溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaWeb如何實現網上書店注冊和登陸功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
工具:Eclipse + Navicat
源碼地址:https://github.com/Sunjinhang/JavaWeb
用戶實體:簡簡單單的六個屬性,編號、姓名、密碼、電話、郵箱、地址。
package Entity;
public class User {
public User(String id, String userName, String password, String phone, String email, String address) {
super();
this.id = id;
this.userName = userName;
this.password = password;
this.phone = phone;
this.email = email;
this.address = address;
}
private String id;
private String userName;
private String password;
private String phone;
private String email;
private String address;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}用戶實現登陸注冊的一些方法:包含注冊、登陸、密碼MD5加密、編號隨機生成
package Service;
import java.security.MessageDigest;
import java.util.UUID;
import Dao.UserDao;
import Entity.User;
public class UserService extends UserDao{
public void AddUser(User user) {
user.setId(GetUId());
user.setPassword(MD5Encode(user.getPassword()));
Add(user);
}
public User ValidateLogin(String name,String password) {
User user = Validate(name,MD5Encode(password));
return user;
}
//自動給用戶生成編號
public static String GetUId()
{
UUID uid = UUID.randomUUID();
String id = uid.toString();
id = id.replace("-", "");
return id;
}
//給用戶密碼進行MD5加密
public static String MD5Encode(String str)
{
StringBuffer code = new StringBuffer();
MessageDigest md5 = null;
try {
md5 = MessageDigest.getInstance("MD5");
}
catch(Exception ex) {
ex.printStackTrace();
}
char[] charArr = str.toCharArray();
byte[] byteArr = new byte[charArr.length];
for(int i = 0;i < charArr.length; i++) {
byteArr[i] = (byte)charArr[i];
}
byte[] md5Arr = md5.digest(byteArr);
for(int i = 0;i < md5Arr.length; i++) {
int value = (int)md5Arr[i] & 0xff;
if(value < 16)
{
code.append("0");
}
code.append(Integer.toHexString(value));
}
return code.toString();
}
}注冊功能實現:
靜態頁面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>注冊</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/RegisterServlet" method="post">
<input type="text" placeholder="loginname" required="required" name="name"/>
<br/>
<br/>
<input type ="password" placeholder="password" required="required" name="password"/>
<br/>
<br/>
<input type ="password" placeholder="confirm password" required="required" name="confirmpassword"/>
<br/>
<br/>
<input type ="text" placeholder="phone" required="required" name="phone"/>
<br/>
<br/>
<input type ="text" placeholder="email" required="required" name="email"/>
<br/>
<br/>
<input type ="text" placeholder="address" required="required" name="address"/>
<br/>
<br/>
<input type ="submit" value="提交"/>
<input type="button" value="返回登陸" οnclick="parent.location.href='${pageContext.request.contextPath }/client/head.jsp'">
</form>
</body>
</html>代碼:
package Action;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import Entity.User;
import Service.UserService;
/**
* Servlet implementation class RegisterServlet
*/
@WebServlet("/RegisterServlet")
public class RegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public RegisterServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String password = request.getParameter("password");
String phone = request.getParameter("phone");
String email = request.getParameter("email");
String address = request.getParameter("address");
User user = new User("",name,password,phone,email,address);
UserService userService = new UserService();
try {
userService.AddUser(user);
request.setAttribute("message", "注冊成功");
request.getRequestDispatcher("/message.jsp").forward(request, response);
}
catch(Exception ex) {
ex.printStackTrace();
}
}
}登陸功能實現:
靜態頁面:
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>前臺首頁</title>
</head>
<frameset rows="25%,*">
<frame src="${pageContext.request.contextPath }/client/head.jsp" name="head">
</frameset>
</html>head.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>首頁頭</title>
</head>
<body >
<h2>網上書店</h2>
<br/>
<div>
<a href="${pageContext.request.contextPath }/client/IndexServlet?method=getAll" rel="external nofollow" target="body">首頁</a>
<a href="${pageContext.request.contextPath }/client/listcart.jsp" rel="external nofollow" target="body">查看購物車</a>
<a href="${pageContext.request.contextPath }/client/ClientListOrderServlet?userid=${user.id}" rel="external nofollow" target="body"">查看訂單</a>
</div>
<div >
<c:if test="${user==null }">
<form action="${pageContext.request.contextPath }/LoginServlet" method="post">
用戶名:<input type="text" name="username" >
密碼:<input type="password" name="password" >
<input type="submit" value="登陸">
<input type="button" value="注冊" οnclick="parent.location.href='${pageContext.request.contextPath }/client/register.jsp'">
</form>
</c:if>
<c:if test="${user!=null }">
歡迎您:${user.getUserName() } <a href="${pageContext.request.contextPath }/client/LoginOutServlet" rel="external nofollow" >注銷</a>
</c:if>
</div>
</body>
</html>代碼:
package Action;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import Entity.User;
import Service.UserService;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet(description = "處理登陸事項", urlPatterns = { "/LoginServlet" })
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
UserService service = new UserService();
User user = service.ValidateLogin(username, password);
if(user == null){
request.setAttribute("message", "登陸失敗");
request.getRequestDispatcher("/message.jsp").forward(request, response);
return;
}
request.getSession().setAttribute("user", user);
request.getRequestDispatcher("/client/head.jsp").forward(request, response);
}
}最終實現的效果:
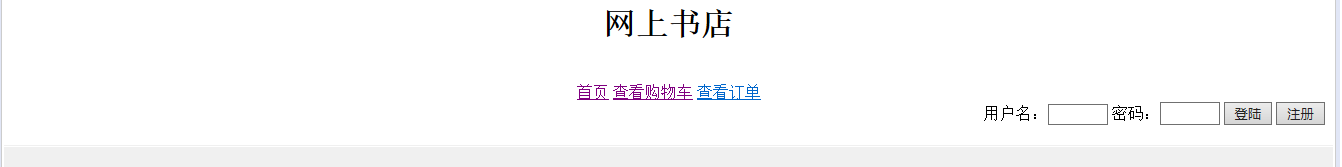
主界面

