addSource(20)......" })
Thread.sleep(4000)
meter.subtractSource(20)
runOnUiThread(Runnable { tv.text = "subtractSource(20)......" })
Thread.sleep(4000)
meter.runIndex(10)
runOnUiThread(Runnable { tv.text = "runIndex(10)......" })
}
//分數改變監聽器
meter.setSourceChangeListener(object :MeterView.SourceChangeListener{
override fun CheckScaleTextChange(currentText: String) { //選中刻度文字改變
Log.e("currentScaleText"," currentScaleText $currentText")
}
override fun SourceChange(source: Int,currentScaleText:String) { //分數改變
Log.e("meter","source $source currentScaleText $currentScaleText")
}
})
xml屬性
app:DashBoardColor="#1C65CE" //底盤弧度顏色 app:ScaleTextColor="#888585" //底盤弧刻度文字顏色 app:SourceCurveColor="#09C0E5" //分數弧顏色 app:CheckScaleTextColor="#000" //選中分數刻度顏色 app:PointColor="#09C0E5" //分數點顏色 app:SourceTextColor="#000" //分數顏色 app:CheckScaleTextSize="18dp" //選中分數刻度文字大小 app:SourceTextSize="30dp" //分數文字大小 app:ScaleTextSize="14dp" //刻度文字大小 app:BoardCurveSize="2dp" //底盤弧寬度大小 app:SourceCurveSize="10dp" //分數弧寬度大小 app:PointSize="8dp" //分數點半徑大小 app:ScaleTextInterval="0dp" //刻度離頂部的間隔大小 app:SourceTextInterval="0dp" //分數離頂部的間隔大小 app:SourceTextAlign="start" //分數居中方式 center(底盤居中)start(底盤頂部)end (底盤底部) app:SourceShowType="number" //顯示的分數類型 number:數字(百分制) scaleText:刻度文字 app:Rate="20" //分數弧動畫速率(20/s) app:StartAnglee="-180" //底盤弧開始點的角度(起點為組件最右邊點,當等于-90時為組件中點) app:SweepAnglee="320" //底盤弧角度大小 app:ShowSource="true" //是否顯示分數,同下 app:ShowScaleText="true" app:ShowCheckScaleText="true" app:ShowPoint="true" app:ShowSourceCurve="true"
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。