您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
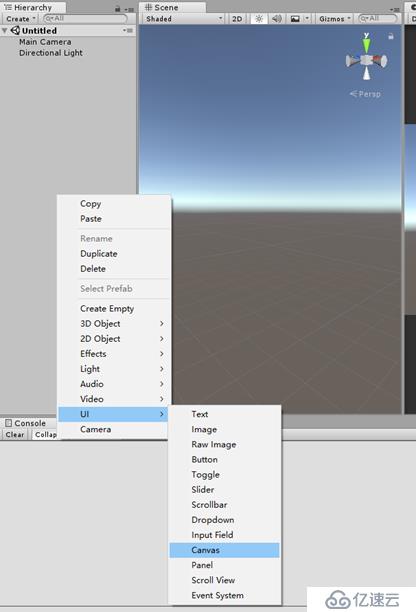
直接新建場景,右鍵Hierarchy窗口,選擇UI選項,點擊列表中出現的Canvas(畫布)選項

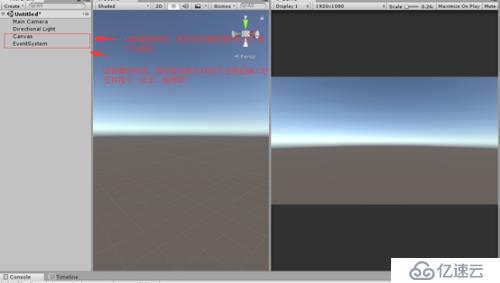
點擊之后出現兩個物體

Canvas:UI的畫布,我們的UI圖片都會在這下面渲染。
EventSystem:UI的事件系統,很多新手都會選擇遺忘掉這個組件,結果后來做了一個按鈕出來不能點擊,原因就是這個物體被誤刪了。

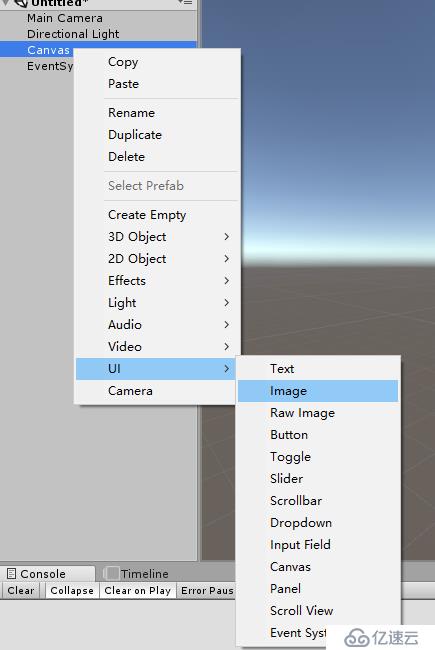
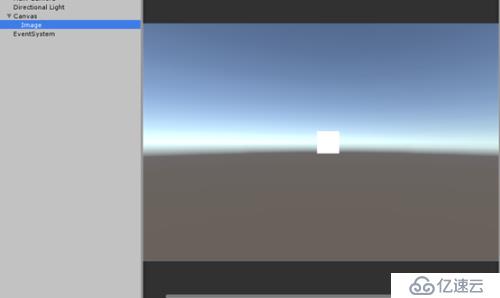
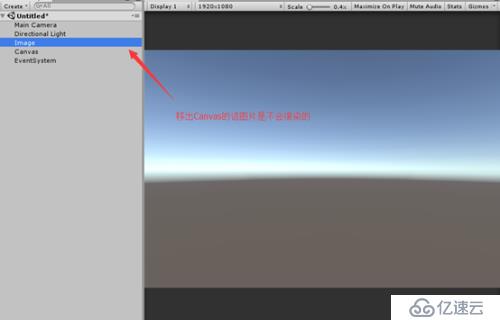
一個默認的Image圖片出現在了游戲框之中

