溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“iOS如何實現圖片拉伸”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“iOS如何實現圖片拉伸”這篇文章吧。
假如下面的一張圖片,是用來做按鈕的背景圖片的,原始尺寸是76?×?40

我們通過代碼將這張圖片設置為按鈕的背景圖片,假如我們將創建好的按鈕的寬高設置為:(W=200, H=50)代碼如下:
// 初始化按鈕 UIButton *button = [[UIButton alloc] init]; // 設置尺寸 button.frame = CGRectMake(100, 200, 200, 50); // 加載圖片 UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"]; // 設置背景圖片 [button setBackgroundImage:image forState:UIControlStateNormal]; // 添加按鈕 [self.view addSubview:button];
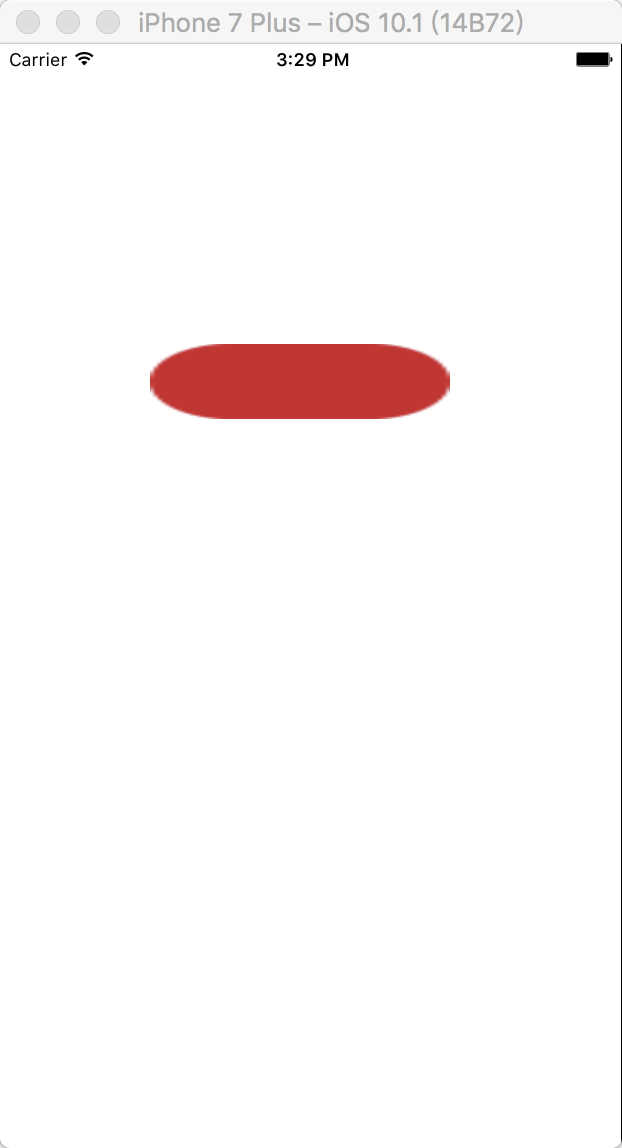
結果如下:圖片被拉伸了。