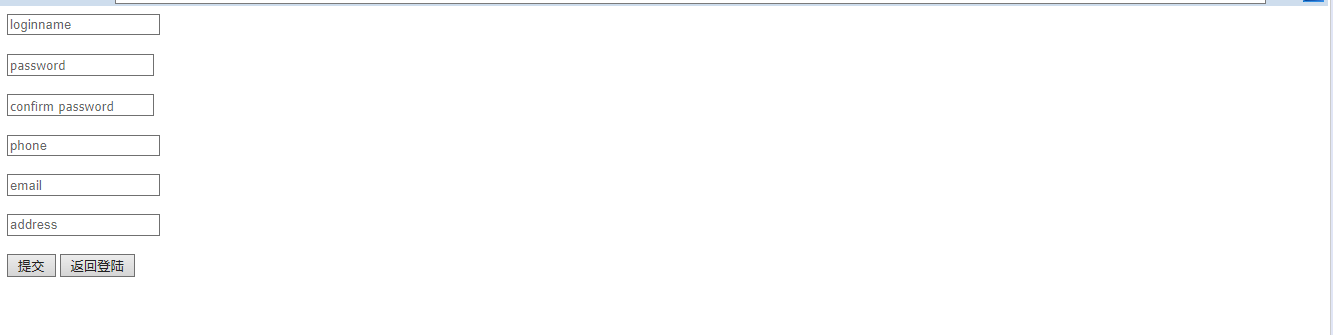
注冊界面:

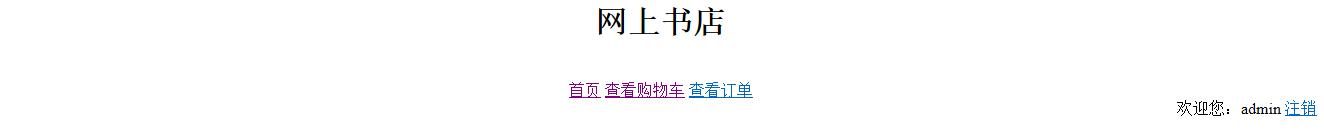
登陸成功界面


以上是“JavaWeb如何實現網上書店注冊和登陸功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。