您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Qt如何實現儀表盤,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
儀表盤在很多汽車和物聯網相關的系統中很常用,最直觀的其實就是汽車儀表盤,這個以前主要是機械的儀表,現在逐步改成了智能的帶屏帶操作系統的儀表,這樣美觀性和拓展性功能性大大增強了,上了操作系統的話,除了基本的儀表指示以外,還可以聽歌導航接電話等,這應該也是目前汽車領域發展的一個大趨勢,Qt在這方面還單獨搞了個3D studio設計的,可以讓美工直接設計好效果圖,設置一些動畫效果之類的,可以說這些年Qt公司也在不斷謀求新的發展,探索新的機遇,找到新的增長點和突破口。
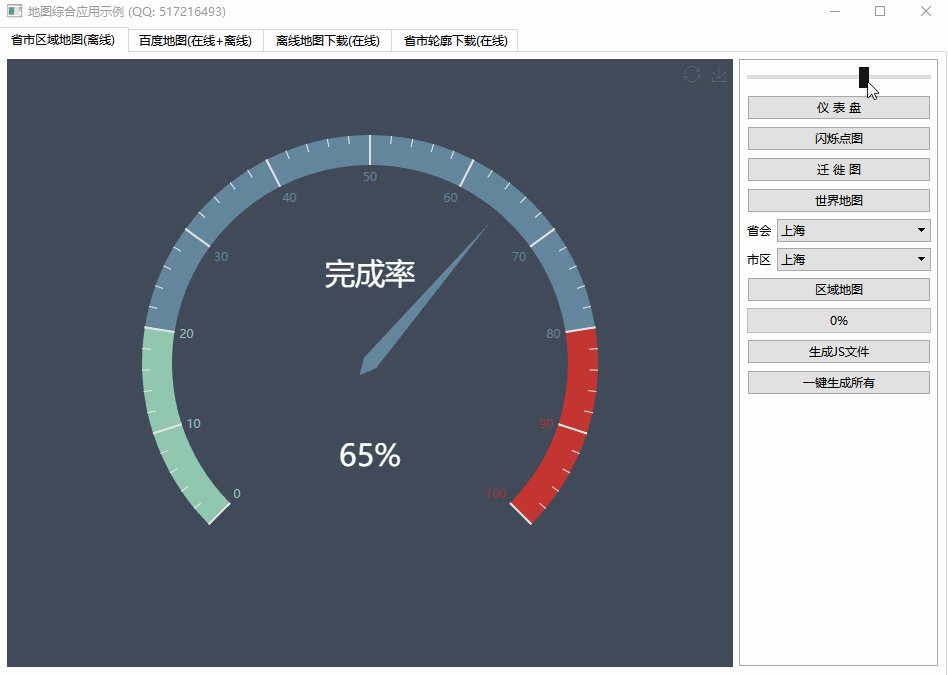
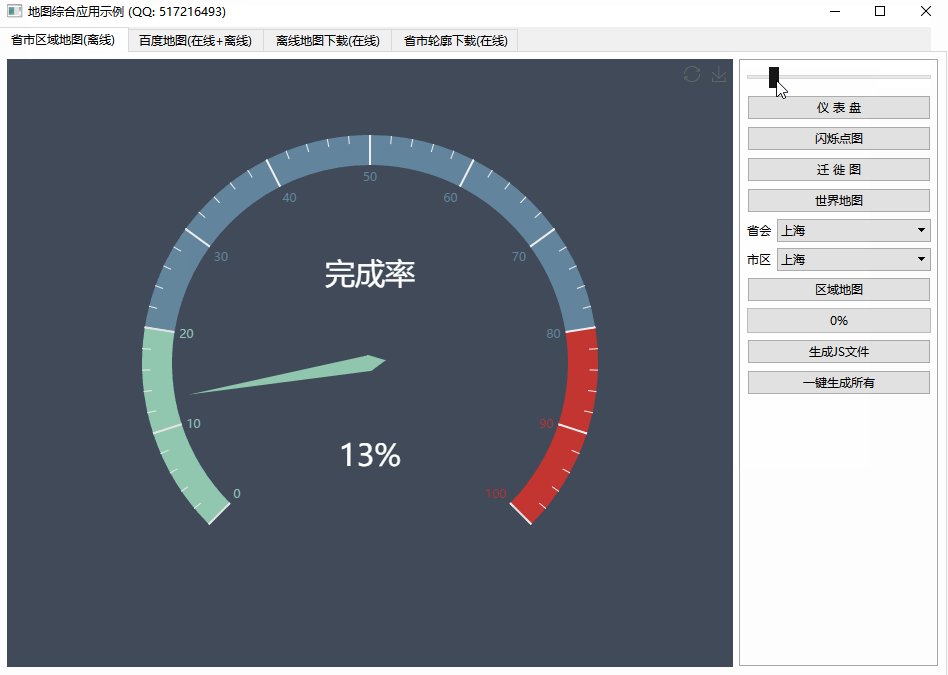
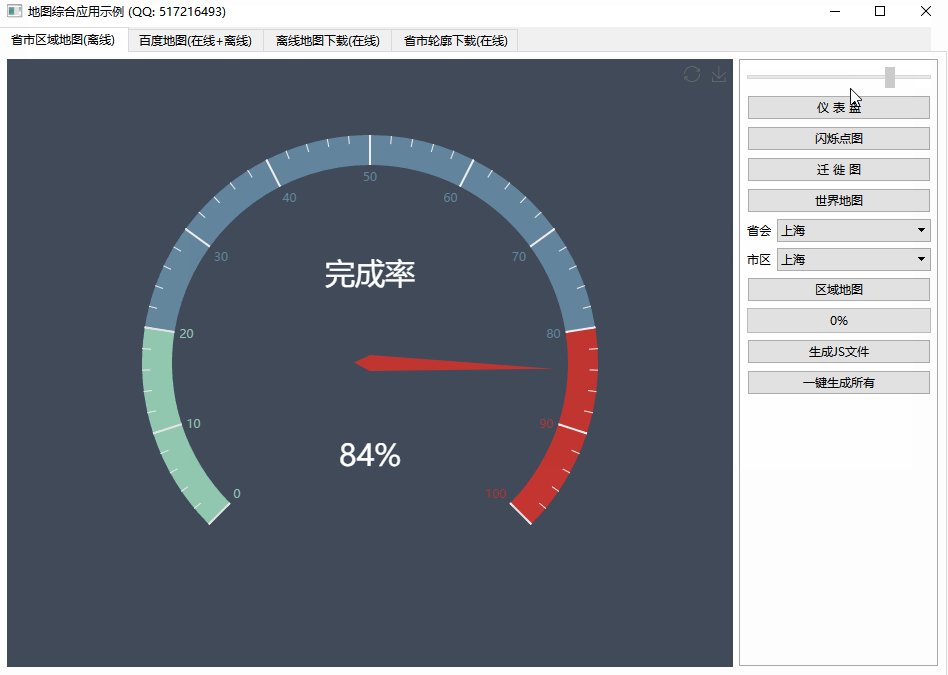
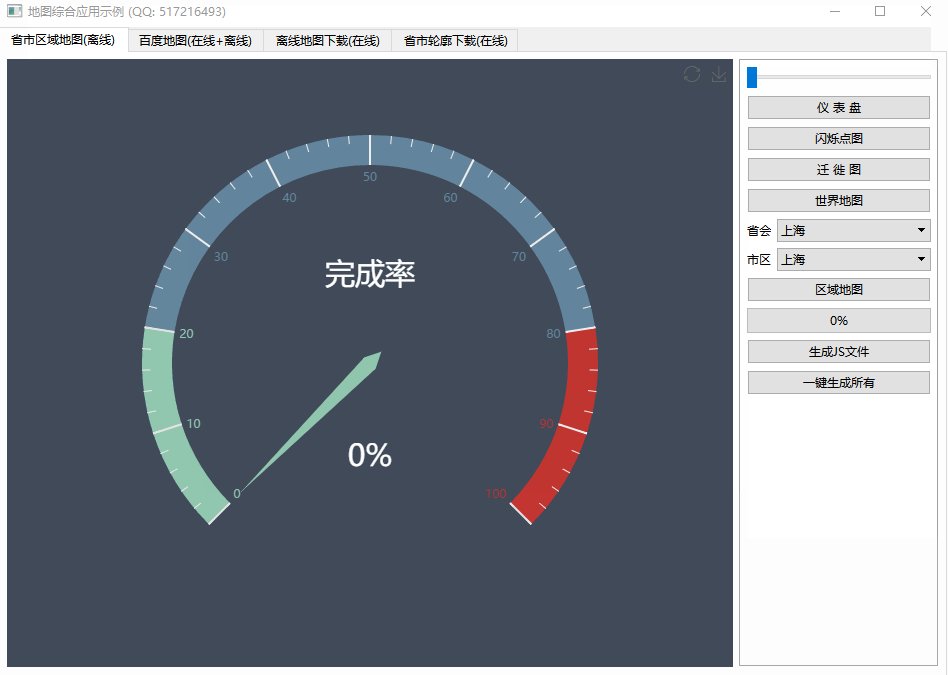
用Qt開發儀表盤控件非常方便,無論是用widget的painter還是qml,尤其是qml,內置的那些動畫效果非常適合做這類的應用,這次不討論如何用qt開發儀表盤,而是直接用echart內置的儀表盤控件,做的也挺好的,不知道echart這么小的一個文件,還能有如此多的效果,連儀表盤都有,這個非常震驚,儀表盤的使用在官網非常詳細,與Qt的結合難點可能就在如何交互,Qt中無論是webkit也還還是webengine,都提供了runJavaScript或者evaluateJavaScript函數類來執行js函數,只需要在html文件寫好對應的js文件函數就可以直接觸發執行,比如設置儀表盤的角度我這里寫的是setGaugeValue(value),則只需要runJavaScript或者evaluateJavaScript參數傳入 setGaugeValue(88)這個即可,只需要根據界面上的滾動條或者滑塊的值動態改變setGaugeValue的參數即可。
