您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Flutter中使用WillPopScope的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
在Flutter中如何實現點擊2次Back按鈕退出App,如何實現App中多個Route(路由),如何實現Back按鈕只退出指定頁面,此篇文章將告訴你。
WillPopScope
WillPopScope用于處理是否離開當前頁面,在Flutter中有多種方式可以離開當前頁面,比如AppBar、CupertinoNavigationBar上面的返回按鈕,點擊將會回到前一個頁面,在Android手機上點擊實體(虛擬)返回按鈕,也將會回到前一個頁面,此功能對于iOS程序員來說可能特別容易忽略。
以下幾種情況我們會用到WillPopScope:
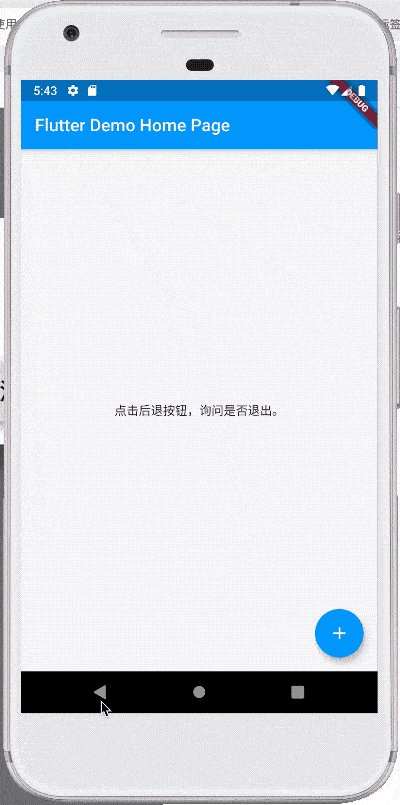
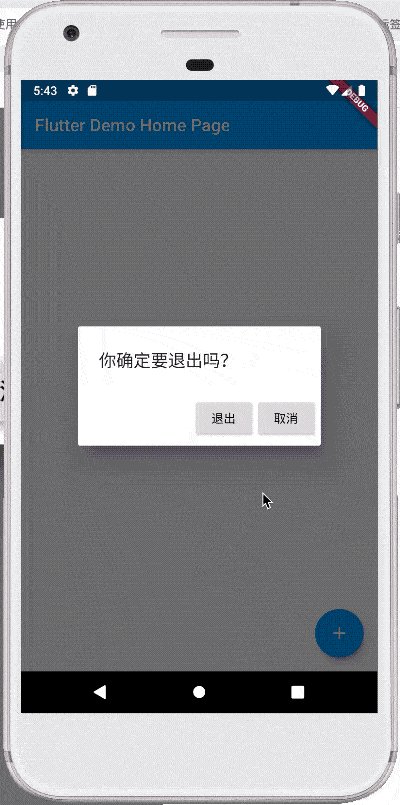
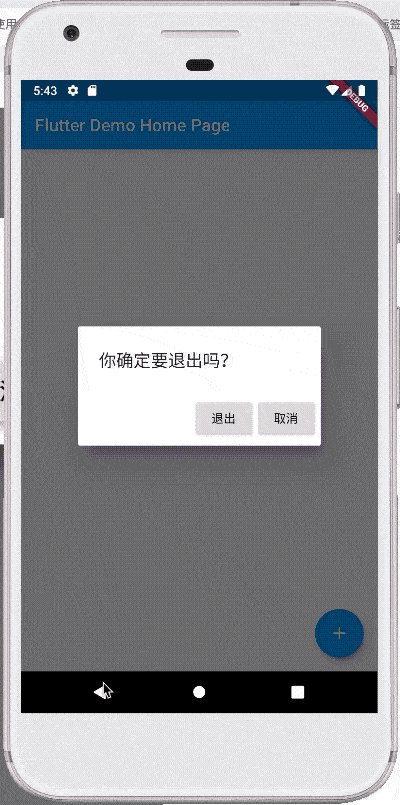
詢問用戶是否退出
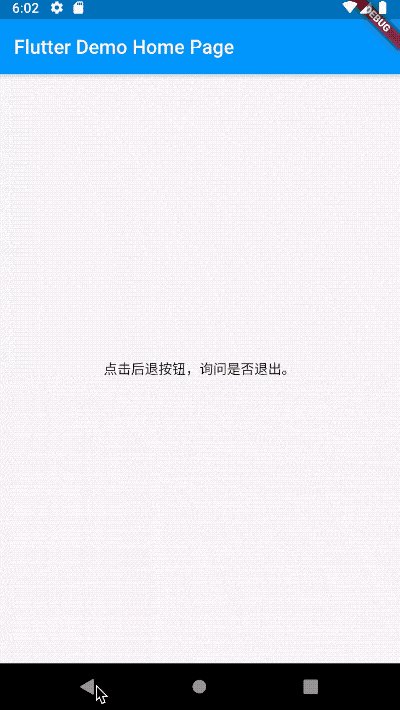
在Android App中最開始的頁面點擊后退按鈕,默認會關閉當前activity并回到桌面,我們希望此時彈出對話框或者給出提示“再次點擊退出”,避免用戶的誤操作。
WillPopScope(
onWillPop: () async => showDialog(
context: context,
builder: (context) =>
AlertDialog(title: Text('你確定要退出嗎?'), actions: <Widget>[
RaisedButton(
child: Text('退出'),
onPressed: () => Navigator.of(context).pop(true)),
RaisedButton(
child: Text('取消'),
onPressed: () => Navigator.of(context).pop(false)),
])),
child: Container(