原因分析:是將原是尺寸為76?×?40 的圖片拉伸成了W=200, H=50;
解決方案:
1.找美工重做一張較大的圖片,這樣的話就會出現軟件包將來會變大,占用空間更大;如果我們要經常修改按鈕的frame,美工設計比較繁瑣;
2.蘋果為我們提供了關于圖片拉伸的API,我們可以直接利用代碼實現;
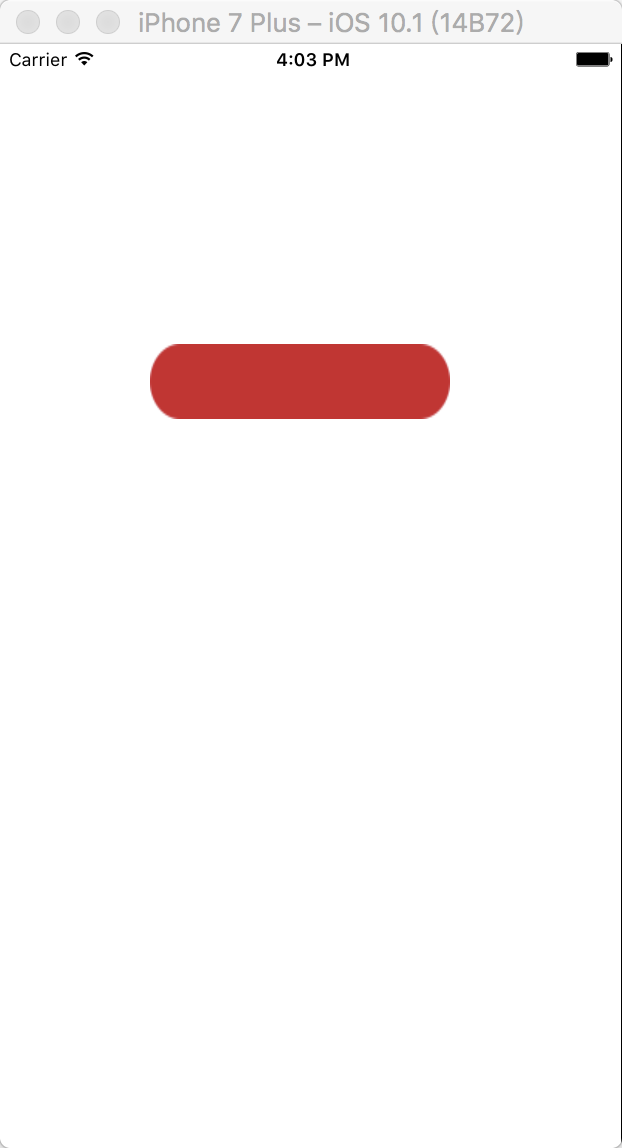
修改后:
// 初始化按鈕 UIButton *button = [[UIButton alloc] init]; // 設置尺寸 button.frame = CGRectMake(100, 200, 200, 50); CGFloat top = 0; // 頂端蓋高度 CGFloat bottom = 0 ; // 底端蓋高度 CGFloat left = 22; // 左端蓋寬度 CGFloat right = 22; // 右端蓋寬度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); // 加載圖片 UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"]; image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch]; // 設置背景圖片 [button setBackgroundImage:image forState:UIControlStateNormal]; // 添加按鈕 [self.view addSubview:button];

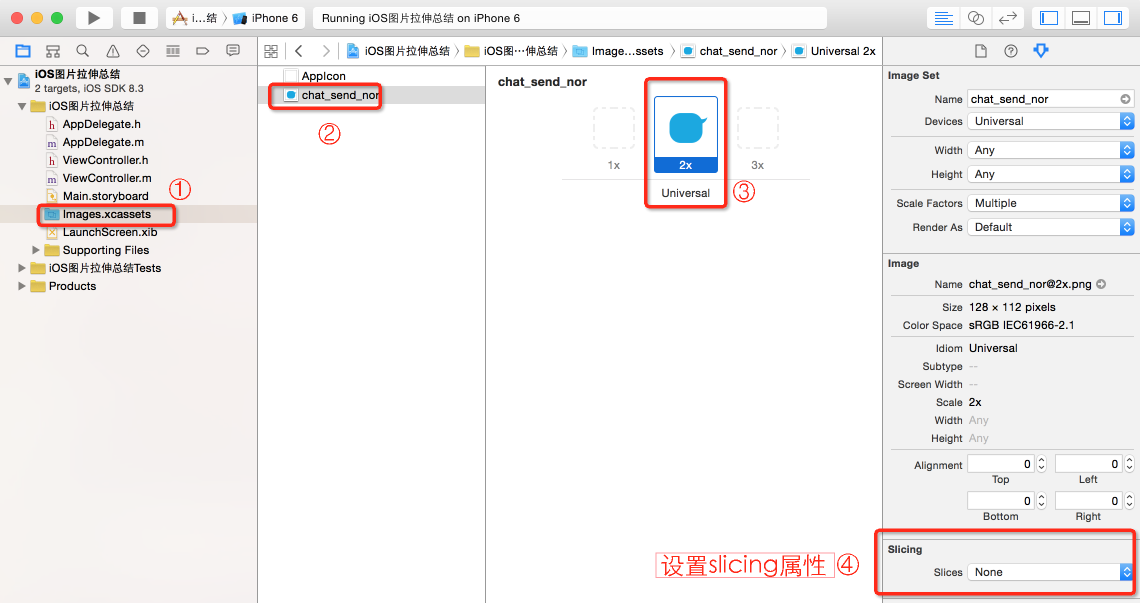
還有一種設置方法:


以上是“iOS如何實現圖片拉伸”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。