同時支持閃爍點圖、遷徙圖、區域地圖、儀表盤等。
可以設置標題、提示信息、背景顏色、文字顏色、線條顏色、區域顏色等各種顏色。
可設置城市的名稱、值、經緯度 集合。
可設置地圖的放大倍數、是否允許鼠標滾輪縮放。
內置世界地圖、全國地圖、省份地圖、地區地圖,可以精確到縣,所有地圖全部離線使用。
內置了各省市json數據文件轉js文件功能,如有數據更新自行轉換即可,支持單個文件轉換和一鍵轉換所有文件。
內置了從json文件或者js文件獲取該區域的所有名稱和經緯度信息集合的功能,可以通過該方法獲取到信息用來顯示。
依賴瀏覽器組件顯示地圖,提供的demo支持webkit、webengine、ie 三種方式加載網頁。
拓展性極強,可以依葫蘆畫瓢自行增加各種精美的echarts組件,做出牛逼的效果。
內置的儀表盤組件提供交互功能,demo演示中包含了對應的代碼。
函數接口友好和統一,使用簡單方便,就一個類。
支持任意Qt版本、任意系統、任意編譯器。
體驗地址:https://pan.baidu.com/s/1Ie1xGLv7tSL-9vfsv28w1Q 提取碼: wf4f 文件名:bin_map.zip
國內站點:https://gitee.com/feiyangqingyun
國際站點:https://github.com/feiyangqingyun

QString Echarts::newChartGauge(const QString &title, int value)
{
QStringList body;
body << QString(" var option = {");
body << QString(" backgroundColor: '%1',").arg(bgColor.name());
body << QString(" tooltip: {");
body << QString(" formatter: '{a} <br/>{b} : {c}%'");
body << QString(" },");
body << QString(" toolbox: {");
body << QString(" feature: {");
body << QString(" restore: {},");
body << QString(" saveAsImage: {}");
body << QString(" }");
body << QString(" },");
body << QString(" series: [");
body << QString(" {");
body << QString(" type: 'gauge',");
body << QString(" detail: {");
body << QString(" formatter: '{value}%',");
body << QString(" textStyle: {color: '%1', fontSize: 30},").arg(textColor.name());
body << QString(" },");
body << QString(" title: {");
body << QString(" textStyle: {color: '%1', fontSize: 30}").arg(textColor.name());
body << QString(" },");
body << QString(" data: [{name: '%1', value: value}]").arg(title);
body << QString(" }");
body << QString(" ]");
body << QString(" };");
QString funName = QString("setGaugeValue(value)");
QString funInit = QString("setGaugeValue(%1)").arg(value);
return newChart(body.join("\r\n "), funName, funInit);
}以上是“Qt如何實現儀表盤”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。