alignment: Alignment.center,
child: Text('點擊后退按鈕,詢問是否退出。'),
))
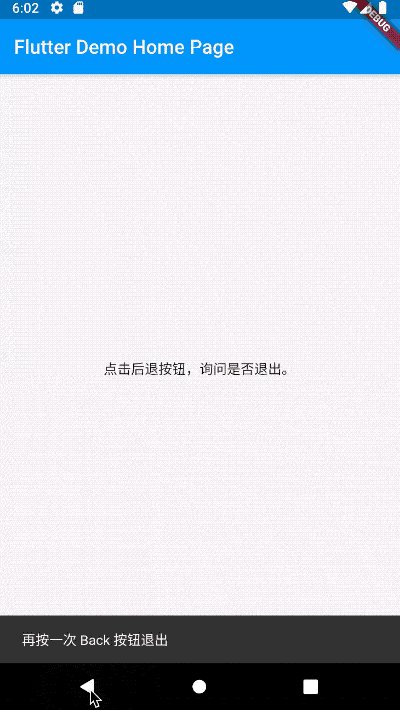
我們也可以把效果做成快速點擊2次退出:
DateTime _lastQuitTime;
WillPopScope(
onWillPop: () async {
if (_lastQuitTime == null ||
DateTime.now().difference(_lastQuitTime).inSeconds > 1) {
print('再按一次 Back 按鈕退出');
Scaffold.of(context)
.showSnackBar(SnackBar(content: Text('再按一次 Back 按鈕退出')));
_lastQuitTime = DateTime.now();
return false;
} else {
print('退出');
Navigator.of(context).pop(true);
return true;
}
},
child: Container(
alignment: Alignment.center,
child: Text('點擊后退按鈕,詢問是否退出。'),
))
App中有多個Navigator
我們的App通常是在MaterialApp和CupertinoApp下,MaterialApp和CupertinoApp本身有一個Navigator,所以默認情況下調用Navigator.pop或者Navigator.push就是在操作此Navigator。不過在一些情況下,我們希望有自己定義的Navigator,比如如下場景:
首頁:
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
GlobalKey<NavigatorState> _key = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
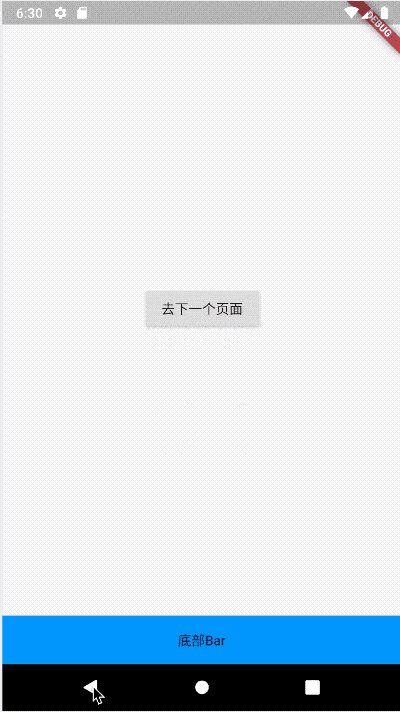
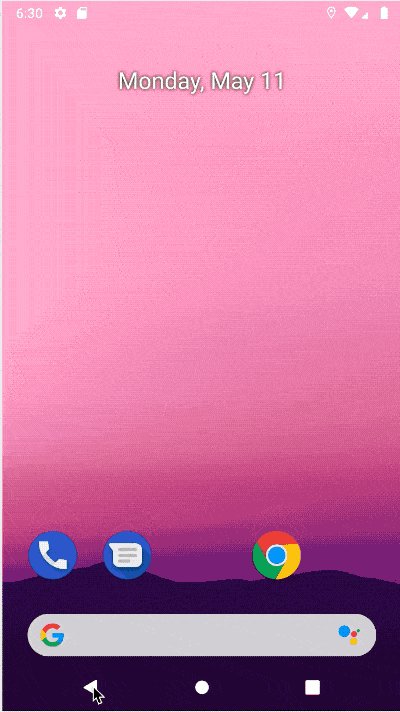
