溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了ES6函數如何實現排它,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
排它思想:清除其它所有的沒有選中元素的樣式, 只設置當前選中元素的樣式
html代碼
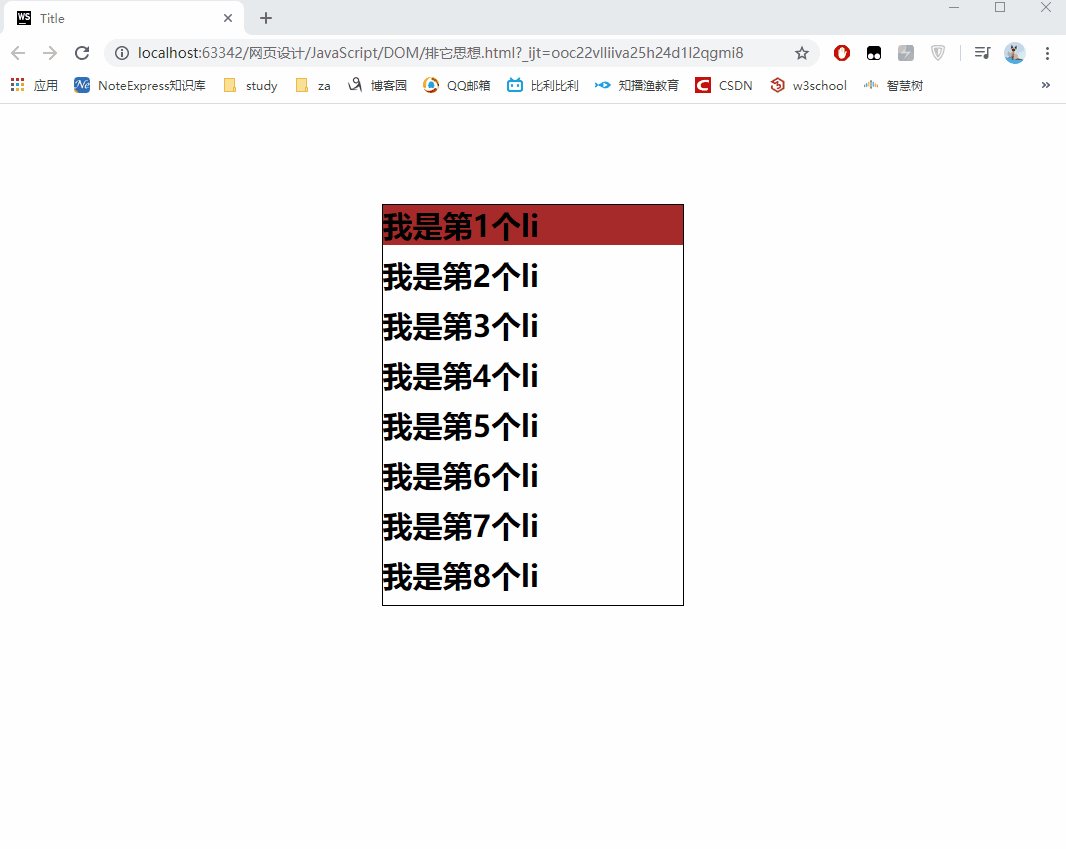
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li class="current">我是第1個li</li> <li>我是第2個li</li> <li>我是第3個li</li> <li>我是第4個li</li> <li>我是第5個li</li> <li>我是第6個li</li> <li>我是第7個li</li> <li>我是第8個li</li> </ul> </body> </html>
css代碼
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
margin: 100px auto;
width: 300px;
height: 400px;
border: 1px solid #000;
}
ul>li{
font-size: 30px;
font-weight: bold;
margin-bottom: 10px;
cursor: default;
}
.current{
background-color: brown;
}
</style>JavaScript代碼
<script>
/*
// es6之后的寫法