注意:UI的圖片只會在Canvas下才能看得見,這里我將Image移除了Cansvas,鏡頭內的圖片消失了

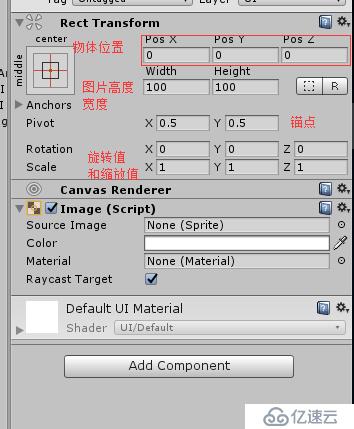
UI的RectTransform組件中涵蓋了位置,旋轉,縮放,錨點等等信息

Width和Height:一般UI里面放大和縮小圖片的寬度和高度都是通過這里來控制的,而不是直接調整縮放值
Anchors:錨點位置,屏幕的寬高變化時要讓UI依然能按照預想的正常顯示,就需要通過錨點來定位。具體見后續文章中的屏幕自適應部分內容。
Pivot:中心點,該屬性定義圖片的中心點位置,(0.5,0.5)改好為圖片中心。若我們想左右拉長一個橫條,想讓它只在右邊增長,修改中心店位置(0,0.5),中心點位在最左邊,調整Width就會只看到橫條在右方向的長度變化。
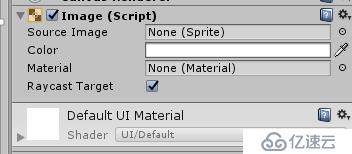
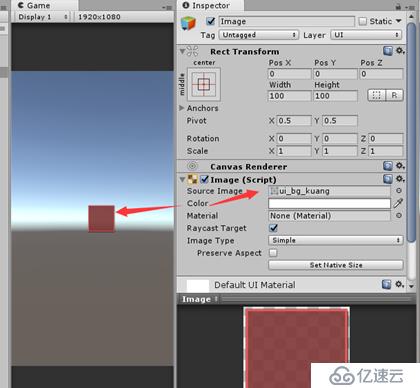
Unity大多用于圖片顯示的UI組件都會有基礎的Image組件

SourceImage:該UI顯示的圖片資源,注意這里只能支持Sprite類型的圖片,后面會介紹Sprite類型的圖片怎么設置。
Color:修改該圖片的顏色。
Material: Unity支持自定義圖片材質來實現復雜的效果,不填的話默認只用unity已經設置好的UI材質效果。在游戲設計中幾乎不會修改這里的內容。
RaycastTarget: 勾選該選項后,該UI將會響應射線點擊,鼠標點擊到這個UI物體的時候事件管理器知道我們點擊了什么物體,這個參數會和Button組件配合,完成我們的點擊操作。
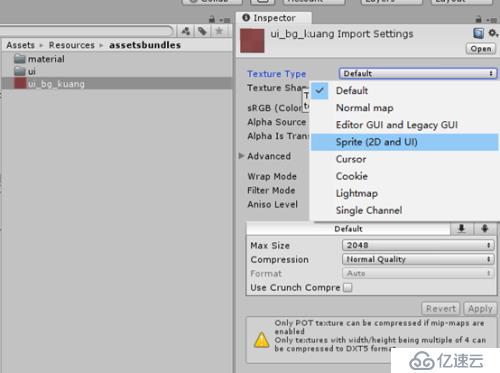
導入一張圖片,選擇TextureType的類型為Sprite(2D and UI)后,點擊Apply。這時Unity會修改圖片為Sprite類型的圖片,只有這種類型才能放入Image組件中。TextureType的其他參數會放在之后的UI圖集知識點中說明。

直接將圖片拖入Image的SourceImage中,圖片便渲染出來了,此時圖片采用的像素是100X100的像素,只用點擊Image新出來的按鈕就可以設置為圖片本身的像素尺寸。

