您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iOS中如何實現自定義圖片拉伸功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
需求
為了減小app體積,同時為了適配不同尺寸屏幕或不同應用場景,很多圖片素材都是標準通用的,比如IM消息氣泡、按鈕陰影效果等,但直接使用這些素材會產生一些問題,假如我們需要實現以下效果,即使用圖片為賬號密碼輸入框添加陰影效果:

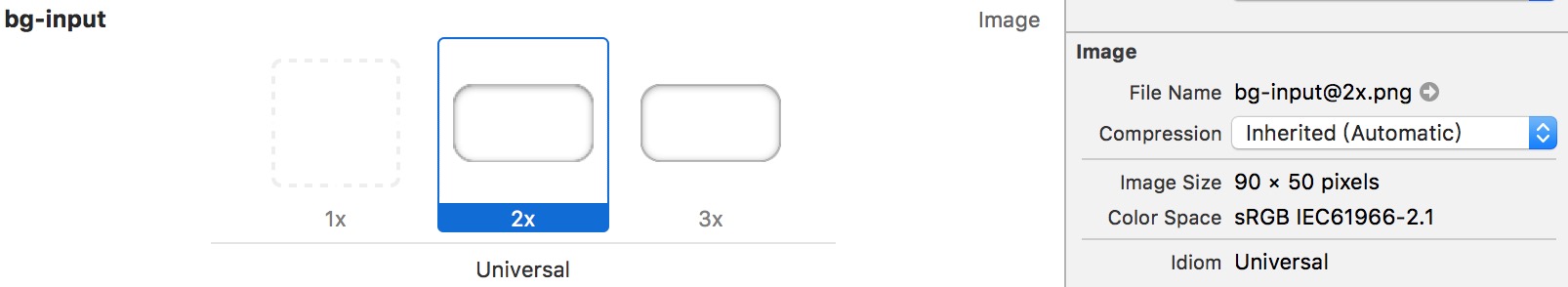
圖片素材:

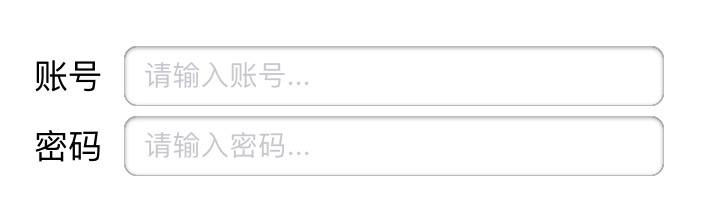
直接使用圖片實現的效果與需求效果對比:

經過自定義拉伸調整過后,最終效果:

實現
將storyboard中的控件關聯到代碼文件中,accountTextBgImageView 為textFiled 下的背景圖片視圖,實現代碼如下:
UIImage *textBgImage = [_accountTextBgImageView.image resizableImageWithCapInsets:UIEdgeInsetsMake(12, 22, 12, 22) resizingMode:UIImageResizingModeStretch]; _accountTextBgImageView.image = textBgImage;
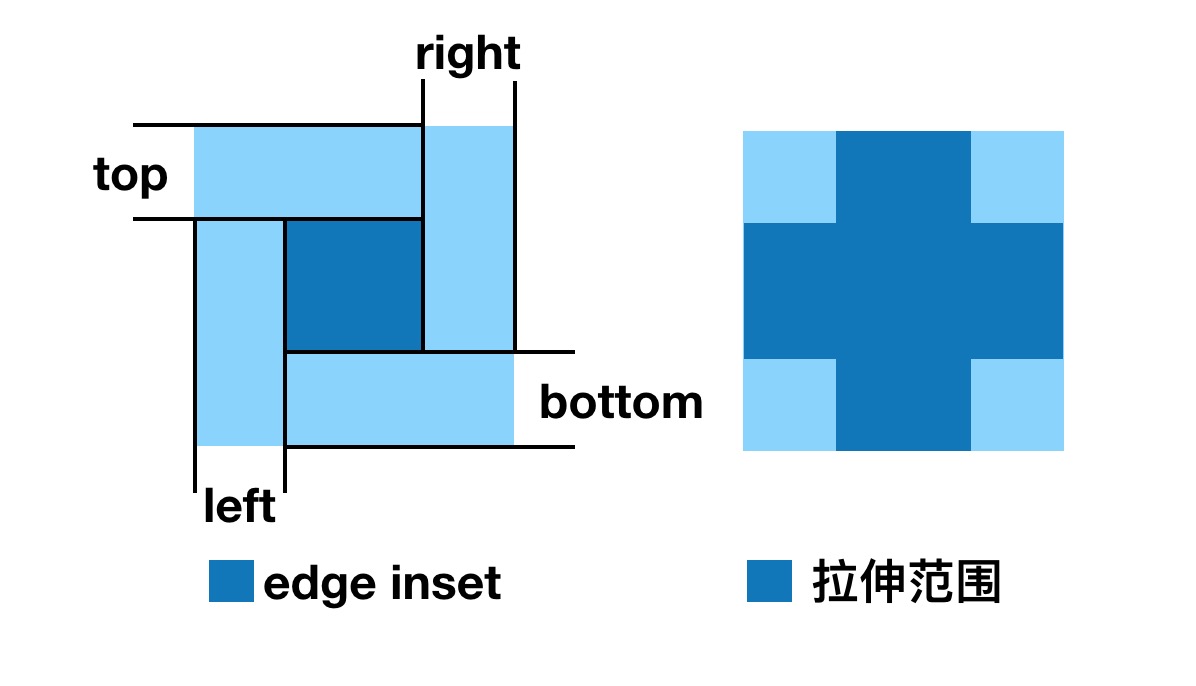
其中 UIEdgeInsetsMake 將創建并返回一個 edge inset。 edge inset 控制著拉伸圖片的位置,其四個參數按上左下右的順序,指明拉伸范圍距各個邊的距離,從下圖可以看出edge inset 的內容和作用,我們可以拉伸圖片的同時,保證四個角不會變形。

示例中我們的圖片為90x50pixels,等同于 45x25pt,我們拉伸圖片時,需要保留四個角的圓弧不變形,只要拉伸橫向縱向中間一個pt就可以了,所以我們在代碼中將edge inset 設置為(12,22,12,22),即可實現我們的需求。
關于“iOS中如何實現自定義圖片拉伸功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。