let items = document.querySelectorAll("li");
let previousIndex = 0;
for (let i = 0; i < items.length; i++) {
// let currentItem = items[i];
items[i].onclick = function () {
items[previousIndex].className = "";
this.className = "current";
previousIndex = i;
// console.log(previousIndex);
};
}
*/
// es6之前的寫法
var items = document.querySelectorAll("li");
var previousIndex = 0;
for (var i = 0; i < items.length; i++) {
(function (index) {
items[index].onclick = function () {
items[previousIndex].className = "";
this.className = "current";
previousIndex = index;
};
})(i);
}
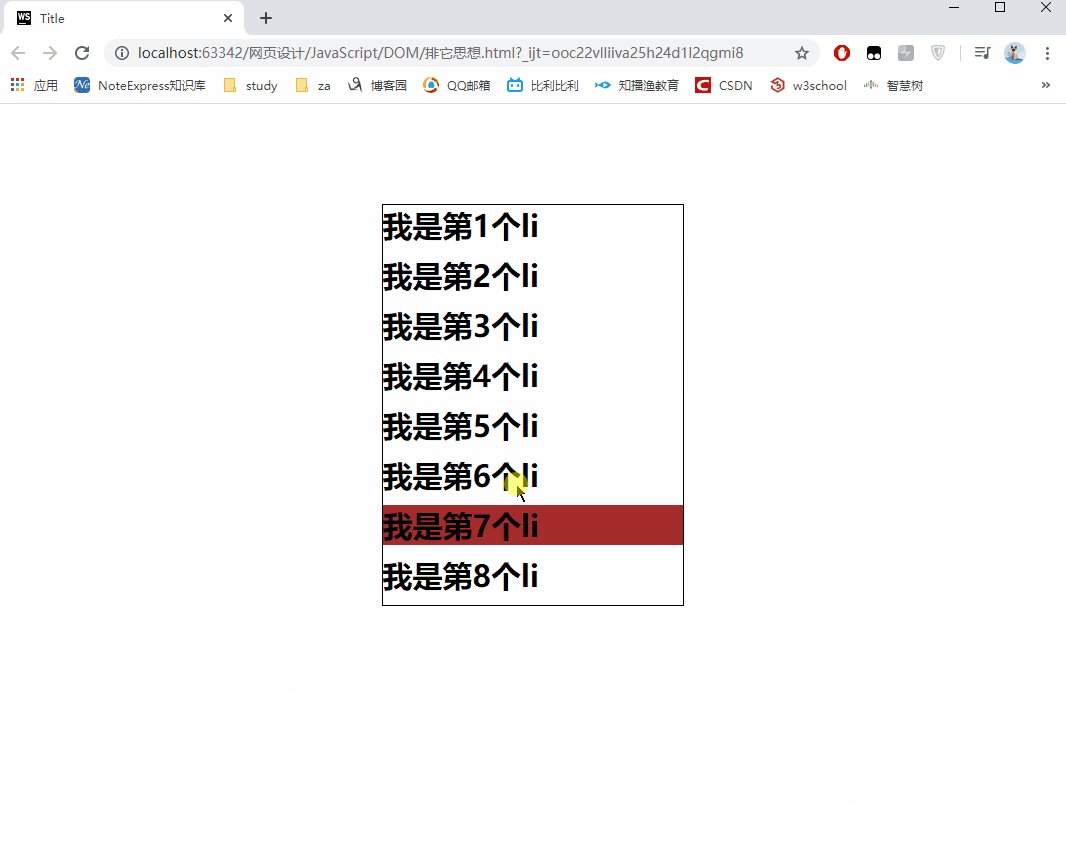
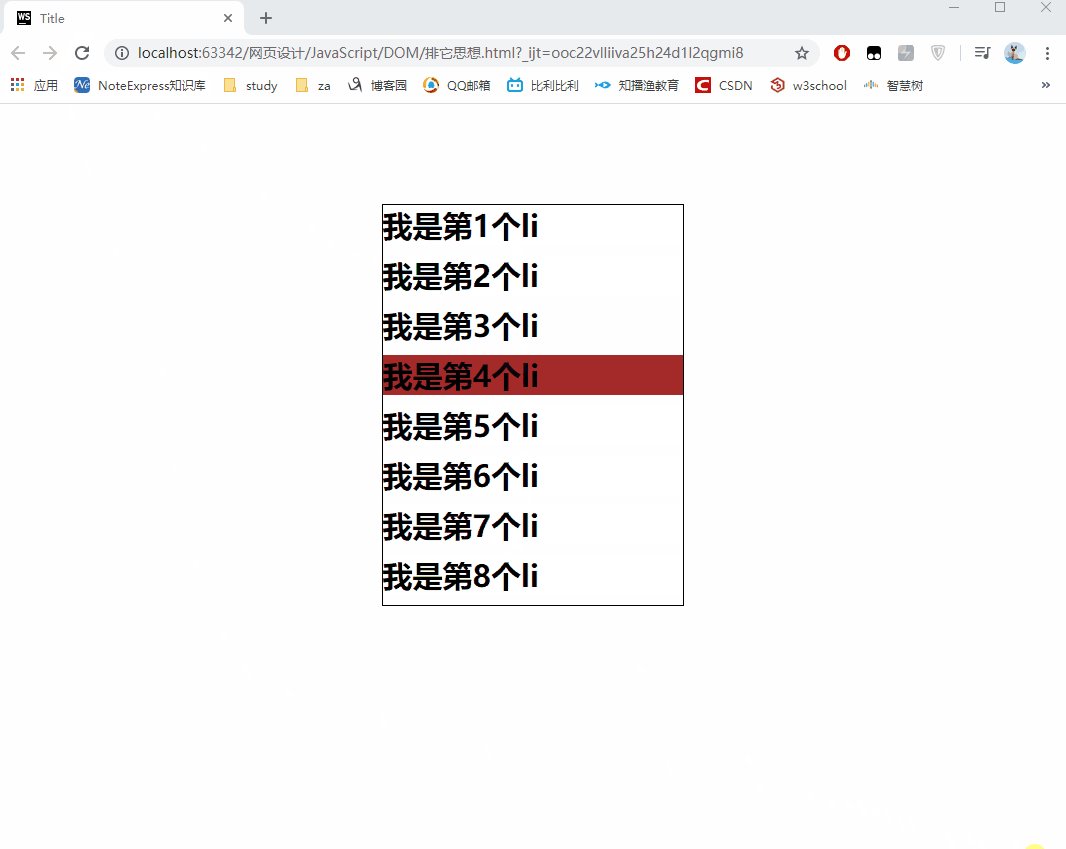
</script>運行效果

以上就是關于ES6函數如何實現排它的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。