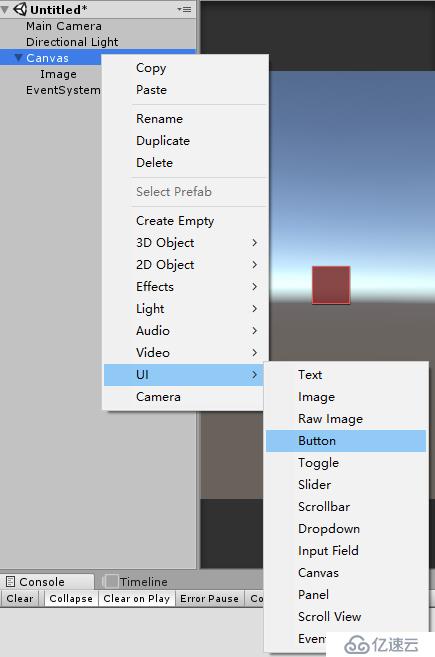
右鍵選擇UI中的Button選項

創建出來的Button只有Button和Text兩個物體,Text是unity的文字顯示組件,Button的功能本身和Text沒有任何關聯,因此這里可以將Text刪除掉(Unity將Text和button一起創建主要是因為按鈕帶文字更加常見)

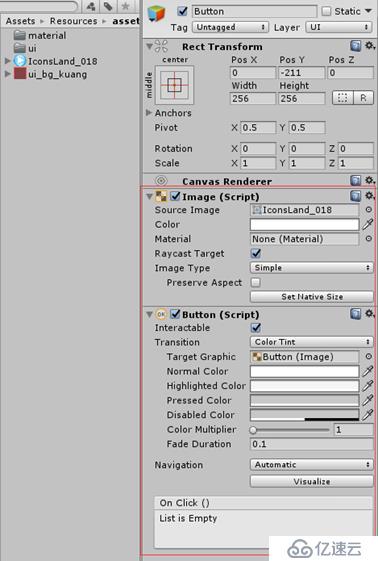
Button物體上只有兩個組件,一個組件是之前介紹過的Image組件,一個是按鈕功能相關的Button組件。我們導入一張新的圖進入工程,改變圖片格式成Sprite格式后拖到Image上,然后點擊SetNativeSize按鈕修改RectTransform中的寬度高度和原圖片相同。

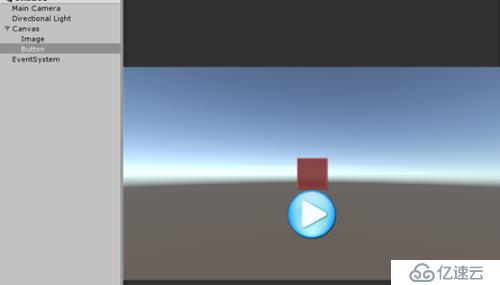
按鈕UI顯示了出來,運行游戲,點擊這個按鈕會發現UI顏色會變化,說明按鈕功能生效了。

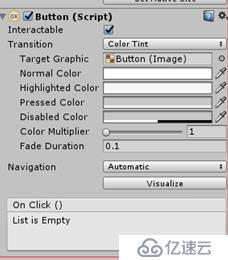
Interactable:是否開啟按鈕交互,若取消則按鈕會變成DisabledColor選擇的顏色,此時按鈕不會響應點擊操作。

TargetGraphic:Button組件綁定的Image組件,注意如果該項為空按鈕點擊事件將會失效,同時是有按鈕綁定的Image組件勾選了RaycastTarget參數才能有點擊效果。
Transition:按鈕的點擊效果類型,unity自帶了3種類型,分別為Color
Tint(顏色變化),Sprite Swap(圖片切換),Animation (動畫變化)。不同類型對應的Normal XXX,Highlighted XXX,Pressed XXX,Disabled XXX,分別為按鈕不點擊時效果、鼠標移動到按鈕時效果、點擊時效果和未激活時效果。
OnClick(): 點擊事件,可以關聯點擊按鈕后的行為至我們自己寫的代碼中。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。