body: WillPopScope(
onWillPop: () async {
if (_key.currentState.canPop()) {
_key.currentState.pop();
return false;
}
return true;
},
child: Column(
children: <Widget>[
Expanded(
child: Navigator(
key: _key,
onGenerateRoute: (RouteSettings settings) =>
MaterialPageRoute(builder: (context) {
return OnePage();
}),
),
),
Container(
height: 50,
color: Colors.blue,
alignment: Alignment.center,
child: Text('底部Bar'),
)
],
)),
);
}
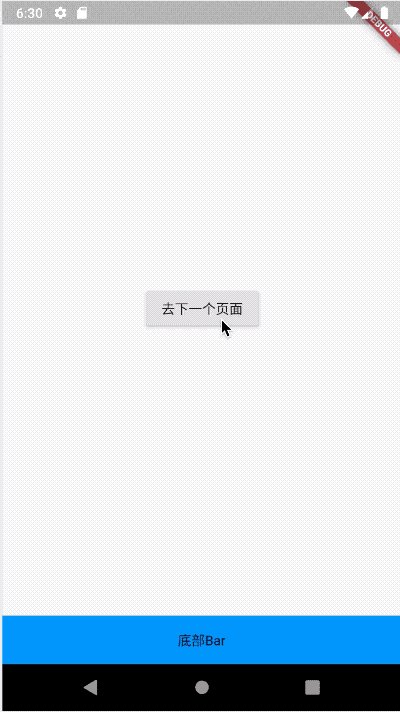
}第一個頁面:
class OnePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: RaisedButton(
child: Text('去下一個頁面'),
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) {
return TwoPage();
}));
},
),
),
),
);
}
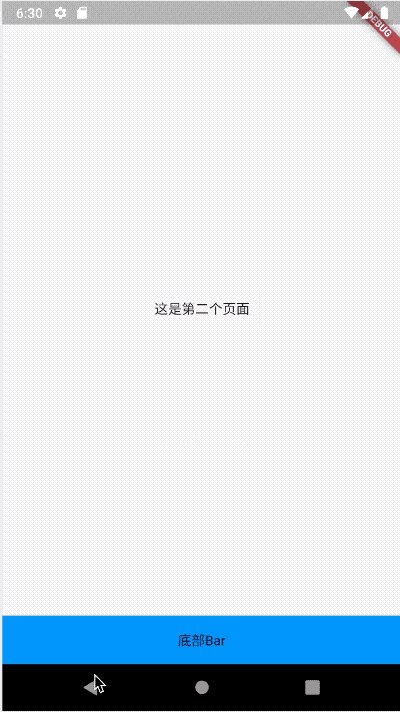
}第二個頁面:
class TwoPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: Text('這是第二個頁面'),
),
),
);
}
}
使用TabView、BottomNavigationBar、CupertinoTabView這些組件時也是一樣的原理,只需在每一個Tab中加入Navigator,不要忘記指定key。
看完上述內容,是不是對Flutter中使用WillPopScope的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。